
1. 마커 찍기
전체 코드의 경우 이전 글을 읽고 오셔야 이해가 가능합니다.
class MainActivity : AppCompatActivity() , OnMapReadyCallback {
private lateinit var locationSource: FusedLocationSource
private lateinit var naverMap: NaverMap
private var infoWindow: InfoWindow? = null
companion object {
private const val LOCATION_PERMISSION_REQUEST_CODE = 1000
private val PERMISSIONS = arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var mapFragment: MapFragment = supportFragmentManager.findFragmentById(R.id.map_fragment) as MapFragment
mapFragment.getMapAsync(this)
locationSource = FusedLocationSource(this, LOCATION_PERMISSION_REQUEST_CODE)
}
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray)
{
Log.d("onRequest", "onRequestPermissionsResult")
if (locationSource.onRequestPermissionsResult(requestCode, permissions, grantResults)) {
if (!locationSource.isActivated) { // 권한 거부됨
Log.d("권한 거부", "권한 거부됨")
naverMap.locationTrackingMode = LocationTrackingMode.None
}
else {
Log.d("권한 승인", "권한 승인됨")
naverMap.locationTrackingMode = LocationTrackingMode.Follow // 현위치 버튼 컨트롤 활성
}
return
}
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
}
override fun onMapReady(map : NaverMap) {
this.naverMap = map
naverMap.uiSettings.isLocationButtonEnabled = true
naverMap.uiSettings.isScaleBarEnabled = true //축적바 기본값은 true
naverMap.locationSource = locationSource
ActivityCompat.requestPermissions(this, PERMISSIONS, LOCATION_PERMISSION_REQUEST_CODE)
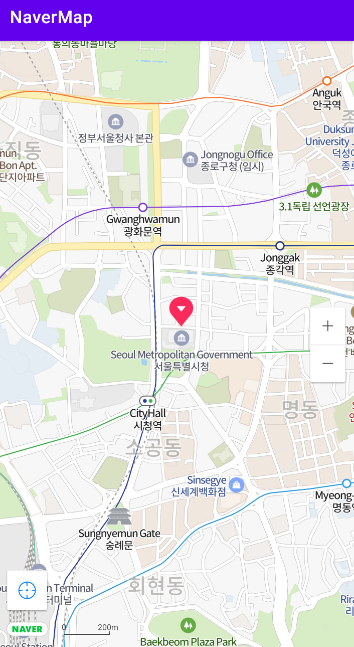
//마커 시작
val marker: Marker = Marker(MarkerIcons.BLACK).apply {
zIndex = 111
iconTintColor = Color.parseColor("#FA295B")
width = 100
height = 125
}
marker.position = LatLng(37.5670135, 126.9783740)
marker.map = naverMap
//카메라 이동
val cameraUpdate = CameraUpdate.scrollTo(LatLng(37.5670135, 126.9783740))
naverMap.moveCamera(cameraUpdate)
//정보창 표시하기
marker.setOnClickListener {
this.infoWindow?.close()
this.infoWindow = InfoWindow()
this.infoWindow?.open(marker)
true
}
//주변 범위 원으로 그려주기
val circle = CircleOverlay()
circle.center = LatLng(37.5670135, 126.9783740)
circle.radius = DISTANCE.toDouble()
circle.outlineWidth = 1
circle.outlineColor = Color.parseColor("#AC97FE")
circle.zIndex = 100
circle.map = naverMap
Toast.makeText(this, "맵 초기화 완료", Toast.LENGTH_LONG).show()
}
}
주석에 마커가 시작되는 부분의 코드만 봐보도록 하겠습니다. 이외의 코드 설명은 이전 글에 있습니다.
val marker: Marker = Marker(MarkerIcons.BLACK).apply {
zIndex = 111
iconTintColor = Color.parseColor("#FA295B")
width = 100
height = 125
}
marker.position = LatLng(37.5670135, 126.9783740)
marker.map = naverMap마커를 찍기 위해서 마커를 만들었습니다. zIndex의 경우는 마커가 겹칠 때 우선순위로 위로 가는 것을 정해줍니다. width와 height는 마커의 크기를 결정합니다. iconTintColor는 마커의 색을 결정해 줍니다. position 마커의 위도 경도를 받아 위치값을 정해주게 됩니다.
