
✍Global Filter란
GlobalFilter는 저번 포스트에서 적용된 CustomFilter와 조금 다르다. 다른 점은 CustomFilter는 yml에서 각 서비스마다 직접 하나씩 등록을 해주어야한다.
filters:
- CustomFilter하지만 Global Filter는 따로 적용하지 않아도 자동으로 모든 Custom Filter보다 먼저 preFilter를 적용시키고 가장 마지막에 postFilter로 종료된다.
🔨Global Filter 작성
@Component
@Slf4j
public class GlobalFilter extends AbstractGatewayFilterFactory<GlobalFilter.Config> {
public GlobalFilter() {
super(Config.class);
}
@Data
public static class Config{
private String baseMessage;
private boolean preLogger;
private boolean postLogger;
}
@Override
public GatewayFilter apply(Config config) {
return ((exchange, chain) -> {
ServerHttpRequest request = exchange.getRequest();
ServerHttpResponse response = exchange.getResponse();
log.info("Global PRE baseMessage : {}", config.getBaseMessage());
if(config.isPreLogger()){
log.info("Global Filter Start : request id = {}", request.getId());
}
//custom post filter
return chain.filter(exchange).then(Mono.fromRunnable(()->{
if(config.isPostLogger()){
log.info("Global Filter End : response code = {}", response.getStatusCode());
}
}));
});
}
}기존의 Custom Filter와 내용이 거의 유사하다. 여기서 저번 Custom Filter와의 차이점은 그냥 Config의 내용만 추가되어진 것이다. Config의 설정 값은 yml에서 작성하여 값을 넣어줄 거다.

사진과 같이 설정하면 되고
server:
port: 8000
eureka: #eureka 세팅은 현재 사용 안함
client:
fetch-registry: false
register-with-eureka: false
service-url:
defaultZone: http://127.0.0.1:8761/eureka
spring:
application: #gateway service 이름름 name: apigateway-service
cloud:
gateway: #gateway 설정
default-filters:
- name : GlobalFilter #Global Filter로 지정된 java 파일 이름
args:
baseMessage: Spring Cloud Gateway Global Filter
preLogger: true
postLogger: true
routes:
- id: first-service #gateway로 연결될 서비스 이름
uri: http://127.0.0.1:8001/ #gateway로 연결될 서비스 uri
predicates: #gateway로 연결될 서비스의 url 매핑
- Path=/first-service/**
filters:
# - AddRequestHeader=first-request, first-request-header2
# - AddResponseHeader=first-response, first-response-header2
- CustomFilter
- id: second-service
uri: http://127.0.0.1:8002/
predicates:
- Path=/second-service/**
filters:
# - AddRequestHeader=second-request, second-request-header2
# - AddResponseHeader=second-response, second-response-header2
- CustomFilter
전체 코드는 다음과 같다.

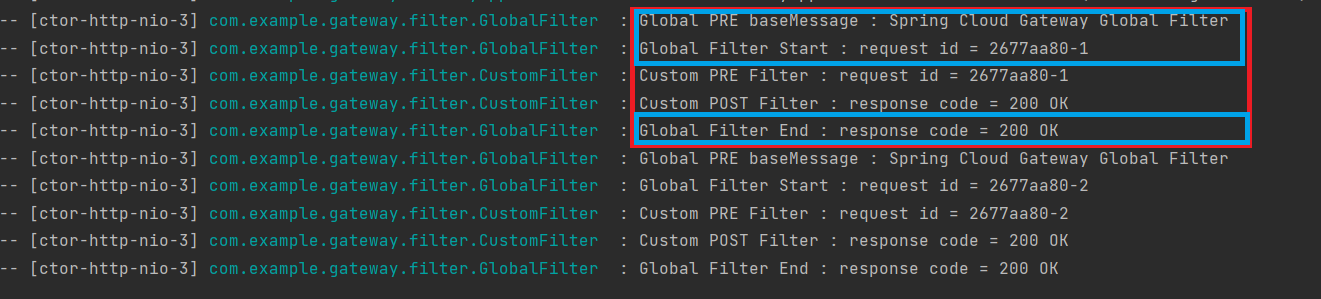
실제 실행 결과를 보면 Global Filter가 Custom Filter보다 Pre Filter를 먼저 실행했으며 Post Filter는 가장 마지막에 종료되었다.

global filter 와 custom filter (gateway filter) 는 order 에 따라 순서가 정해집니다. global filter가 custom filter보다 pre phase에서 모두 먼저 적용되고 post filter에서 모두 나중에 적용되지는 않아요.
https://docs.spring.io/spring-cloud-gateway/docs/current/reference/html/#gateway-combined-global-filter-and-gatewayfilter-ordering
참고하시면 좋을 것 같아요