
🔨CustomFilter 적용하기
server:
port: 8000
eureka: #eureka 세팅은 현재 사용 안함
client:
fetch-registry: false
register-with-eureka: false
service-url:
defaultZone: http://127.0.0.1:8761/eureka
spring:
application: #gateway service 이름름 name: apigateway-service
cloud:
gateway: #gateway 설정
routes:
- id: first-service #gateway로 연결될 서비스 이름
uri: http://127.0.0.1:8001/ #gateway로 연결될 서비스 uri
predicates: #gateway로 연결될 서비스의 url 매핑
- Path=/first-service/**
filters:
- AddRequestHeader=first-request, first-request-header2
- AddResponseHeader=first-response, first-response-header2
- id: second-service
uri: http://127.0.0.1:8002/
predicates:
- Path=/second-service/**
filters:
- AddRequestHeader=second-request, second-request-header2
- AddResponseHeader=second-response, second-response-header2이전에 필터 설정 부분을 직접 작성하여 적용했던 방법과 달리 CustomFilter java 파일을 생성하여 처리해보려고 한다. 위의 yml 파일의 내용을 수정하기 전에 CustomFilter java 파일을 먼저 생성하자.
@Component
@Slf4j
public class CustomFilter extends AbstractGatewayFilterFactory<CustomFilter.Config> {
public CustomFilter() {
super(Config.class);
}
public static class Config{
//put the configuration info
}
@Override
public GatewayFilter apply(Config config) {
return ((exchange, chain) -> {
ServerHttpRequest request = exchange.getRequest();
ServerHttpResponse response = exchange.getResponse();
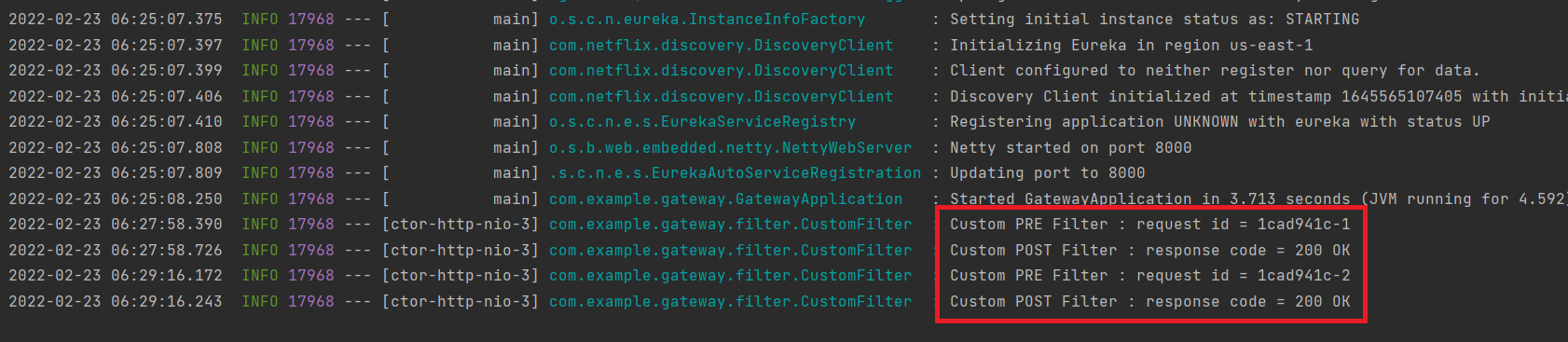
log.info("Custom PRE Filter : request id = {}", request.getId());
//custom post filter
return chain.filter(exchange).then(Mono.fromRunnable(()->{
log.info("Custom POST Filter : response code = {}", response.getStatusCode());
}));
});
}
}CustomFilter 파일을 다음과 같이 작성 후 @Component로 등록시켜준다. 여기서 기존 웹 코드들과 다른 점은 Request와 Response가 Servlet이 아닌 Server의 것을 그대로 가져오는 것과 Mono를 사용하여 RxJava의 비동기 방식으로 진행된다는 점이다.
server:
port: 8000
eureka: #eureka 세팅은 현재 사용 안함
client:
fetch-registry: false
register-with-eureka: false
service-url:
defaultZone: http://127.0.0.1:8761/eureka
spring:
application: #gateway service 이름름 name: apigateway-service
cloud:
gateway: #gateway 설정
routes:
- id: first-service #gateway로 연결될 서비스 이름
uri: http://127.0.0.1:8001/ #gateway로 연결될 서비스 uri
predicates: #gateway로 연결될 서비스의 url 매핑
- Path=/first-service/**
filters:
# - AddRequestHeader=first-request, first-request-header2
# - AddResponseHeader=first-response, first-response-header2
- CustomFilter
- id: second-service
uri: http://127.0.0.1:8002/
predicates:
- Path=/second-service/**
filters:
# - AddRequestHeader=second-request, second-request-header2
# - AddResponseHeader=second-response, second-response-header2
- CustomFilter다음과 같이 적용시켜주면 된다.
Service 수정
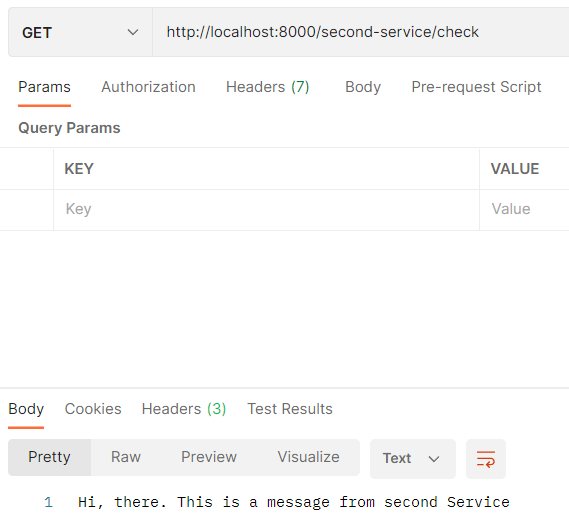
@GetMapping("/check")
public String check(){
return "Hi, there. This is a message from first Service";
}각 서비스에 간단한 get 요청을 하나 만들었다.

첫번째 서비스로 요청이 정상 실행되었고

두번째 서비스로 요청도 정상 실행되었다.

Gateway에서도 로그를 확인할 수 있다.
Filter기능을 이용하여 Jwt나 Auth의 인증을 추가하여 로그인 기능을 설정하는 것으로 사용할 수 있다!
