아니 버튼이 안보여
npm : 10.2.4
node : 20.11.0
E2E 테스트 코드와 실행 결과를 가져오라고 해서 검색해보니 Cypress라는게 있다고 한다. Selenium과 고민했는데, Cypress를 써도 지금 프로젝트 수준에선 다 할 수 있을 거 같아서 적용했다.
그런데... 이거 왜이렇게 버튼이 안보일까 처음에 애먹었다.


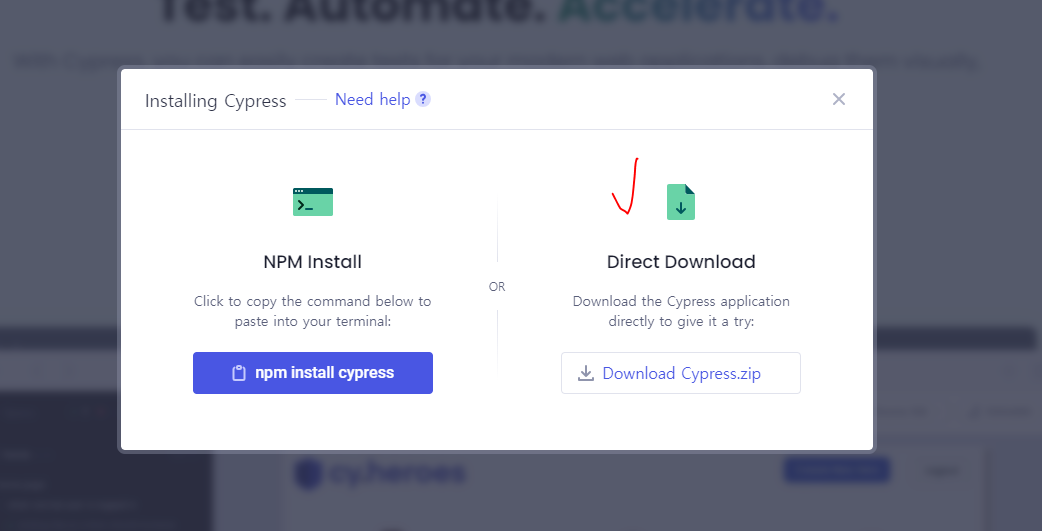
Cypress는 사용하는 방법이 두가지인데 npm이나 실행파일을 인스톨하는 방법이다.
나는 그냥 인스톨해서 사용하기로 했다.

