
1. 현재위치 표시하기
class MainActivity : AppCompatActivity() , OnMapReadyCallback {
private lateinit var naverMap: NaverMap
private lateinit var locationSource: FusedLocationSource
companion object {
private const val LOCATION_PERMISSION_REQUEST_CODE = 1000
private val PERMISSIONS = arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var mapFragment: MapFragment = supportFragmentManager.findFragmentById(R.id.map_fragment) as MapFragment
mapFragment.getMapAsync(this)
locationSource = FusedLocationSource(this, LOCATION_PERMISSION_REQUEST_CODE)
}
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray)
{
Log.d("onRequest", "onRequestPermissionsResult")
if (locationSource.onRequestPermissionsResult(requestCode, permissions, grantResults)) {
if (!locationSource.isActivated) { // 권한 거부됨
Log.d("권한 거부", "권한 거부됨")
naverMap.locationTrackingMode = LocationTrackingMode.None
}
else {
Log.d("권한 승인", "권한 승인됨")
naverMap.locationTrackingMode = LocationTrackingMode.Follow // 현위치 버튼 컨트롤 활성
}
return
}
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
}
override fun onMapReady(map : NaverMap) {
this.naverMap = map
naverMap.uiSettings.isLocationButtonEnabled = true
naverMap.locationSource = locationSource
ActivityCompat.requestPermissions(this, PERMISSIONS, LOCATION_PERMISSION_REQUEST_CODE)
Toast.makeText(this, "맵 초기화 완료", Toast.LENGTH_LONG).show()
}
}
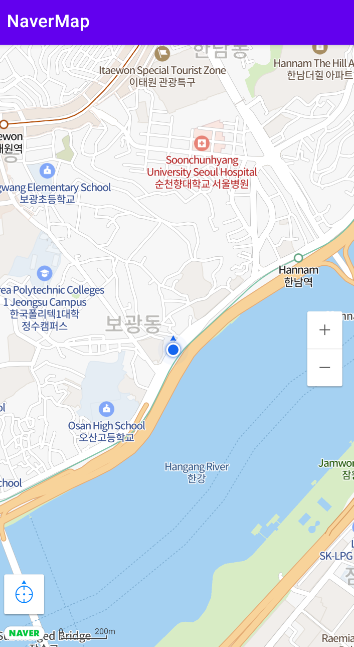
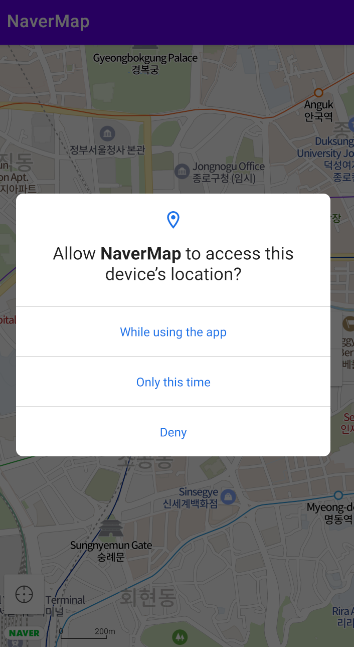
위 코드의 결과로 아래의 화면이 출력되게 됩니다. 그러면 상세히 코드를 뜯어서 무슨 기능을 하는지 알아보겠습니다.
companion object {
private const val LOCATION_PERMISSION_REQUEST_CODE = 1000
private val PERMISSIONS = arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION)
}LOCATION_PERMISSION_REQUEST_CODE와 권한 확인을 companion object 로 자바의 static 처럼 선언했습니다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var mapFragment: MapFragment = supportFragmentManager.findFragmentById(R.id.map_fragment) as MapFragment
mapFragment.getMapAsync(this)
locationSource = FusedLocationSource(this, LOCATION_PERMISSION_REQUEST_CODE)
}mapFragment.getMapAsync(this)를 하게되면 onMapReady(map : NaverMap)가 자동으로 호출됩니다. 즉, 맵 활성화에 다른 callback 함수로 map의 여러 기능에대해 추가 설명이 가능하게 됩니다.
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray)
{
Log.d("onRequest", "onRequestPermissionsResult")
if (locationSource.onRequestPermissionsResult(requestCode, permissions, grantResults)) {
if (!locationSource.isActivated) { // 권한 거부됨
Log.d("권한 거부", "권한 거부됨")
naverMap.locationTrackingMode = LocationTrackingMode.None
}
else {
Log.d("권한 승인", "권한 승인됨")
naverMap.locationTrackingMode = LocationTrackingMode.Follow // 현위치 버튼 컨트롤 활성
}
return
}
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
}공식문서에 있는 코드로, ActivityCompat.requestPermissions(this, PERMISSIONS, LOCATION_PERMISSION_REQUEST_CODE)로 인해서 권한이 확인되면 승인이 됬을시 naverMap.locationTrackingMode = LocationTrackingMode.Follow가 활성화 되어서 내 위치로 이동하게 됩니다.
override fun onMapReady(map : NaverMap) {
this.naverMap = map
naverMap.uiSettings.isLocationButtonEnabled = true
naverMap.locationSource = locationSource
ActivityCompat.requestPermissions(this, PERMISSIONS, LOCATION_PERMISSION_REQUEST_CODE)
Toast.makeText(this, "맵 초기화 완료", Toast.LENGTH_LONG).show()
}naverMap.uiSettings.isLocationButtonEnabled = true 를 통해서 지도의 왼쪽에 현재 위치 버튼이 생기게 됩니다. ActivityCompat.requestPermissions(this, PERMISSIONS, LOCATION_PERMISSION_REQUEST_CODE)을 통해 위치 탐색 권한을 허가해주면, onRequestPermissionsResult이 실행 됩니다.

2. reference
https://navermaps.github.io/android-map-sdk/guide-ko/4-2.html
