티스토리가 맛이 가서 벨로그에 올립니다. ㅎㅎ 😭
Typescript가 대세지
3개월의 사전 공부, 3개월의 부트캠프 기간을 마치고 이제 어떻게 공부를 하면 될지 고민을 해보았다. 멘토님들께도 물어보고, 지인을 통해 알게 된 훌륭한 개발자님 께도 여쭤보고 해서 결국 프론트엔드 개발자로 커리어를 잘 쌓아나가려면 React/Typescript 로 많은 프로젝트를 진행해보고, 가능하면 Next.js로 블로그도 만들어 보기로 앞으로의 행보를 결정했다.
Typescript 적용 방법
Typescript를 공부하기 시작하면 너무 많은 정보들과 재미없는 이론 설명들 때문에 진이 빠지는 경험을 많이들 할 것이다. 지금의 나의 상태도 비슷하고 😭 그래서 그냥 타스가 뭔진 모르겠고, 일단 적용이나 해보자는 마음으로 기존에 리액트로 간단하게 만들어 둔 ToDo App에 타스를 적용 시켜 보았다.

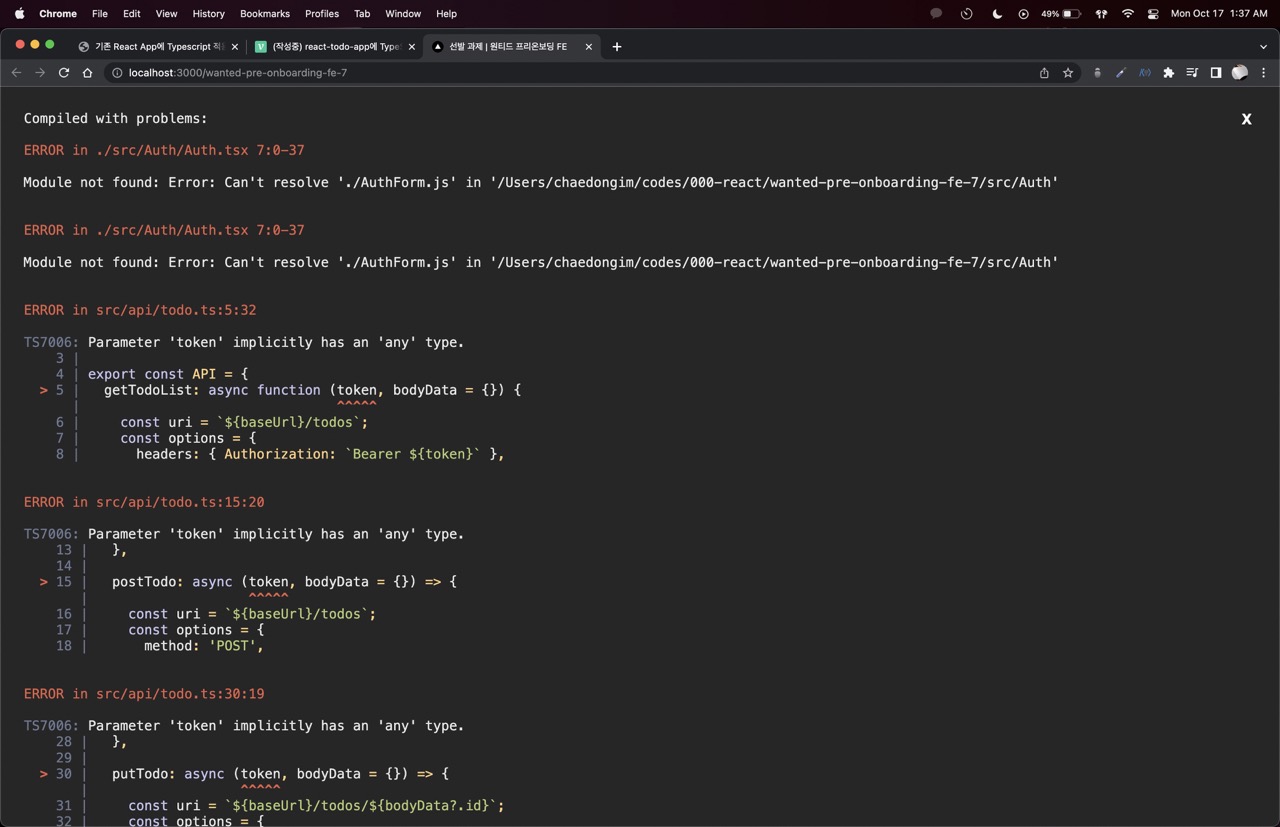
🤣 와우!!! 오류가 엄청 많네!!! ㅎㅎ
타스로 에러 고치는 재미가 쏠쏠하다고 하던데, 나도 에러 화면을 보니 기분이 엄청 좋네 ㅎㅎ 🫡
타스 적용 - 명령어 위주로
1) Typescript 의존성 추가
// npm 사용 시
npm install typescript @types/node @types/react @types/react-dom @types/jest --dev
// yarn 사용 시
yarn add typescript @types/node @types/react @types/react-dom @types/jest --dev- 위 명령어를 통해 @types를 추가 하면 typescript가 각 라이브러리의 타입을 알게된다고 한다.
