vue
vuetify
router
decorator
템플릿 문법
Javascript 표현식 사용
-
Vue 템플릿에서 JavaScript 표현식은 다음과 같은 위치에 사용할 수 있습니다:
- 이중 중괄호(텍스트 보간법) 내부
- 모든 Vue 디렉티브 속성(v-로 시작하는 특수 속성) 내부
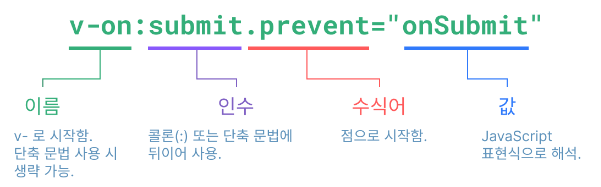
디렉티브
- v- 접두사가 있는 특수한 속성
- Vue는 v-html과 v-bind를 포함하여 빌트인 디렉티브를 제공
- 디렉티브 속성 값은 단일 JavaScript 표현식이어야 함
(v-for, v-on 및 v-slot 제외). - 디렉티브의 역할은 표현식 값이 변경될 때 DOM에 반응적으로 업데이트를 적용하는 것
<a v-bind:href="url"> ... </a>
<!-- 단축 문법 -->
<a :href="url"> ... </a>
<a v-on:click="doSomething"> ... </a>
<!-- 단축 문법 -->
<a @click="doSomething"> ... </a>
계산된 속성
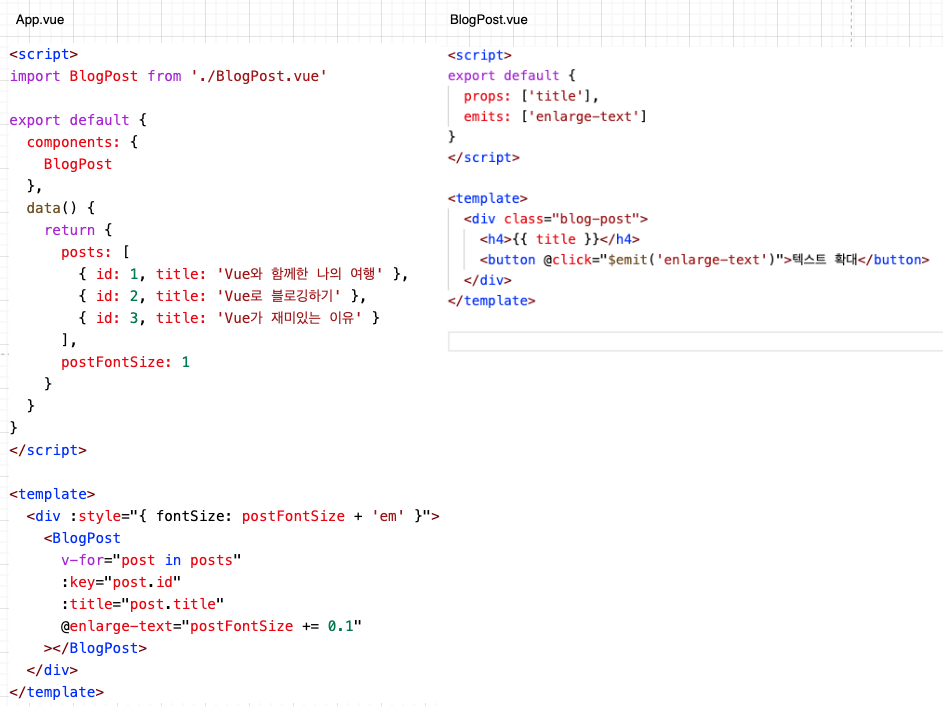
컴포넌트

Vue.js에서 emit과 prop은 Vue 컴포넌트 간에 데이터 흐름을 조절하는 중요한 메커니즘입니다.
emit: Vue 컴포넌트에서 사용되는 이벤트를 발생시키는 메소드입니다. 자식 컴포넌트에서 이벤트를 발생시키고, 부모 컴포넌트에서 해당 이벤트를 감지하여 처리할 수 있습니다. emit 메소드를 사용하여 자식 컴포넌트에서 이벤트를 발생시키고, 부모 컴포넌트에서 v-on 디렉티브를 사용하여 해당 이벤트를 수신합니다.
prop: Vue 컴포넌트 간에 데이터를 전달하는데 사용되는 속성(properties)입니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용됩니다. 부모 컴포넌트에서 자식 컴포넌트를 선언할 때 v-bind 디렉티브를 사용하여 prop에 데이터를 전달합니다. 자식 컴포넌트에서는 이러한 prop을 받아 사용할 수 있습니다.
이러한 메커니즘을 통해 Vue 컴포넌트 간에 데이터를 효율적으로 전달하고 상호작용할 수 있습니다.