Typescript 에러
react-to-do-app Migration 과정에서 발생한 에러
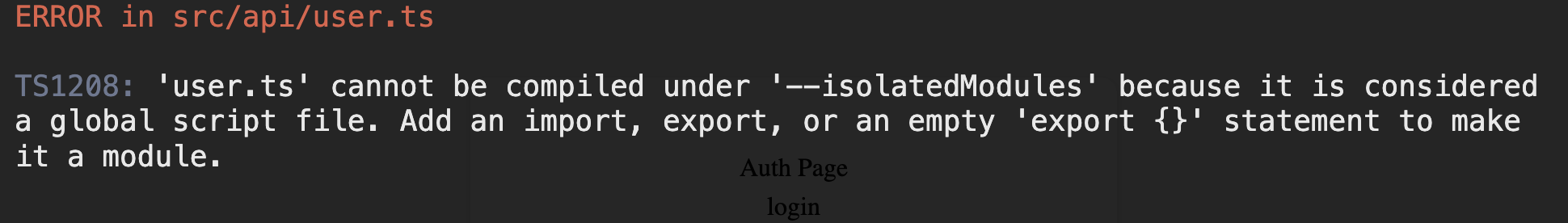
1) 빈 파일이 있을 때 생기는 에러
- cannot be compiled under ‘—isolatedModules’ because it is considered a global script file. add an import, export, or an empty ‘export {}’ statement to make it a module.

- ✅ ’user.ts’ 라는 파일이 아무 내용없는 빈 파일이라서 문제가 생겼다.
- ⇒ 파일을 삭제 해주거나 무의미한
export {}을 추가해주면 해결된다.
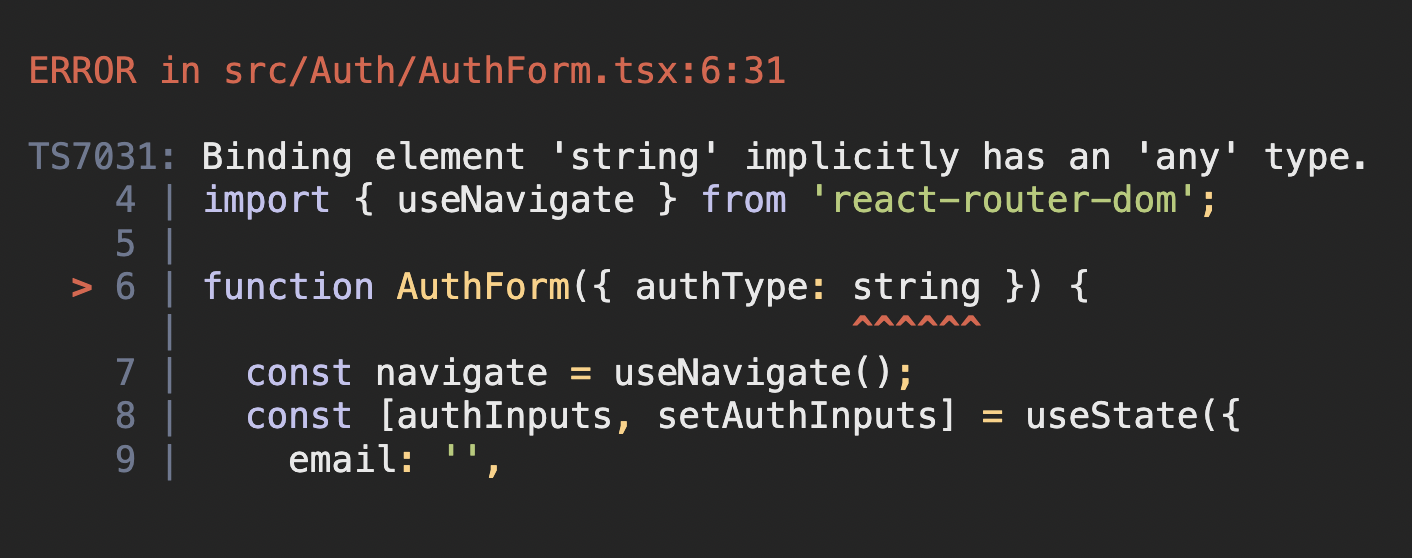
2) string을 지정했지만 생기는 에러

- { authType } 에 string으로 지정해주었지만, implicitly has an ‘any’ 라고 한다. 왜 타입체커가 authType을 any라고 추론한걸까? 어디서 만들어 진걸까?