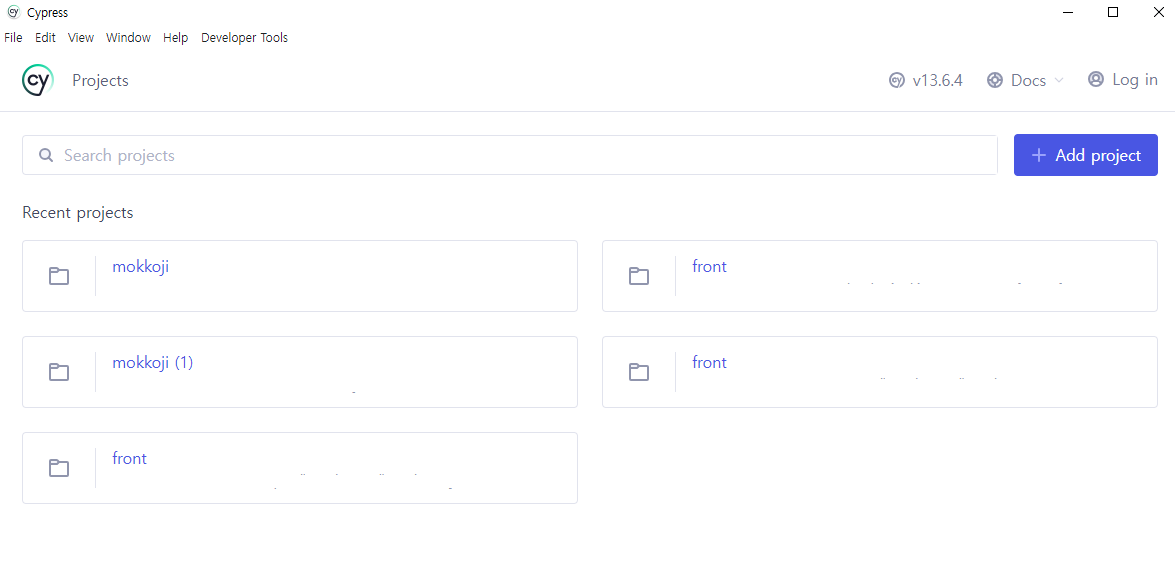
cypress 실행 파일을 누르면 지금 나는 몇 개를 해봐서 이렇게 뜨는데 Add project를 하면 된다.

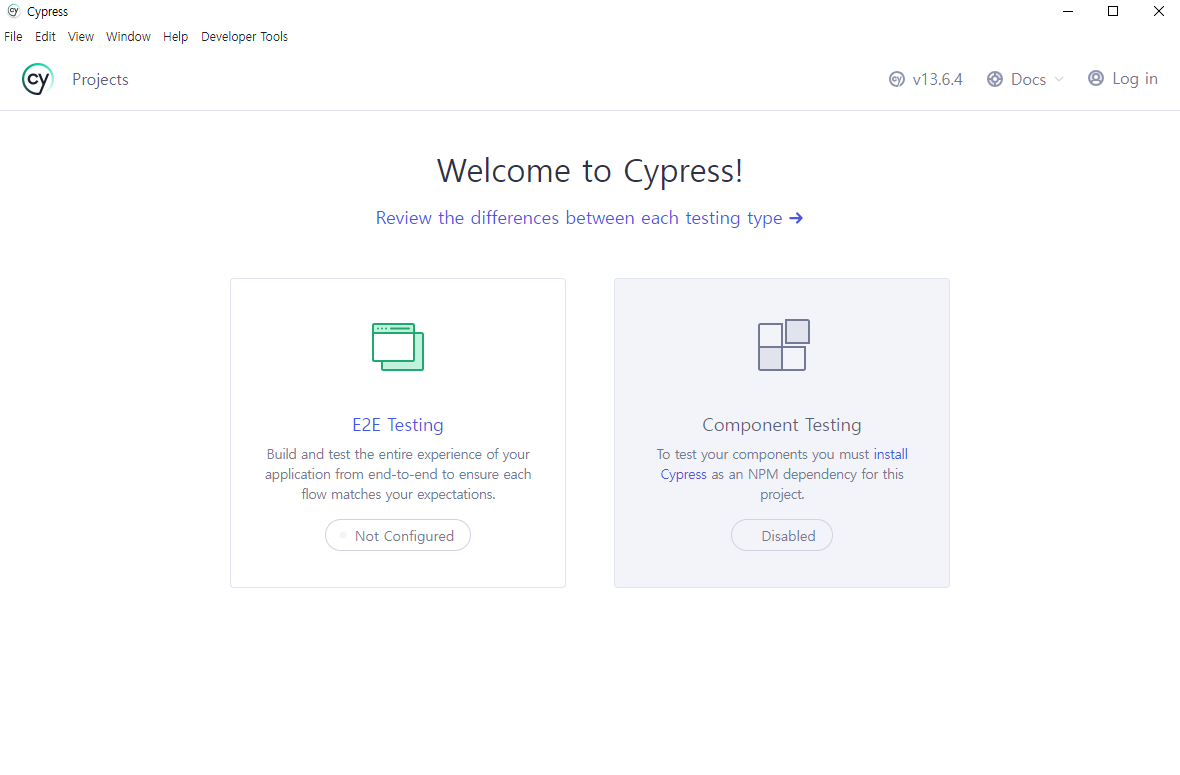
나는 E2E 테스트를 할 것이라 E2E를 클릭

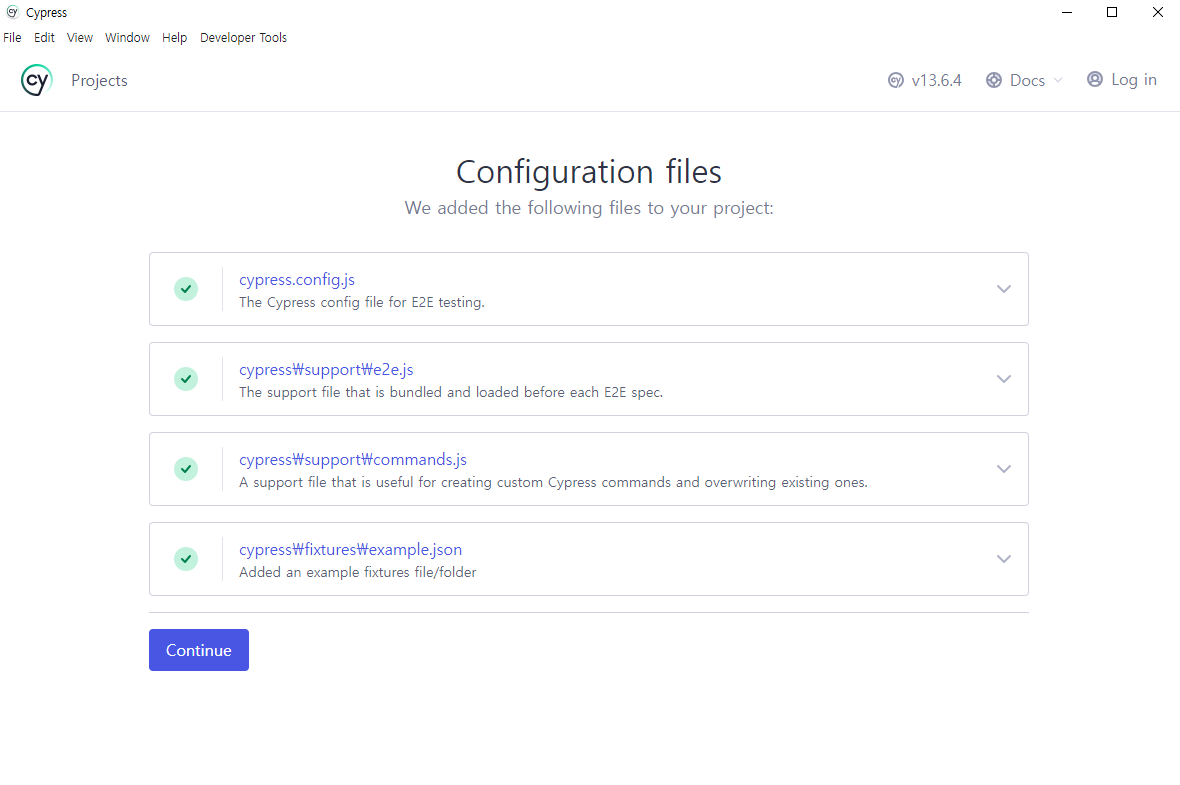
컨티뉴

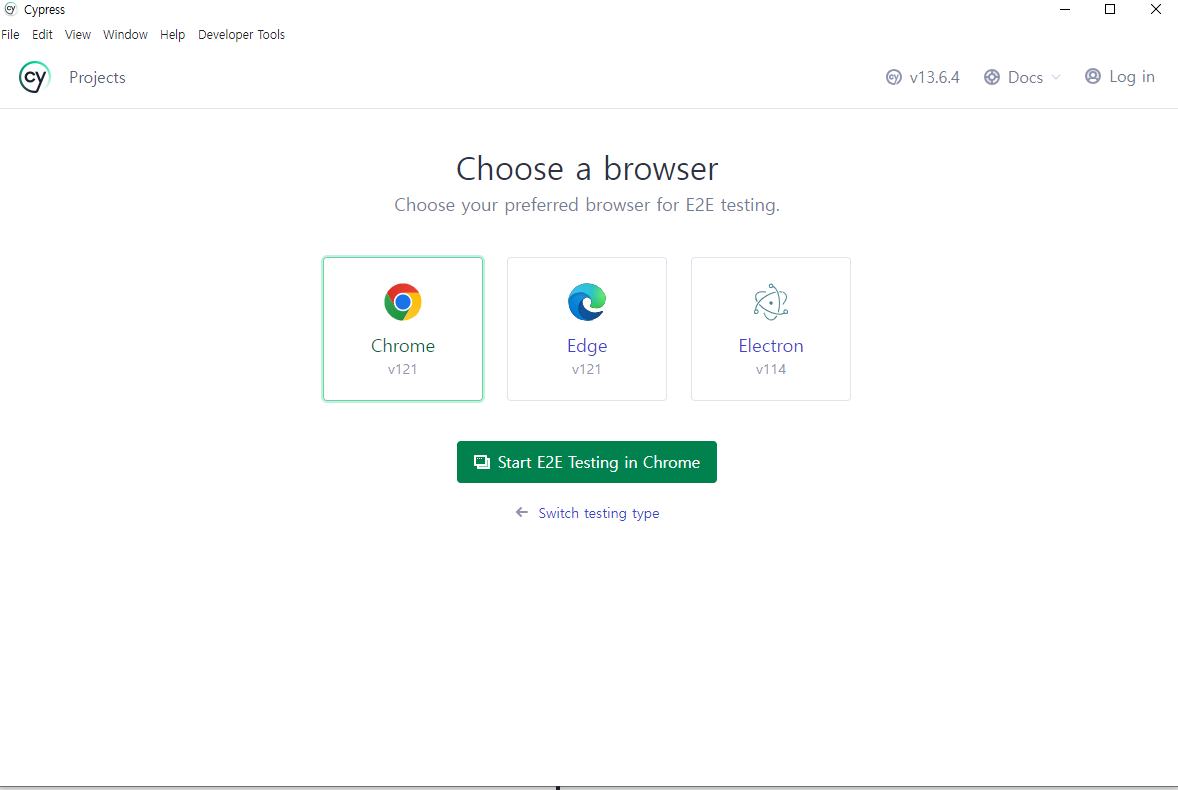
나는 크롬으로 해서 E2E 테스팅을 시작했다.