마커를 찍는것은 간단합니다. 그러나 이것을 다른 액티비티에 데이터를 전송해서 활용하는 것에 다른 문제점들이 있습니다. 그 문제점에 대해 Yu Market 프로젝트를 진행하면서 얻은 경험과 함께 심화글에서 차근히 다뤄보도록 하겠습니다.

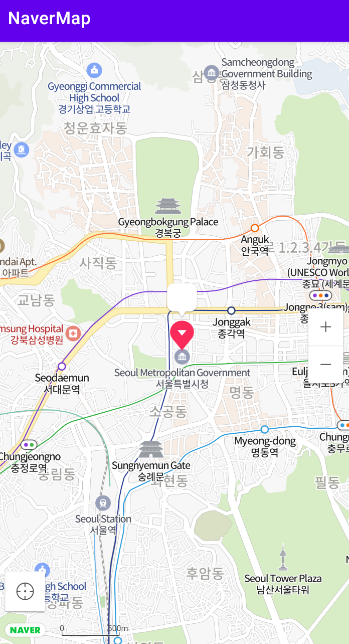
2. 카메라 이동
val cameraUpdate = CameraUpdate.scrollTo(LatLng(37.5670135, 126.9783740))
naverMap.moveCamera(cameraUpdate)카메라 이동의 경우 위치 값을 넣어주면 이동을 합니다. 이외에도 카메라 관련 여러가지 옵션이 있습니다. 추후에 알아보도록 하겠습니다.
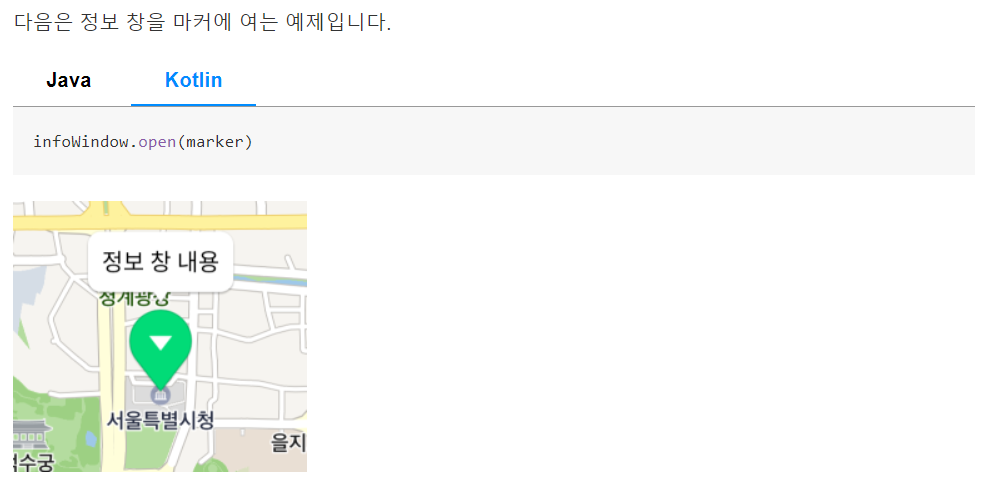
3. 정보창(InfoWindow) 표시하기
marker.setOnClickListener {
this.infoWindow?.close()
this.infoWindow = InfoWindow()
this.infoWindow?.open(marker)
true
}마커의 리스너와 함께 정보창 open을 해서 정보창을 띄워줄 수 있습니다.