function AuthForm({ authType }: { authType: string }) {
const navigate = useNavigate();
const [authInputs, setAuthInputs] = useState({
email: '',
password: '',
passwordAgain: '',
});
let token = null;- ✅ {} 객체 안의 키값에는 바로 :으로 주는것이 아니라, {}:{}로 선언해주어야 한다. ㅎㅎ 😅
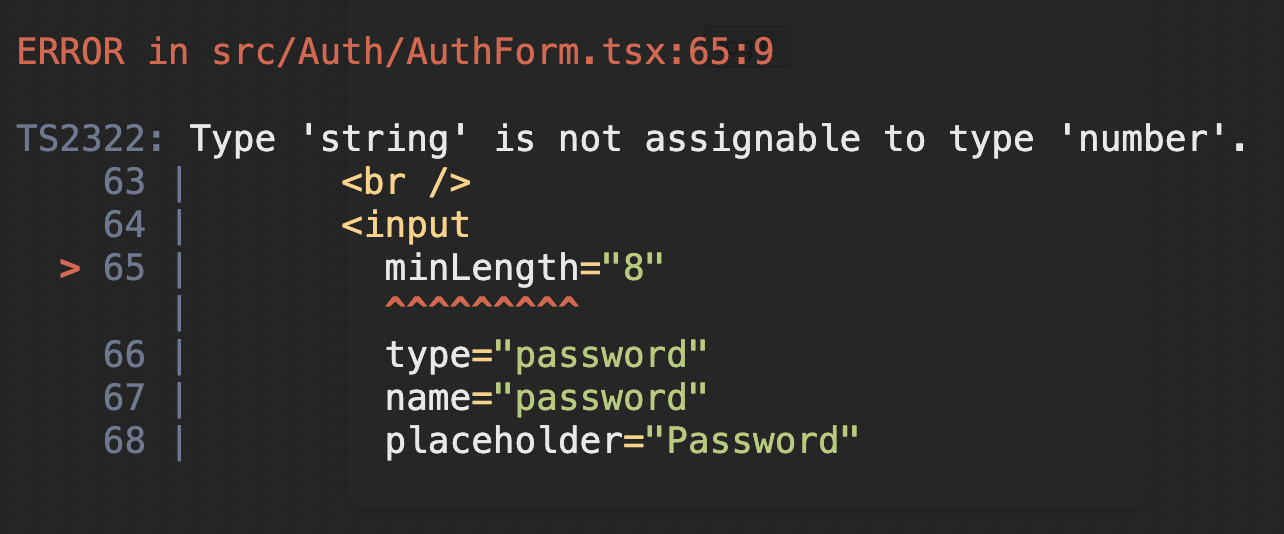
3) minLength는 ( number | undefined )이라네요?

- minLength 는 number로 타입 지정 되어 있는데, 8이라는 스트링을 줬다고 에러라고 하네요 😅
- ✅
minLength={8}로 넘버를 넣어주니까 해결되었습니다.