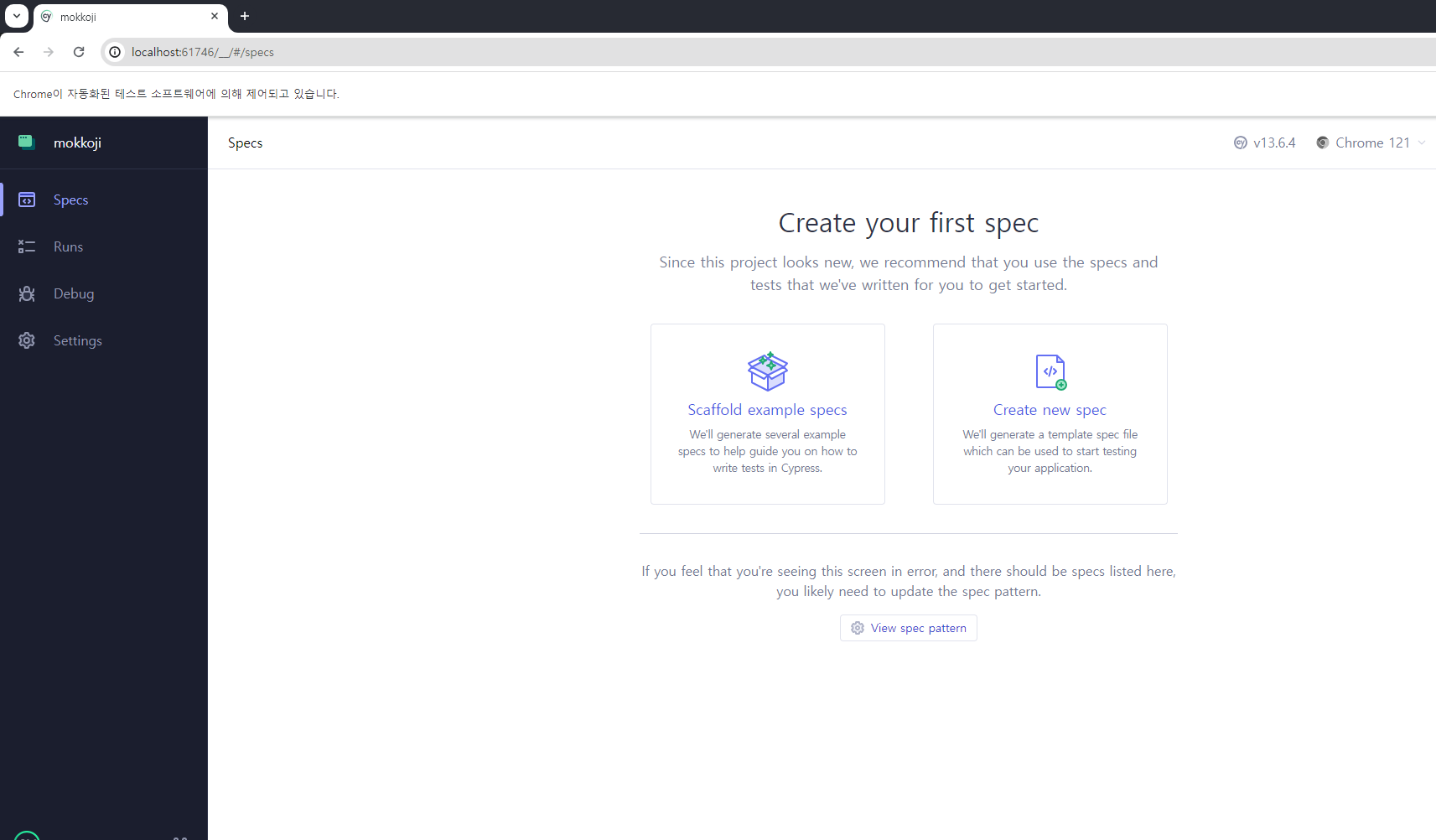
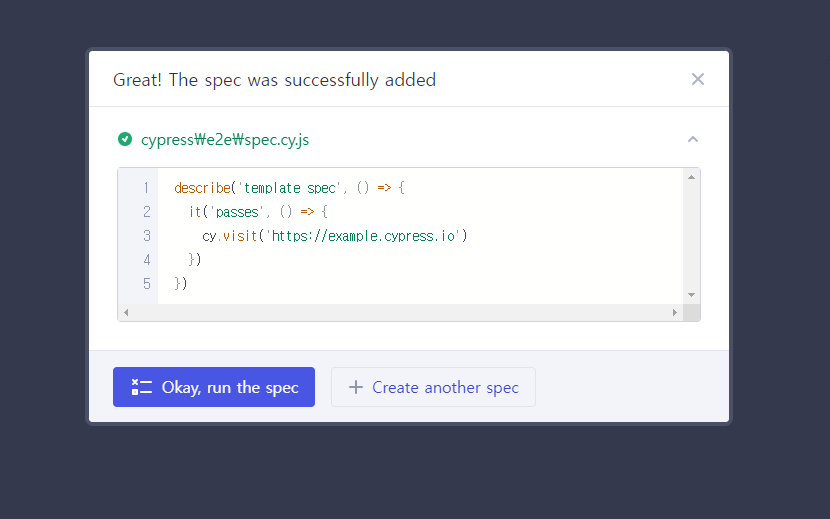
누르면 이렇게 브라우저가 실행되고 두가지 선택지가 생기는데 Scaffold의 경우 예시를 볼 수 있고 Create new spec을 누르면 바로 프로젝트에 반영 가능한 예시 하나만 있다.


