✍️Custom Marker
오늘 친구들을 만나 내가 개발하고 있는 웹페이지를 보여줬는데 이런 저런 피드백을 받았는데 현재 위치 정보를 표현해줬으면 한다는 말에 현재 위치를 표현할 방법을 찾고 있었다.
현재 위치를 표현하기 위한 가장 좋은 방법은 Marker를 현재 위치에 찍어주고 다르게 표현하는 것이였다.
Marker 무료 이미지 사이트 해당 사이트에서 마음에 드는 이미지를 다운받아서 사용했다. 사용법은 간단하다
<GMapMarker :position="center" :clickable="true" :draggable="false"
:icon="{
url: require('@/images/google/marker/starred.png'),
scaledSize: {width: 50, height: 50}
}"다음과 같이 적용해주면 vue-google-map-api에서 자동으로 처리해준다.

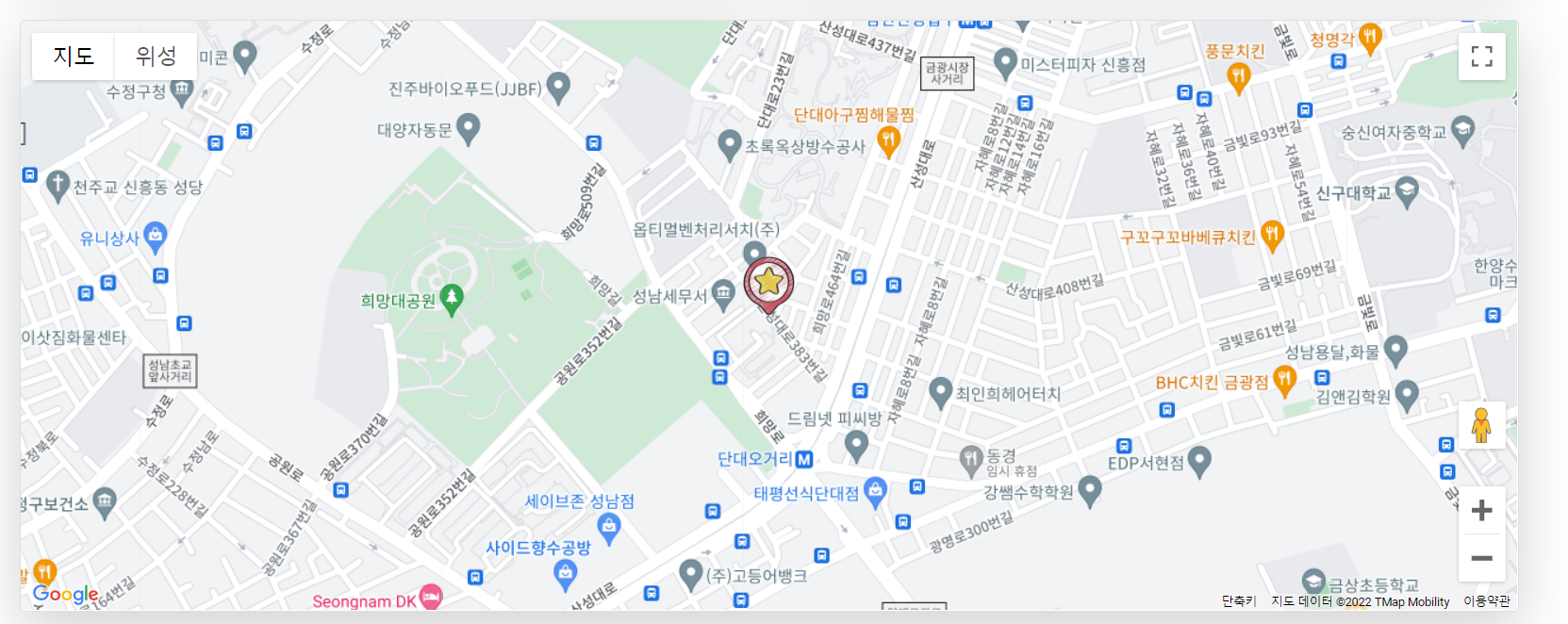
현재 위치를 다음과 같이 표시해주었다.