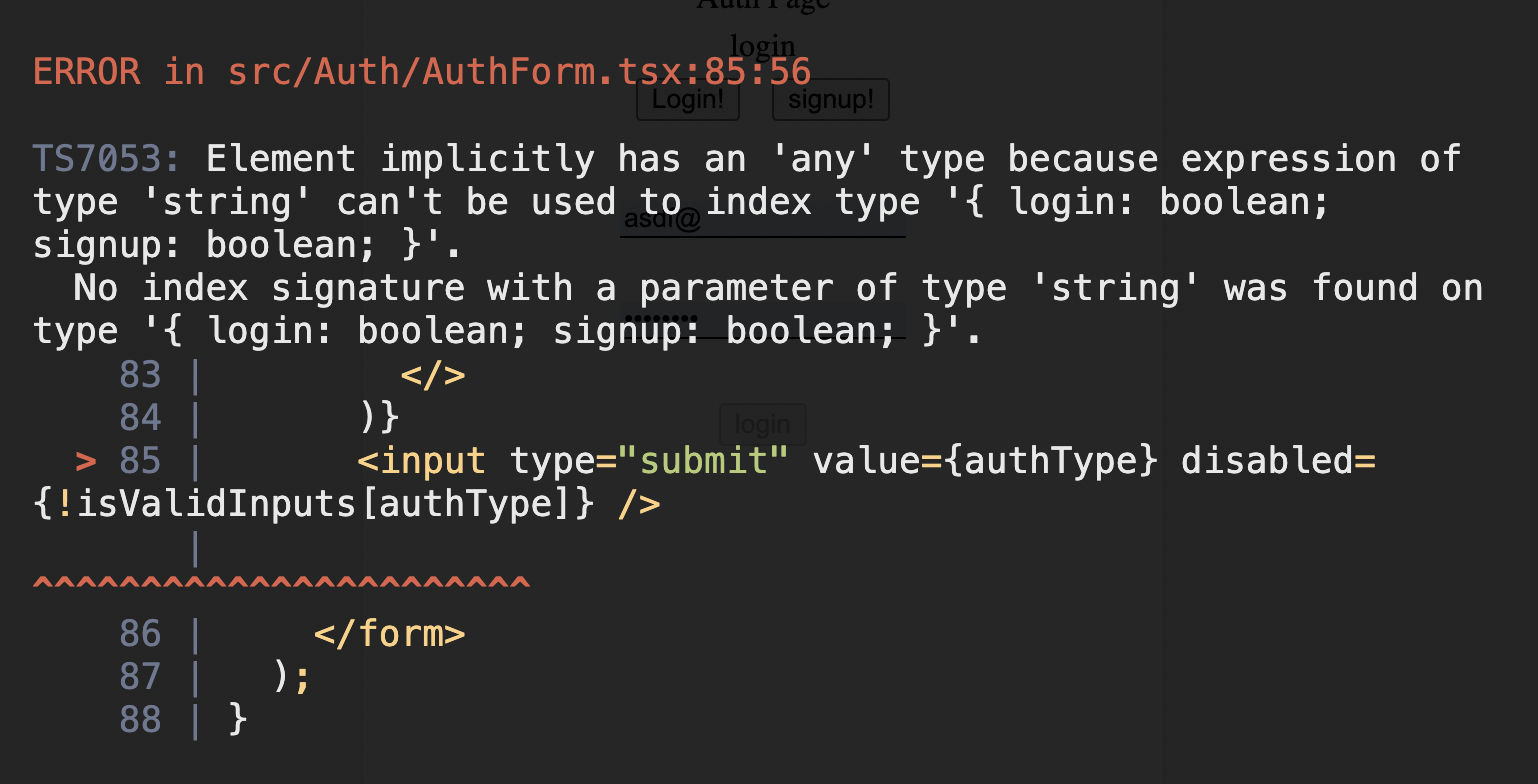
4) 이거 진짜 모르겠는데? (객체에 string으로 인덱스 넣어서 밸류 겟하기)

const isValidInputs = {
login: isValidEmail && isValidPassword,
signup: isValidEmail && isValidPassword && isSamePassword,
};
//...
<input type="submit" value={authType} disabled={!isValidInputs[authType]} />
- ✅ 스택 오버 플로우에서 Key값 또한 string이라고 명시해주면 된다고 한다. 에러 해결한 코드는 아래와 같다.
const isValidInputs: {
[key: string]: boolean;
} = {
login: isValidEmail && isValidPassword,
signup: isValidEmail && isValidPassword && isSamePassword,
};마치며..
잠깐 에러 픽스를 해봤는데 꽤 재밌었고, 이게 왜? 라는 상황이 많아서 더 재밌었다. ㅎㅎ
개발을 하다 보면 에러가 생길 때 "왜 안되는거지?"라고 생각할 때가 많은데, 그럴 땐 그냥 에러를 고쳐나가면 된다. 반대로 에러가 없거나 해서 에러 노트에 적을게 없을 땐 내가 제대로 공부를 하고 있는건지? 성장하고 있는건지? 오히려 고민이 될때가 있다.
- 왠지 타입스크립트를 적용하면 매일 매일 에러를 만나고 "성장하는 느낌"은 받을 수 있을것 같다. 🤣