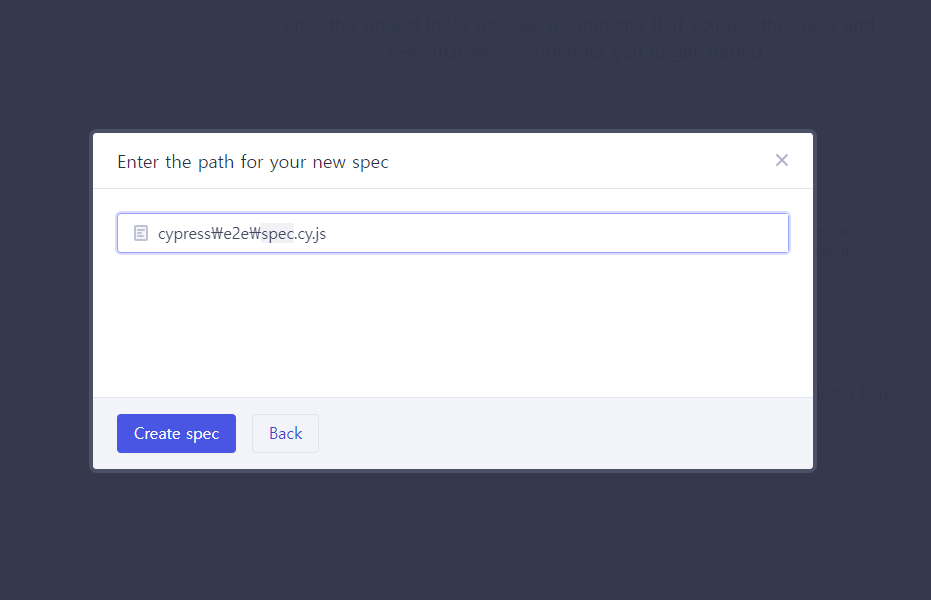
그저 create

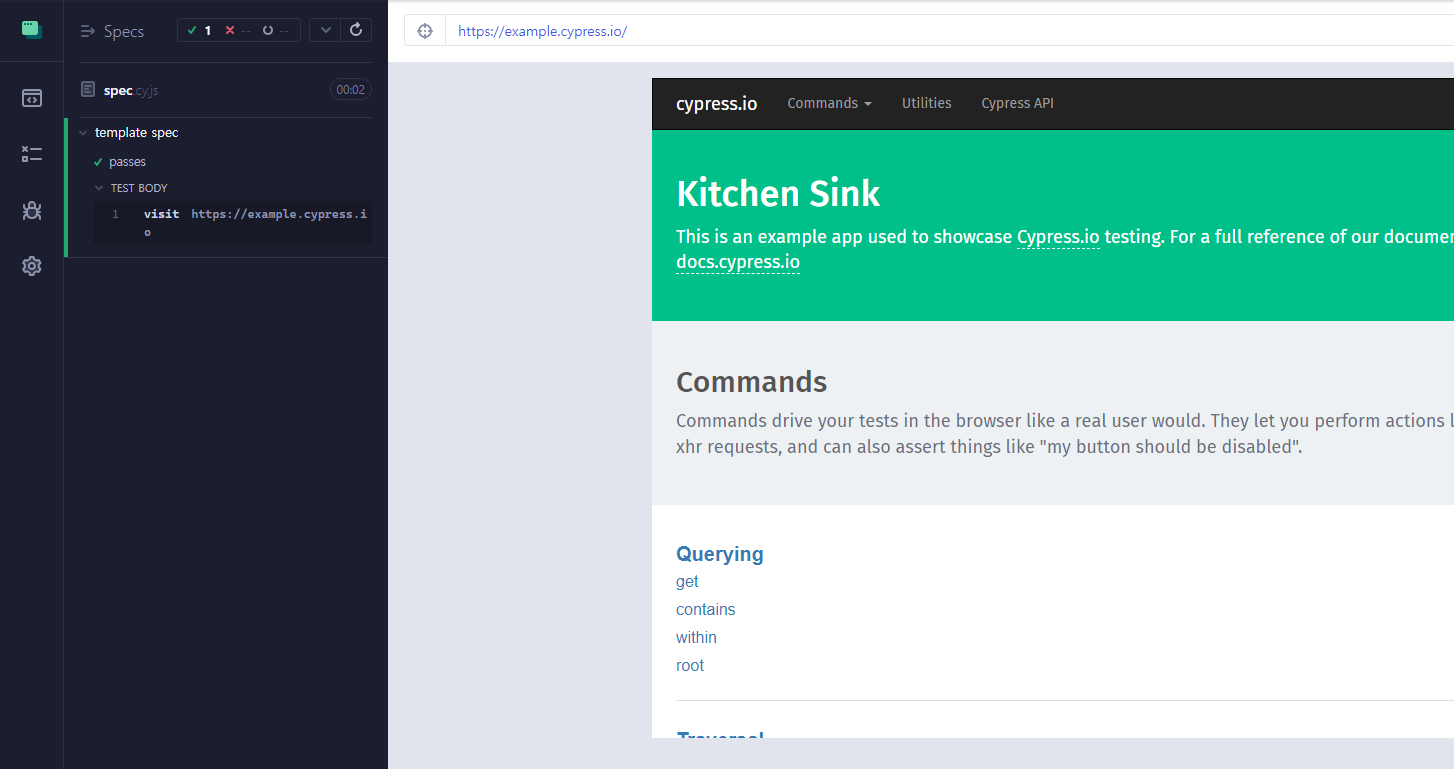
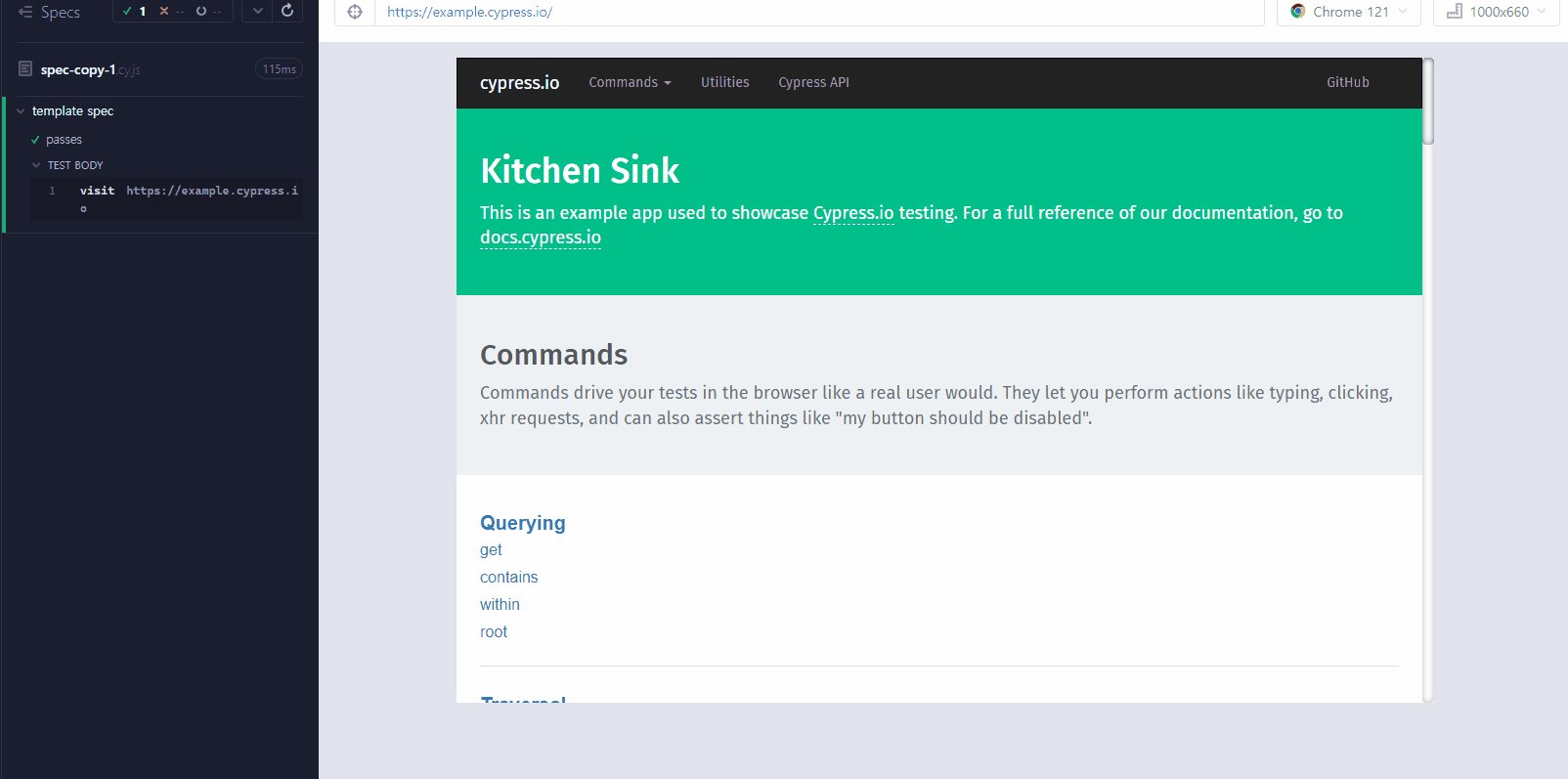
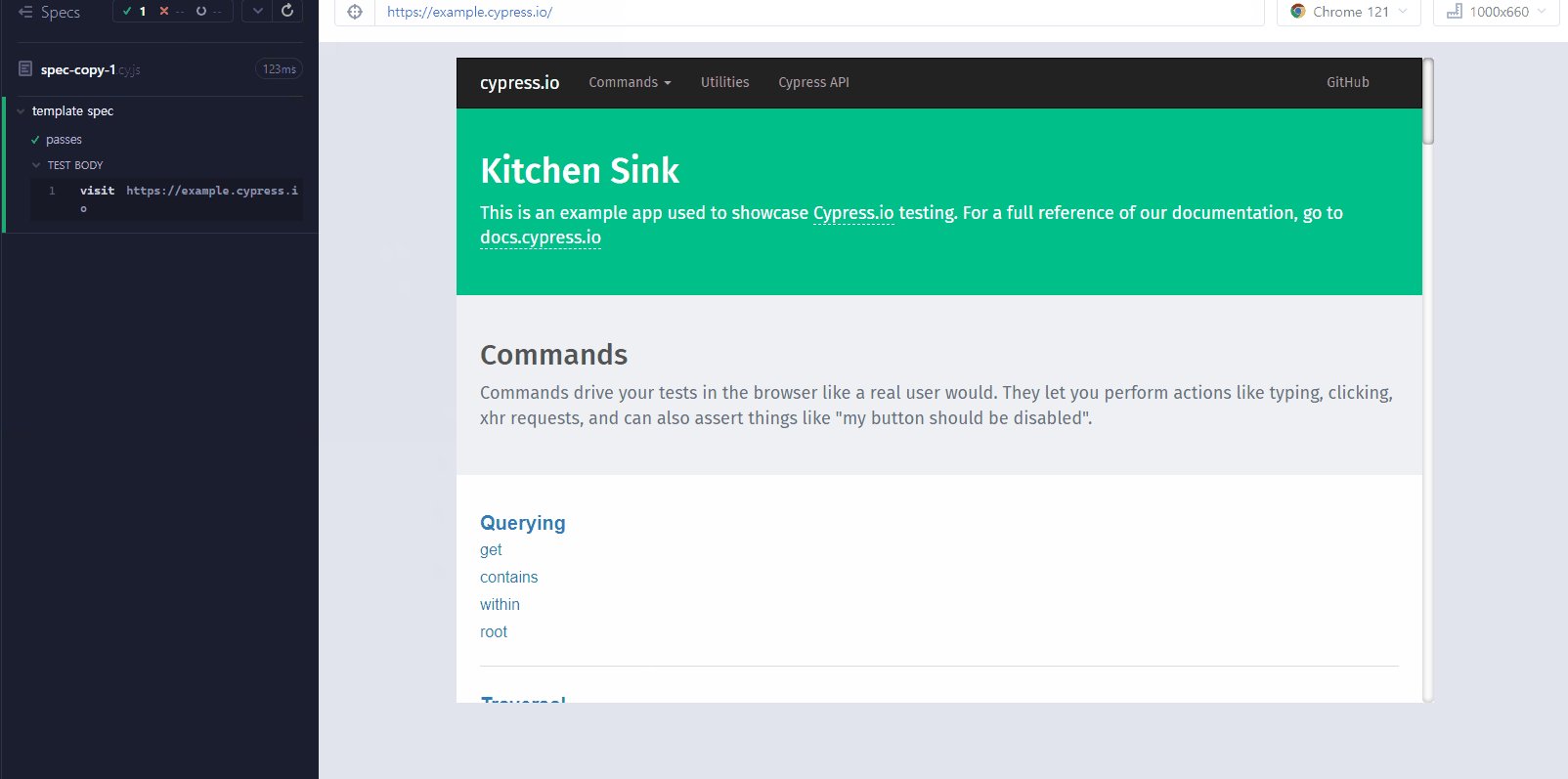
이러면 예시가 하나 나온다.

