svelte 시작
svelte로 프로젝트를 시작하기 위해
svelte 공홈에서 사용방법을 찾아보았다.
https://svelte.dev/blog/the-easiest-way-to-get-started

위 사용법대로 실행하면 서버가 뜬다고 한다. 그럼 이 사용법대로 도커 이미지는 node 이미지를 사용하면 될것 같다.
사용 방법을 정리해보면
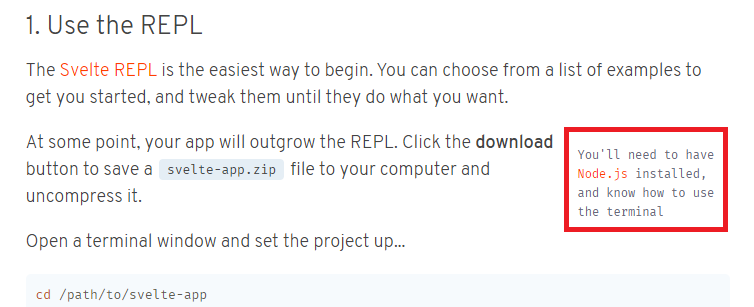
- node와 npm이 설치된 서버를 준비한다.
- svelte-app.zip을 컴퓨터에 다운받아 암축을 푼다.
- npm install 후 npm run dev 명령어를 입력하면 :5000으로 서버가 열려 있다.
윈도우의 경우 압축 파일을 그대로 풀어서 node만 있다면 바로 사용할 수 있고 리눅스의 경우도 git이나 다른 저장소에서 svelte 형식의 파일을 다운받아 node로 실행시키면 된다는 얘기 같다. 그럼 직접 다운해보자.
svelte zip 다운 시작

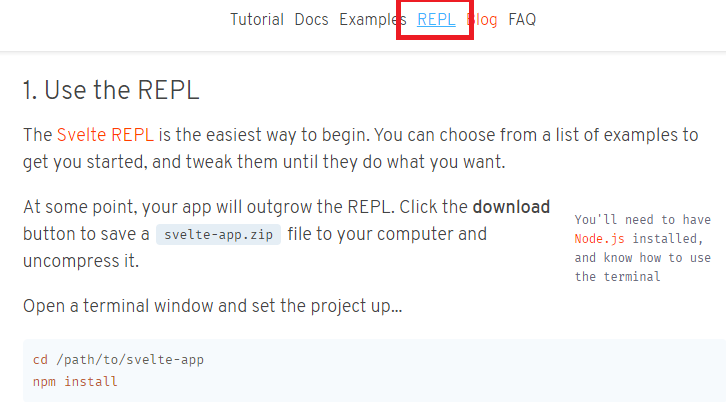
REPL 페이지로 이동하고

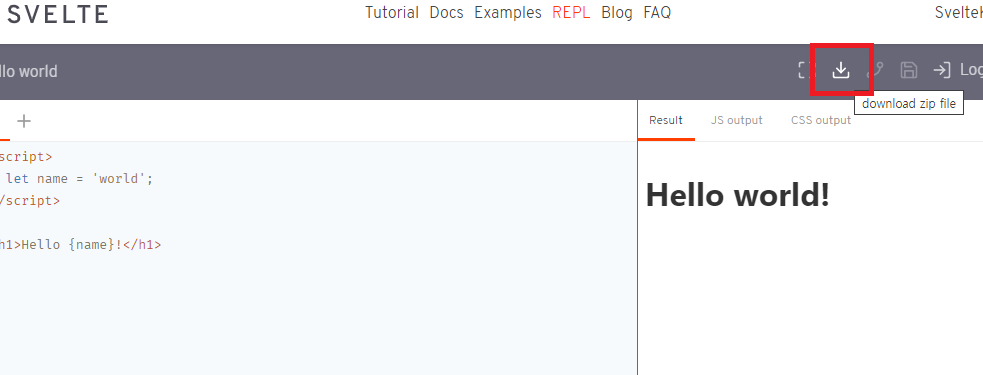
다운을 누른다.

