@types/to-do-app 에러 해결 과정 (3)
10) event의 타입은 뭘까?!

- ✅ event에는 각각
React.ChangeEvent<T>와 같은 형태의 event 타입을 지정해주어야한다.- 여기서
<T>은 generic인데 공식 문서를 보면 조금 이해가 된다. - 난 Generic에 대해 이해가 된건 아니지만 우선은 generic이 지정이 되어 있는지 확인을 해봐야 하고, 해당 generic을 잘 지정해주어야 문제가 없다는 정도만 알고 넘어가도록 해야겠다.
- 뭔가 새로운게 나올 때 마다 다 알고 넘어가야 할지? 아니면 조금씩 건너뛰면서 다음에 또 나오면 파보는 식으로 해야할지 항상 고민이다.
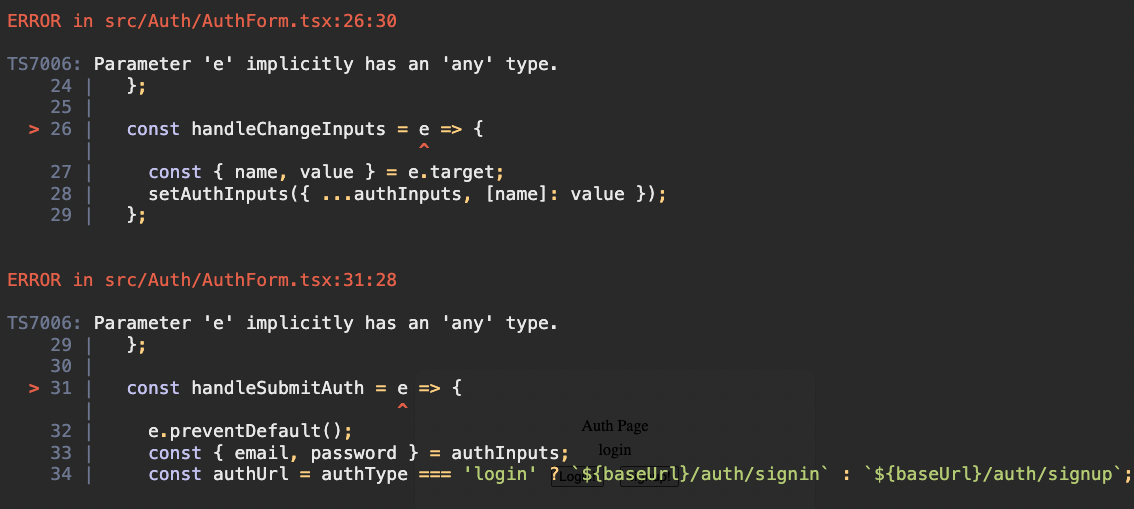
- 여기서
const handleChangeInputs = (e: ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.target;
setAuthInputs({ ...authInputs, [name]: value });
};
const handleSubmitAuth = (e: SubmitEvent) => {
e.preventDefault();
const { email, password } = authInputs;
const authUrl = authType === 'login' ? `${baseUrl}/auth/signin` : `${baseUrl}/auth/signup`;
const options = {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ email, password }),
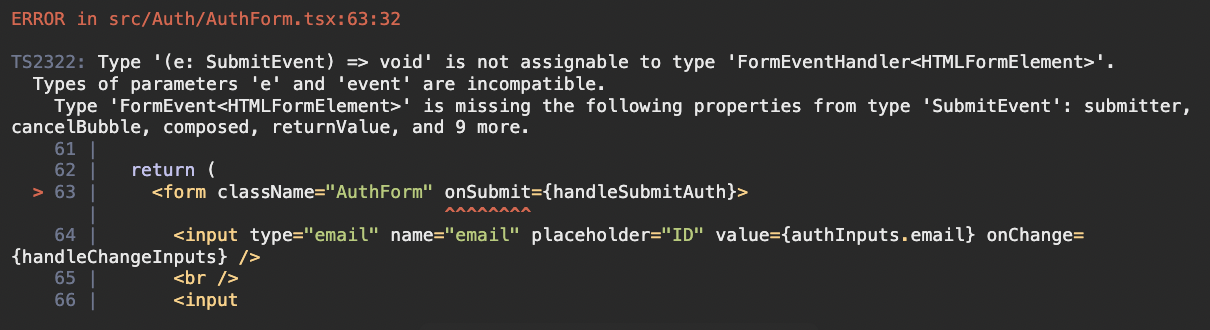
};11) submit event 타입 지정이 잘못 됐나보다.