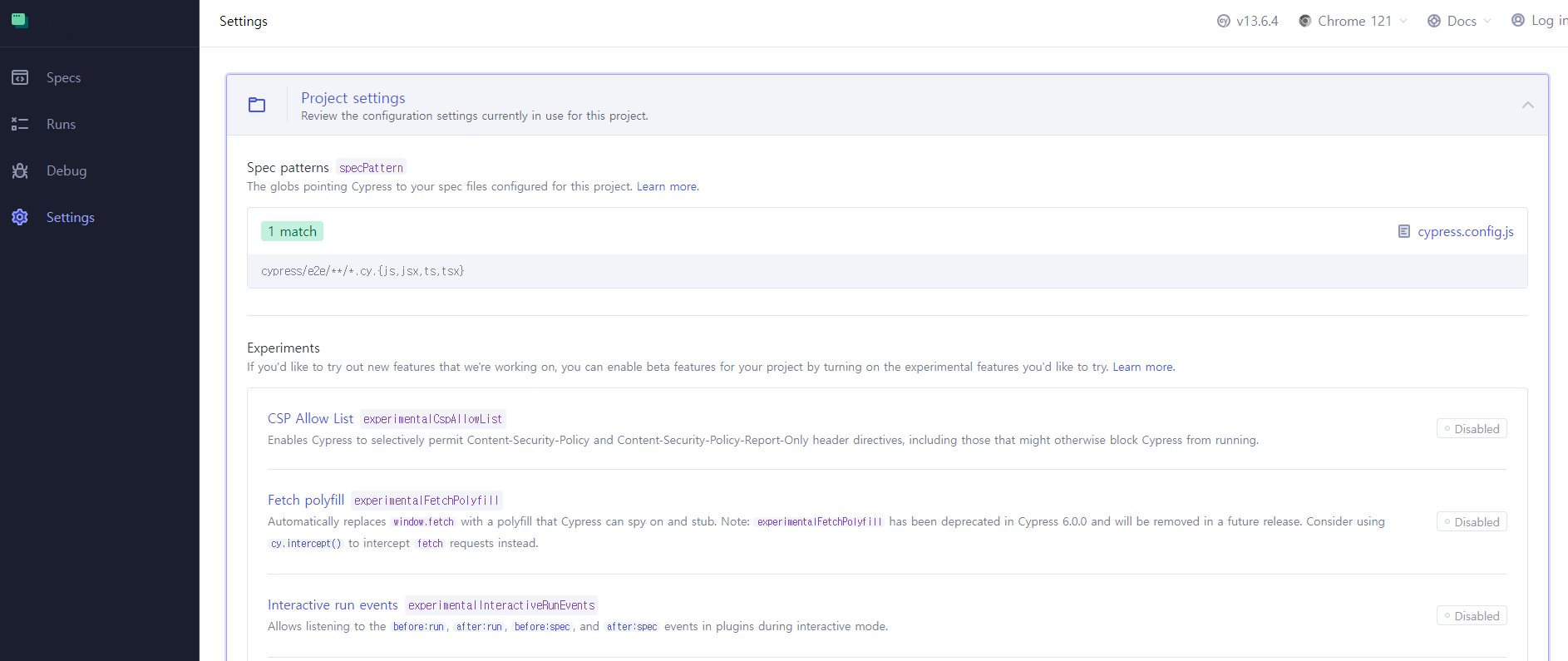
설정 해야하는 것이 하나 있는데 setting-project settings으로 들어간다
const { defineConfig } = require("cypress");
module.exports = defineConfig({
reporter: "cypress-mochawesome-reporter",
video: false,
reporterOptions: {
charts: true,
reportPageTitle: "Cypress Inline Reporter",
embeddedScreenshots: true,
inlineAssets: true, //Adds the asserts inline
},
e2e: {
experimentalStudio: true,
setupNodeEvents(on, config) {
require("cypress-mochawesome-reporter/plugin")(on);
},
},
});나는 나중에 테스트도 할거라서 이렇게 넣었다.

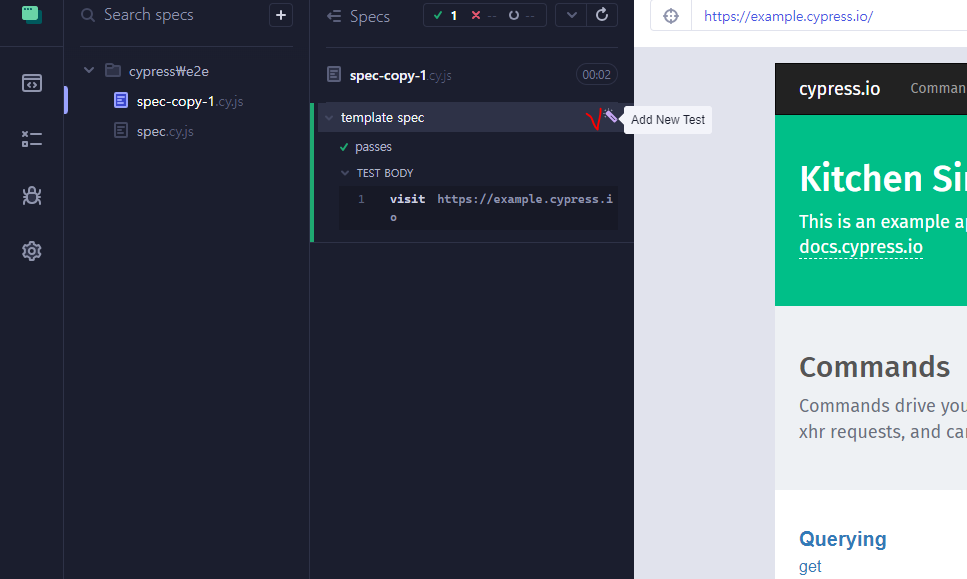
다시 spec 있는 곳으로 가면 저렇게 위 사진처럼 커서를 올리면 Add New Test가 있는데 이제 여기서 본격적으로 테스트 코드를 만들면 된다.

