환경
React
JavaScript
Shadcn/ui -> 없어도됨
Tailwind -> 이것도 없어도됨

<input multiple type="file" accept="image/png, image/jpeg"/>보통 html 태그를 활용한 파일 업로드의 경우 이렇게 되어있다.
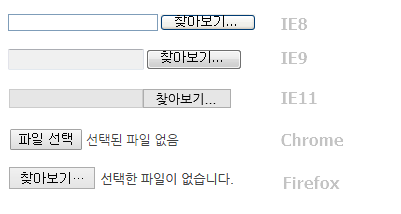
이건 브라우저마다 다르다는데 파일 업로드 폼에 대해서는 별도로 수정을 할 수 없다고 한다.

브라우저별로 각기 다르다.
내가 원한 것은:
- 파일 5개 이하로 업로드 가능할 것
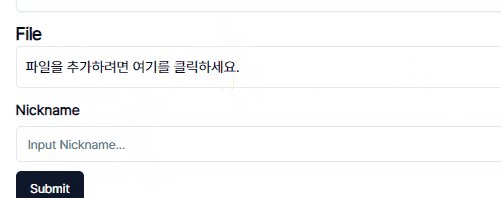
- 업로드 할 파일이 없는 경우와 있는 경우를 나누어 보여줄 것
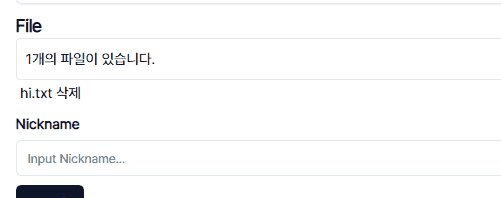
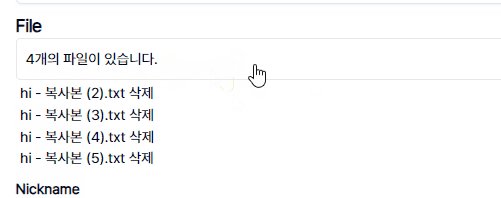
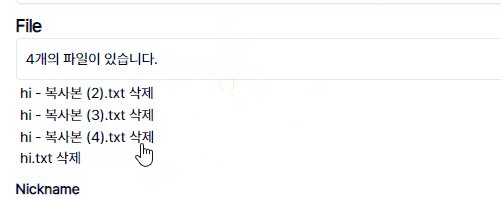
- 있는 경우에 파일의 개수를 보여줄 것
- 업로드 한 파일명을 볼 수 있고, 그 파일을 개별로 지울 수 있을 것
function CreatePostModal() {
const [files, setFiles] = useState([]);
const handleFileChange = (e) => {
const selectedFiles = Array.from(e.target.files);
if (selectedFiles.length + files.length > 5) {
// 기존 파일과 새 파일의 합이 5개를 초과하면 경고
alert("최대 5개의 파일만 업로드할 수 있습니다.");
return;
}
setFiles((prevFiles) => [...prevFiles, ...selectedFiles]); // 기존 파일과 새 파일을 합칩니다.
};
const handleRemoveFile = (index) => {
// 특정 인덱스의 파일을 제거합니다.
setFiles((prevFiles) => prevFiles.filter((_, i) => i !== index));
};
// 생략
return(
<div>
<h4 className="scroll-m-20 text-xl font-semibold tracking-tight">
File
</h4>
<div
onClick={handleFileUploadClick}
style={{
border: "1px solid #e8e8e8", // 네모칸의 스타일을 지정합니다.
padding: "10px", // 내부 여백을 추가합니다.
cursor: "pointer", // 마우스 커서를 포인터로 변경합니다.
borderRadius: "5px",
}}
>
<input
type="file"
multiple // 여러 파일 선택 가능
onChange={handleFileChange}
style={{ display: "none" }}
id="fileInput" // 파일 입력 필드 식별을 위한 ID 추가
/>
{files.length === 0 ? (
<p>파일을 추가하려면 여기를 클릭하세요.</p>
) : (
<p>{files.length}개의 파일이 있습니다.</p>
)}
</div>
<div style={{ paddingBottom: "3px" }} />
<ul>
{files.map((file, index) => (
<li key={index} style={{ paddingLeft: "5px" }}>
{file.name}{" "}
<button
type="button"
onClick={() => handleRemoveFile(index)}
>
삭제
</button>
</li>
))}
</ul>
</div>
)



님 풀스택이예연?