- ✅ 이건 좀 찾아봐도 모르겠던데, 공식 문서에 event type지정 힘들면
React.SyntheticEvent로 지정하라해서 따라해보니 해결이 되었다.- 이건 약간 event 계의 Any 느낌인데 … ㅎㅎ
- 링크 - 공식문서가 아니라 cheatSheet 였다.
const handleSubmitAuth = (e: React.SyntheticEvent) => {
e.preventDefault();
const { email, password } = authInputs;
const authUrl = authType === 'login' ? `${baseUrl}/auth/signin` : `${baseUrl}/auth/signup`;
const options = {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ email, password }),
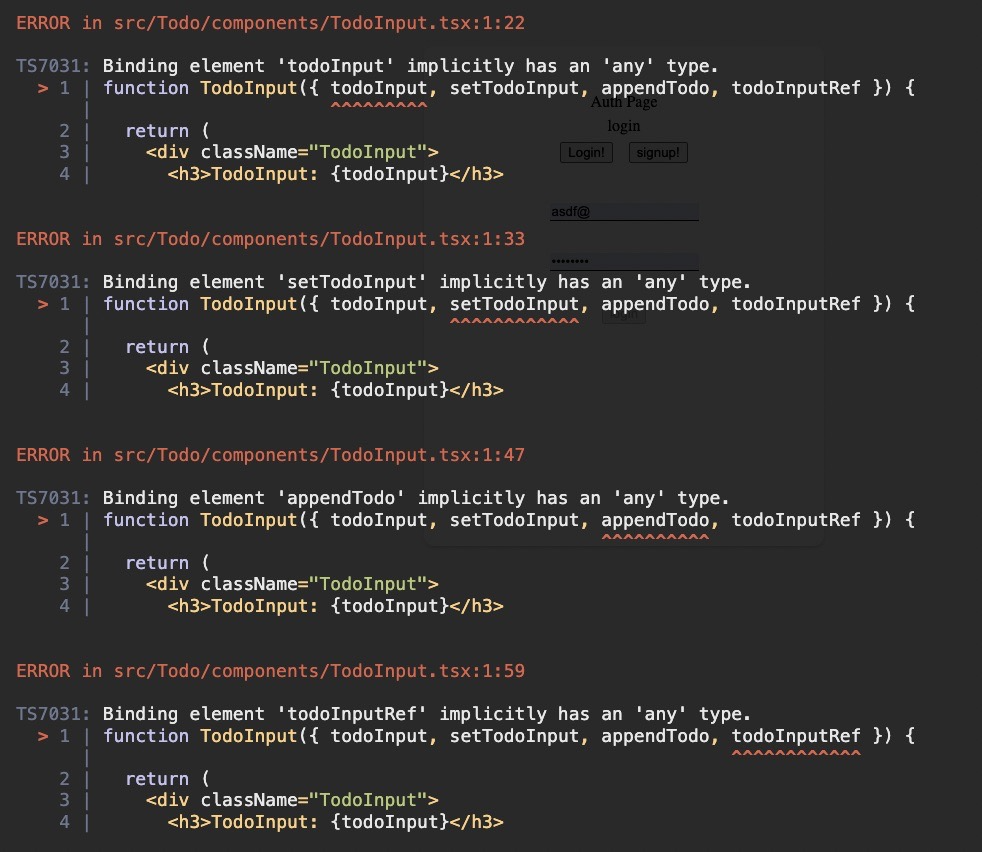
};12) TodoInput.tsx의 props 객체