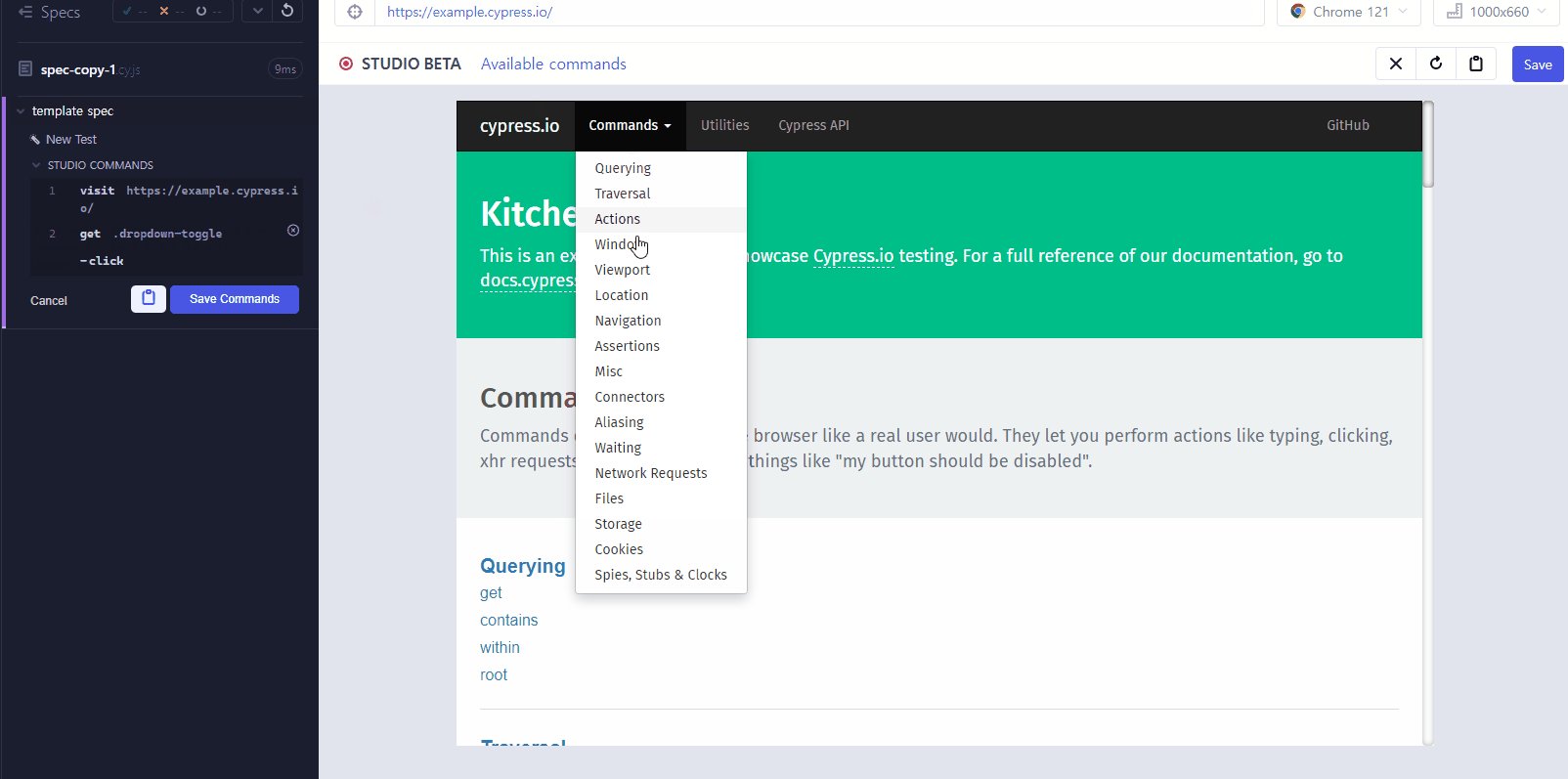
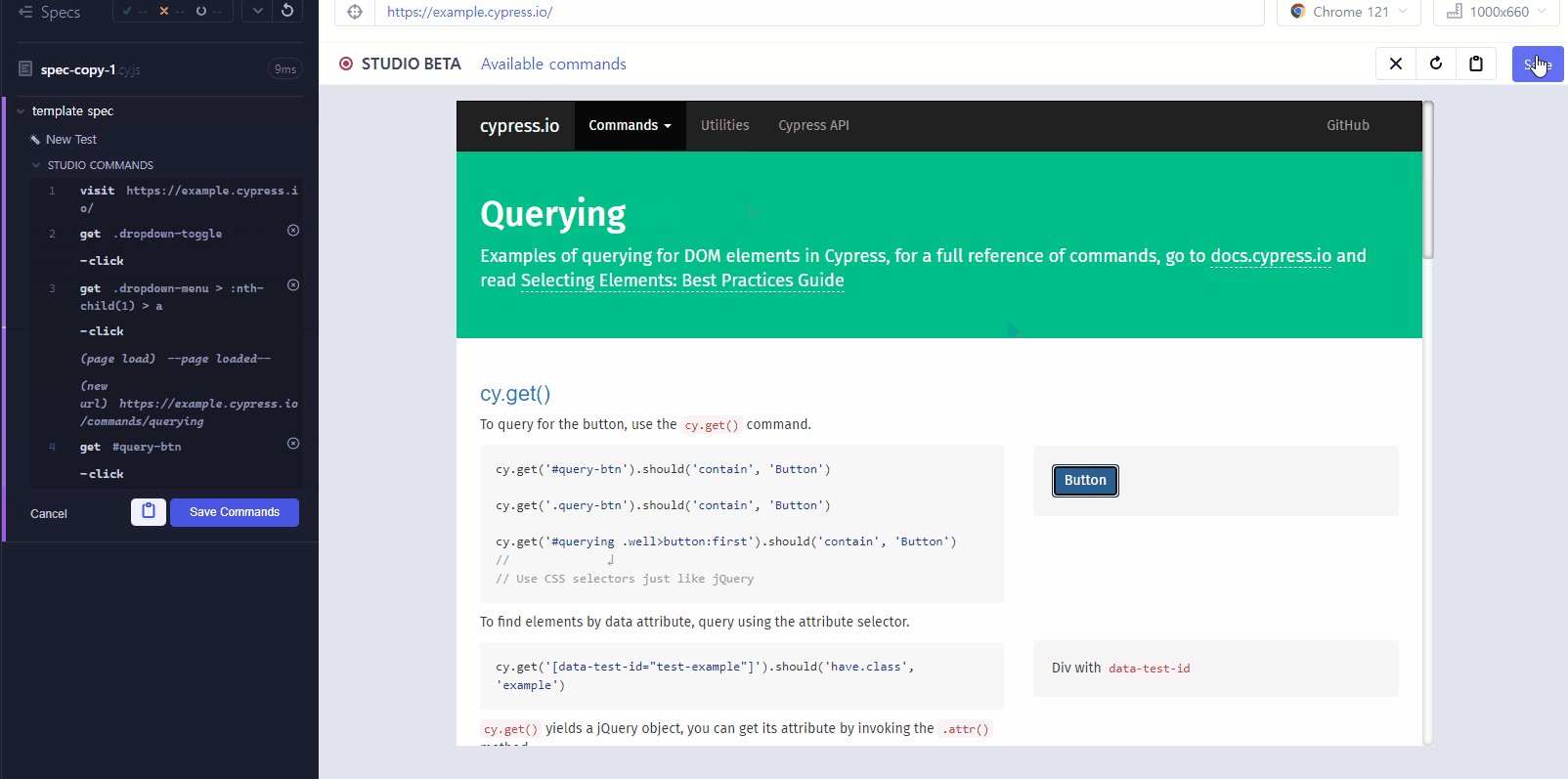
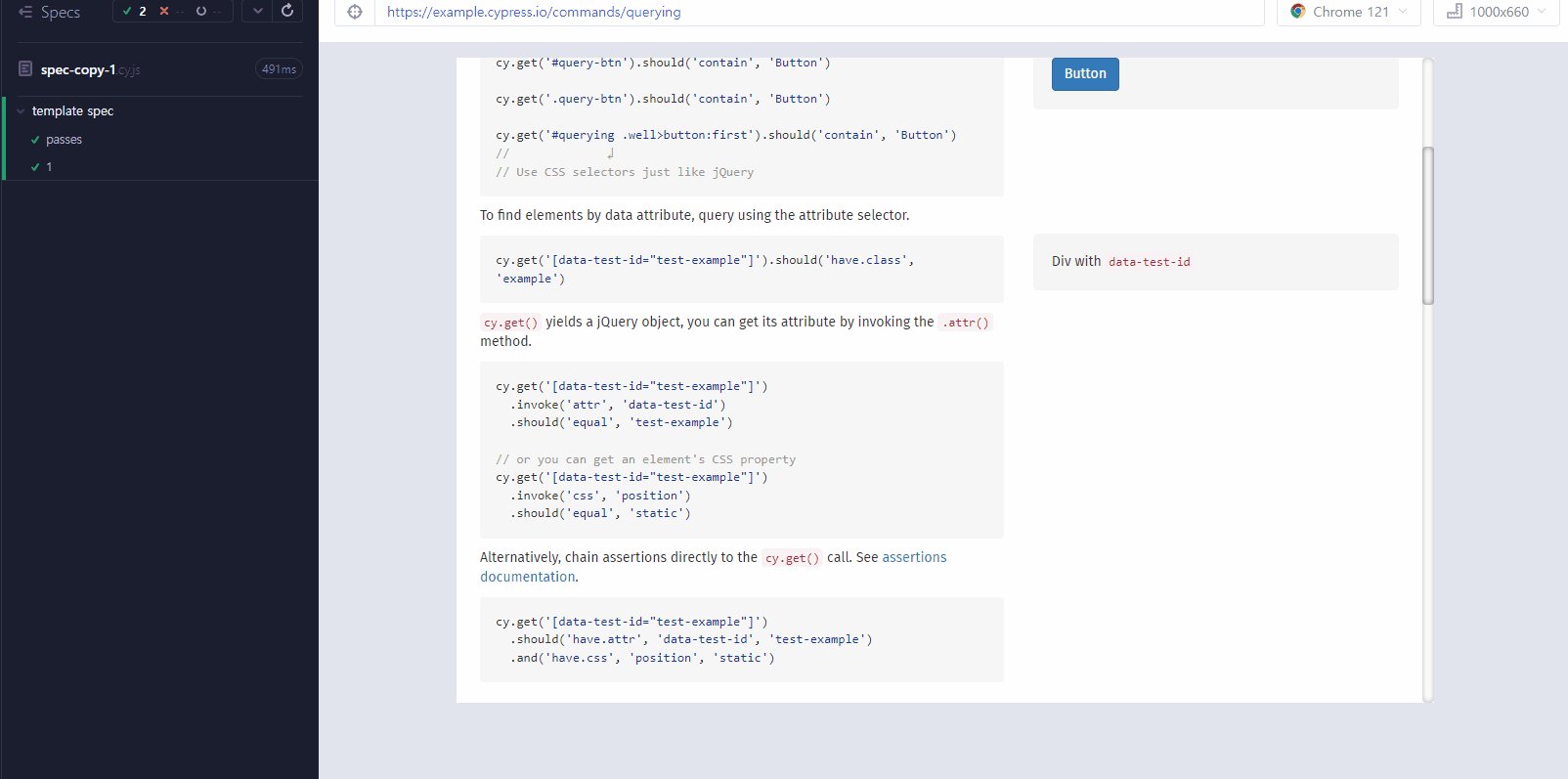
이렇게 만들면 된다.