원하는 위치에 압축을 풀고

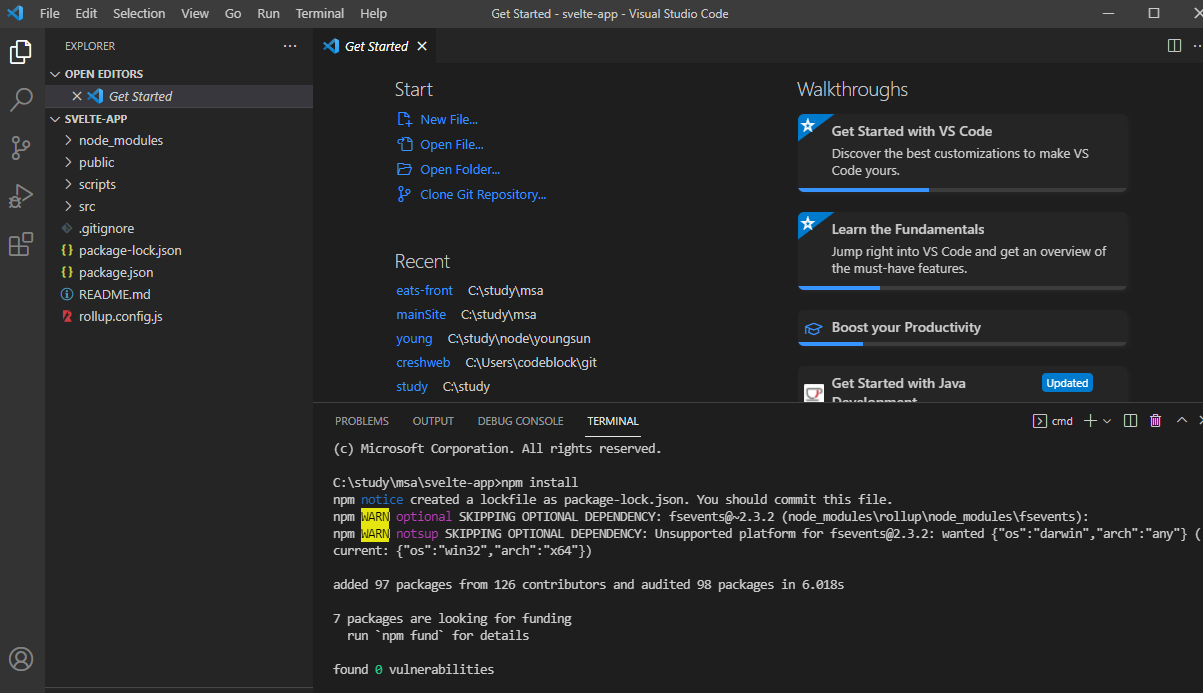
터미널로 진행해도 되지만 vsc에서 작업할 것이기 때문에 vsc로 터미널을 열어서 npm install을 쳐보자.
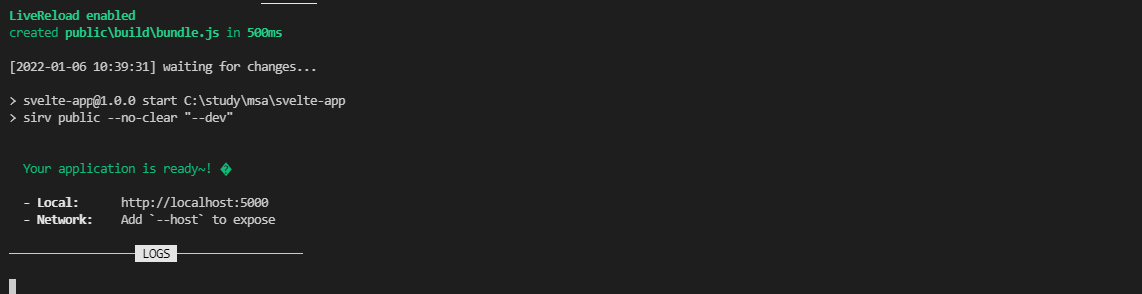
그 이후 npm run dev로 실행시키면

쉽게 서버가 실행되고

svelte의 hello world를 볼수 있다.
개발할때는 npm run dev로 개발하면 되고 실제 서버를 운영할때는 npm run build 후 생성된 js파일을 npm run start 명령어로 실행시켜주면 된다.
svelte router
svlete나 vue, react의 경우 mvc 프레임워크만 사용하던 나는 너무 낮설은 동작 개념이였다... 하나의 페이지에서 url에 따른 이동을 실제 controller에서 페이지를 이동하는 것이 아닌 화면에서 컴포넌트만 교체해주는 것이다...
그래서 url에 따른 이동처럼 보일 수 있게 svelte-router를 설치해서 사용해보자.
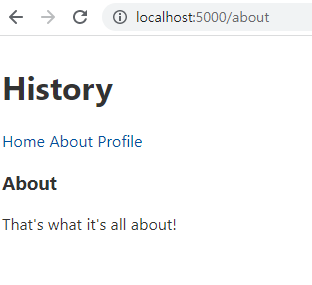
http://localhost:5000/#/about url로 접근해도 정상적으로 작동하는 것을 확인할 수 있다!
vsc에 svelte plugin을 설치하면 좀 더 편하게 코딩할 수 있다!