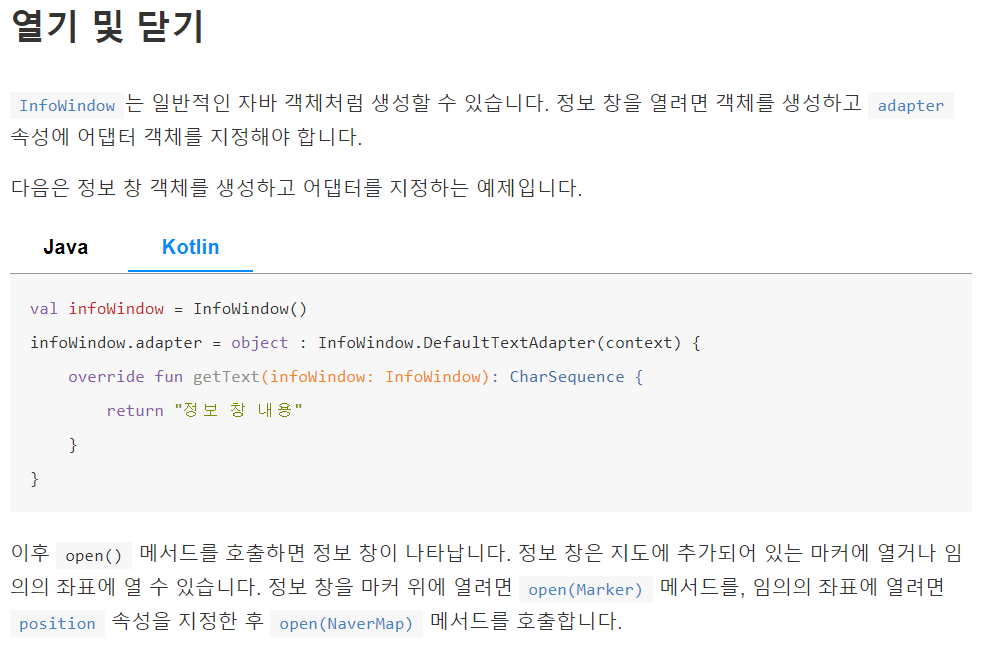
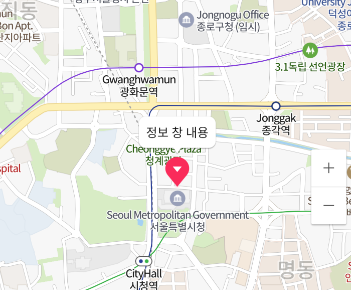
4. 정보창(InfoWindow) 내용넣기
네이버 공식문서의 참고를 통해서 구현을 해보겠습니다.


marker.setOnClickListener {
this.infoWindow?.close()
this.infoWindow = InfoWindow()
this.infoWindow?.adapter = object : InfoWindow.DefaultTextAdapter(this) {
override fun getText(infoWindow: InfoWindow): CharSequence {
return "정보 창 내용"
}
}
this.infoWindow?.open(marker)
true
}마커 클릭시 정보창이 나오게 하려면 공식문서대로 작성시 이러한 코드가 됩니다.

5. 원으로 주변 범위 그려주기
val circle = CircleOverlay()
circle.center = LatLng(37.5670135, 126.9783740)
circle.radius = DISTANCE.toDouble()
circle.outlineWidth = 1
circle.outlineColor = Color.parseColor("#AC97FE")
circle.zIndex = 100
circle.map = naverMap
CircleOverlay() 함수를 활용하면 주변 범위를 그려줄 수 있습니다. 그러나 저렇게 되면 지도를 가리게 되는 문제점이 있습니다. 그래서 원 내부를 투명하게 할 수 있는 방법을 찾아봤지만, 네이버 지도에서는 그러한 기능을 지원하지 않습니다. 다른 우회 방법으로 주변 범위를 그려주는 방법을 다음글에서 알아보겠습니다.
6. reference
https://navermaps.github.io/android-map-sdk/guide-ko/5-2.html
https://navermaps.github.io/android-map-sdk/guide-ko/3-2.html