만약 Add New Test가 안된다면 experimentalStudio: true, 이걸 추가했는지 확인 할 것!
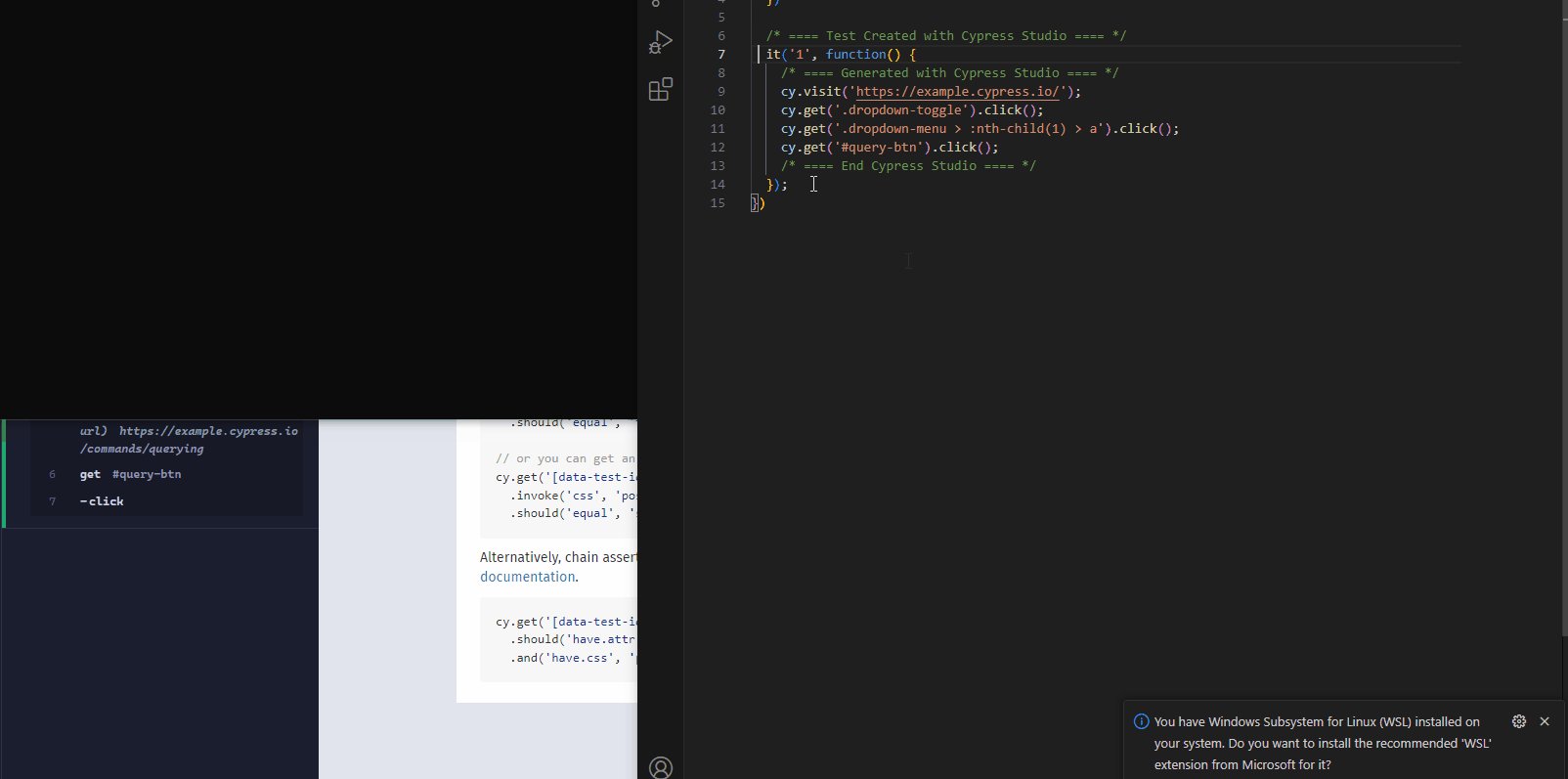
만약 만들어진 테스트 코드가 맘에 안든다면

그냥 나는 Open in IDE에서 그 부분 지운다. 그럼 잘됨.