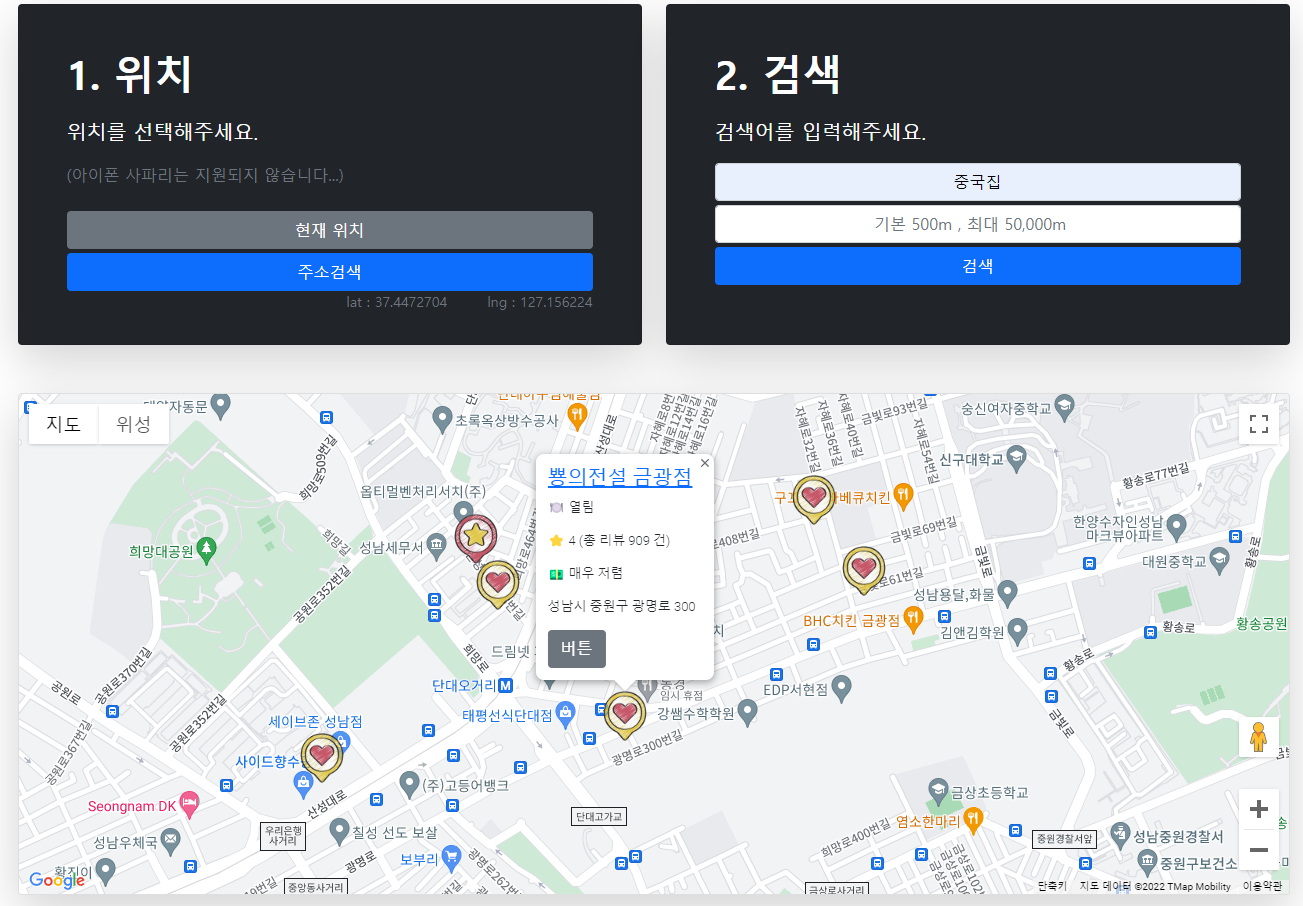
그리고 해당 방법을 사용하여 다음과 같이 검색 후 뿌려지는 데이터의 Marker도 수정했다.
이제 뿌려지는 데이터를 해당 화면 아래에 데이터로 뿌려주고 데이터들을 사용자가 모두 확인할 수 있도록 해주어야겠다!