- 위 명령어에 있는 라이브러리 이외에 필요한 라이브러리는 프로젝트에 맞게 알아서 다운 받으면 된다.
2) Typescript 프로젝트 init - tsconfig.json 설정
tsc --init위 명령어로 프로젝트에 typescript를 이니셜라이즈 한다. (tsconfig.json이 생성된다.)
{
"compileOnSave": true,
"compilerOptions": {
"target": "es2016",
"jsx": "react-jsx",
"module": "esnext",
"sourceMap": true,
"removeComments": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"allowSyntheticDefaultImports": true,
"noFallthroughCasesInSwitch": true,
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true
},
"include": ["./src/"],
"exclude": ["node_modules/*"]
}
- 내가 참고로 한 글에서는 위와 같이 tsconfig를 적용 시켰다. 자세한 내용은 공식문서를 참고하세요.
3) ('.js', '.jsx') 파일을 ('.ts', '.tsx') 파일로 변경
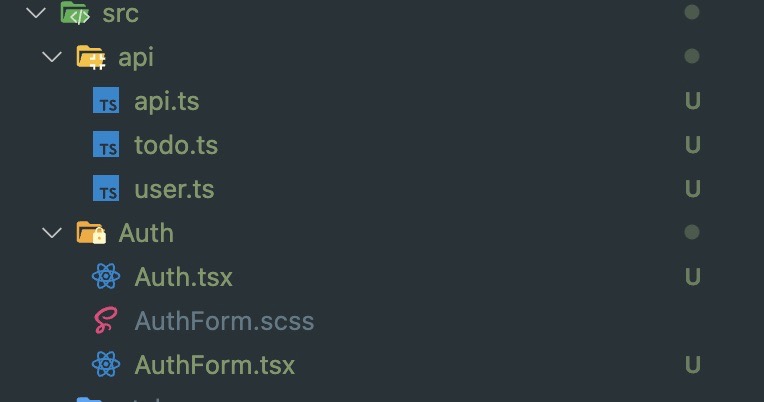
.js.jsx파일을.ts.tsx파일로 이름만 바꿔주면 된다.- 아래는 내 TodoApp에서 확장자만 바꿔준 캡쳐
- 참고로 jsx, tsx는 js, ts와 같지만 리액트를 사용할 때 특별히 컴포넌트를 구분하기 위해 사용하는 확장자라고 한다. 저번주에 동기분에게 들어서 알게 되었는데 나름 괜찮은 구분 방법인듯? 아이콘도 이쁘고 ㅎㅎ 👍

마치며...
온라인 강의에 지친 나란 개발자...
부트캠프 이전에 사전 공부를 할 땐 강의 중독이라고 부를 만큼 온라인 강의를 통한 개발 공부를 엄청나게 선호했었다.
하지만 부트캠프를 거치며 "Learn by Doing"을 깨우친 지금의 나는 온라인 강의가 지루하고 답답하게만 느껴진다...
타입스크립트도 강의 들으며 공부하려 했는데, 그 과정이 너무 지루해 '리액트에 타입스크립트 적용하는 방법'을 찾아 무작정 시작하게 되었다.
실전 압축 근육을 가진 개발자가 되어 가는 중이겠지?? ㅎㅎ 화이팅해보자