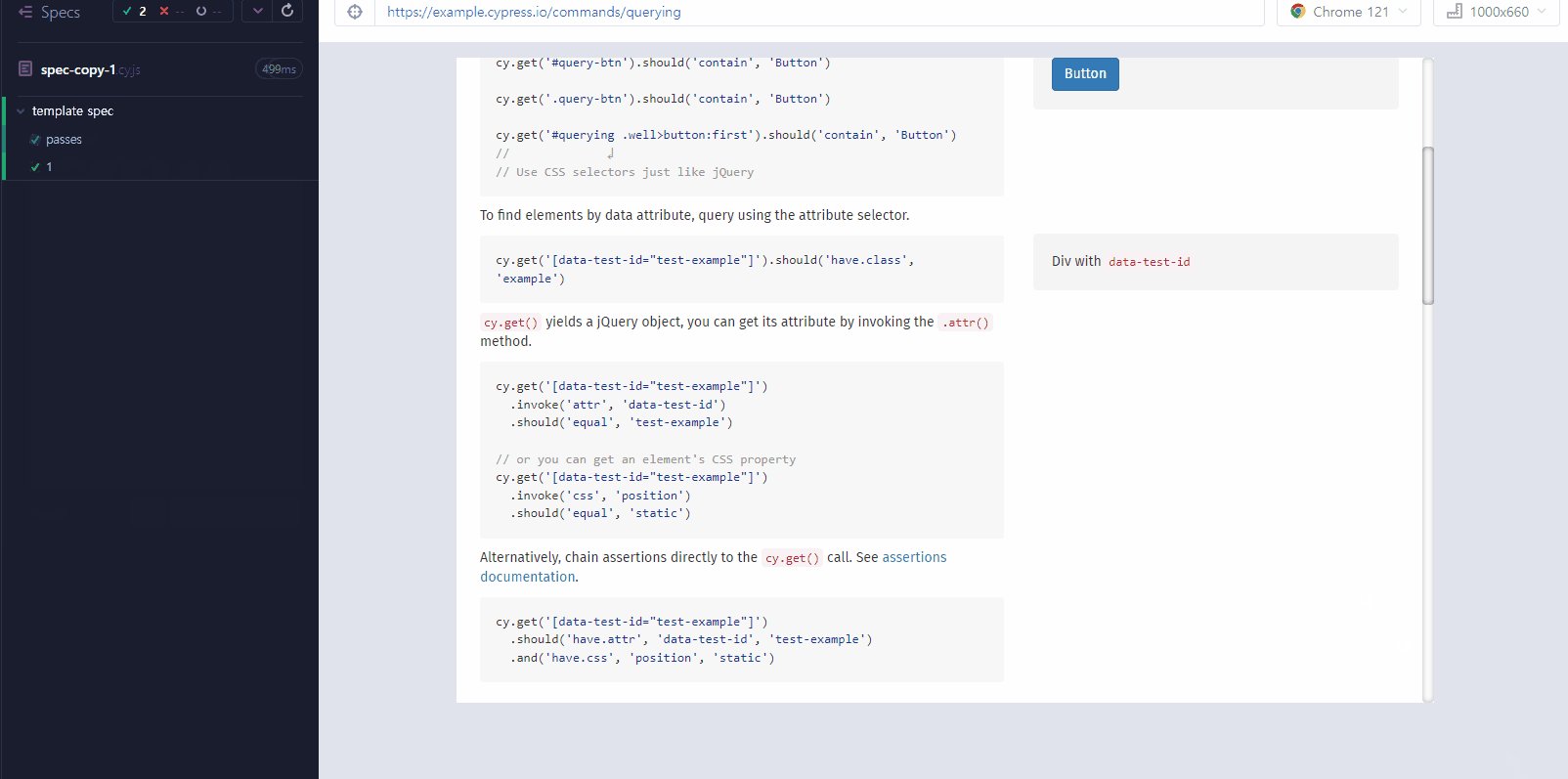
이렇게 되면 테스트코드는 다 만든거다.
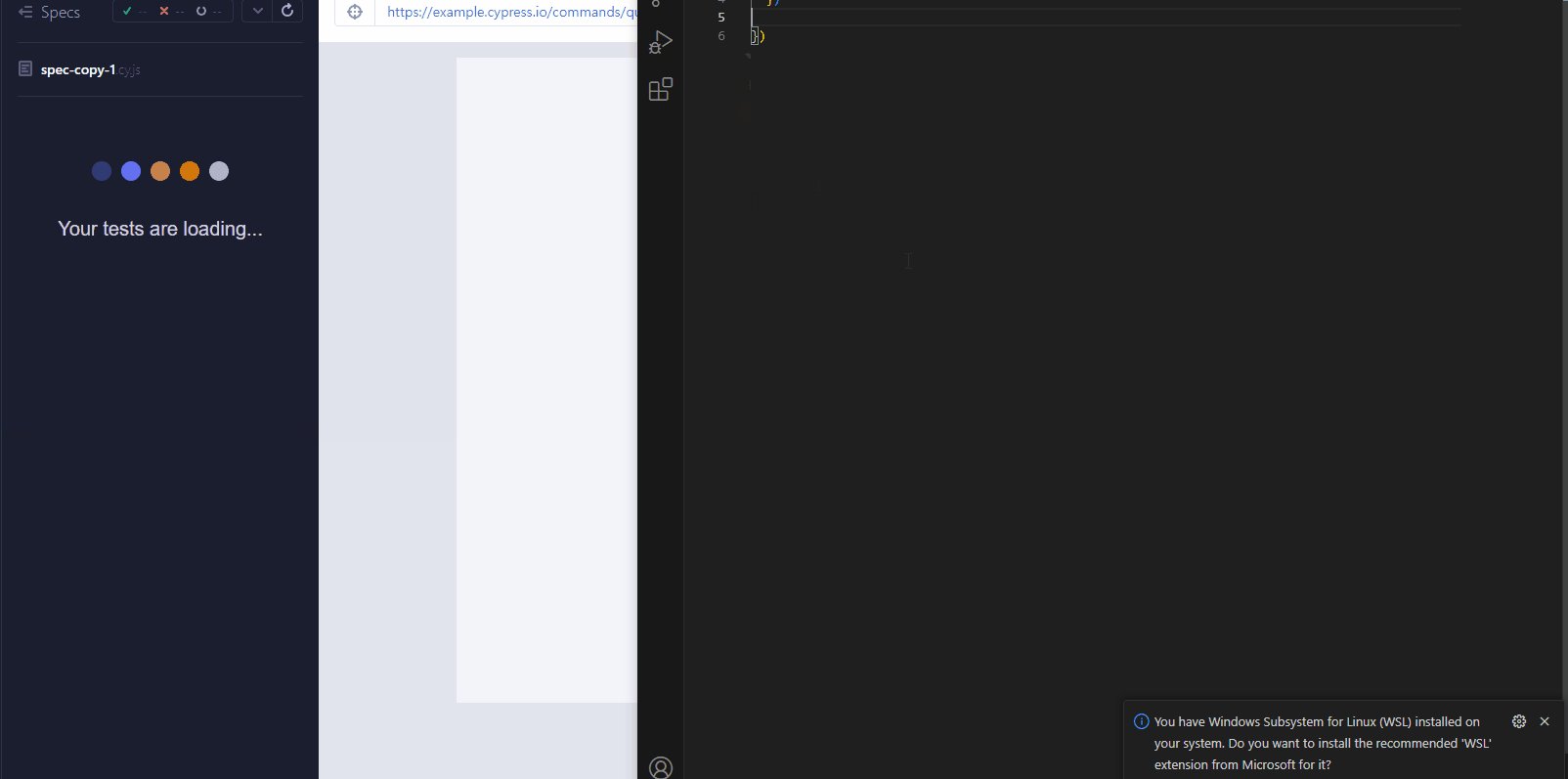
다음 편은 이제 프로젝트에서 직접 테스트하기 편인데... 왜인지 작동을 안한다.


화면 녹화까지 지리네요. 방구나오겠어요