- Props는 아까 한번 해봤으니 쉬울 것 같다.
function TodoInput({
todoInput,
setTodoInput,
appendTodo,
todoInputRef,
}: {
todoInput: string;
setTodoInput: Function;
appendTodo: Function;
todoInputRef: HTMLInputElement;
})- 위와 같이 간단하게 해결했다고 생각했으나
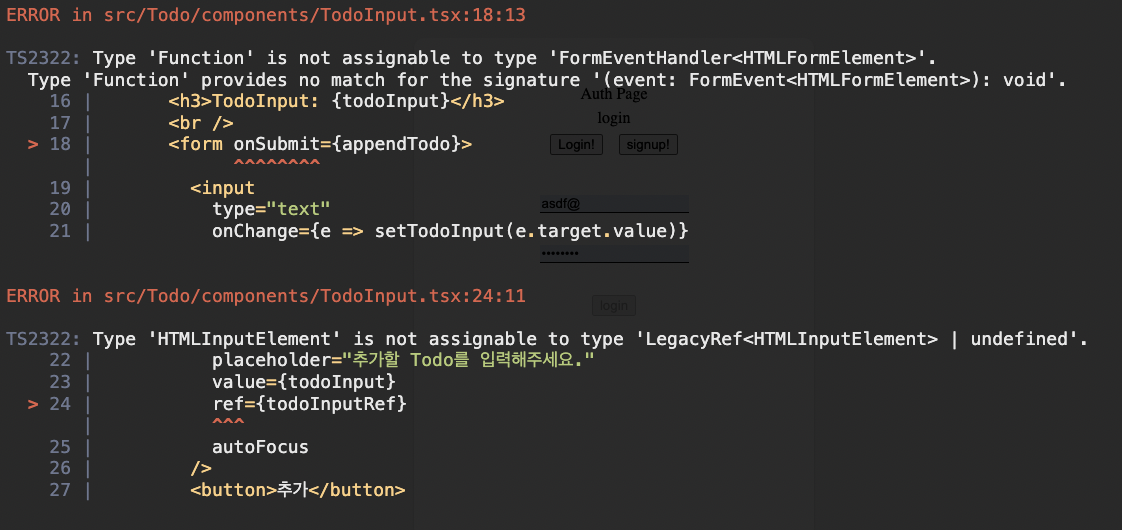
- ❌ 1) Function 으로 냅다 꽂은게 문제
- ❌ 2) ref를 그냥 HTMLInputElement 하면 안됨

- vscode에서 알려주는 에러 메세지와 설명을 잘 읽어보면 어떤 타입으로 지정해줘야 하는지 대충 눈치를 챌 수 있다.
- 그래서 아래와 같이 했다. 하지만 appendTodo가 선언된 곳에서도 에러가 있더라.
function TodoInput({ todoInput, setTodoInput, appendTodo, todoInputRef, }: { todoInput: string; setTodoInput: Function; appendTodo: FormEventHandler; todoInputRef: LegacyRef<HTMLInputElement>; }) - ⁉️ 그렇다면 props와 같이 뒷부분에서 타입을 지정해주는것보다는 선언부 쪽에서 먼저 타입을 지정해주고 뒷부분은 알아서 추론하도록 만드는게 좋은게 아닐까? 라는 생각에 이르게 되었다.
- 그래서 appendTodo의 이벤트에 타입지정을 해주었지만, 여전히 props에 타입지정을 해주라는 에러가 떴고, 결국 위 props의 타입 지정은 다시 넣게 되었다.
- 하지만 논리적으로는 위 깨달음이 맞는 것 같은데… 일단은… 더 많은 경험을 쌓아 가면서 알아가보도록 하자. 이런 생각을 했다는 것 자체만으로도 나쁘지 않은 소득이라고 본다.
- 마이그레이션 작업을 직접 해보지 않고 따라 쳐보기만 했다면 이런 생각은 못해봤을 지도 모른다. 좋게 생각하자. ㅎㅎ
- 그래서 아래와 같이 했다. 하지만 appendTodo가 선언된 곳에서도 에러가 있더라.
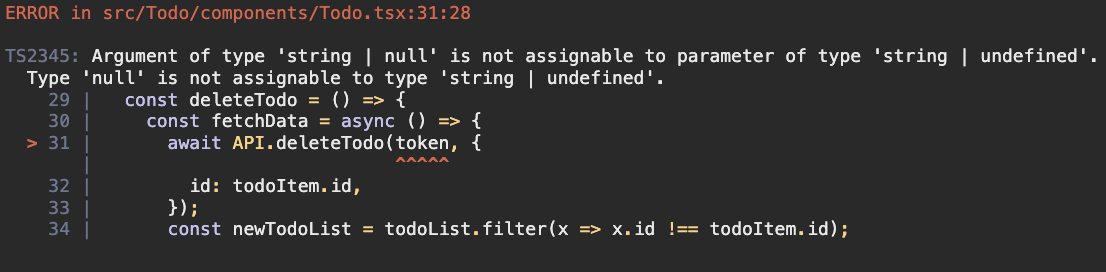
13) token이 왜 null일 수 있다고 추론하는걸까?

- 정말 이해할수가 없네..
- 어디서 null이 나온건지 알수가없네요…
const fetchData = async () => {
if (token) {
await API.deleteTodo(token, {
id: todoItem.id,
});
const newTodoList = todoList.filter(x => x.id !== todoItem.id);
setTodoList([...newTodoList]);
}
};

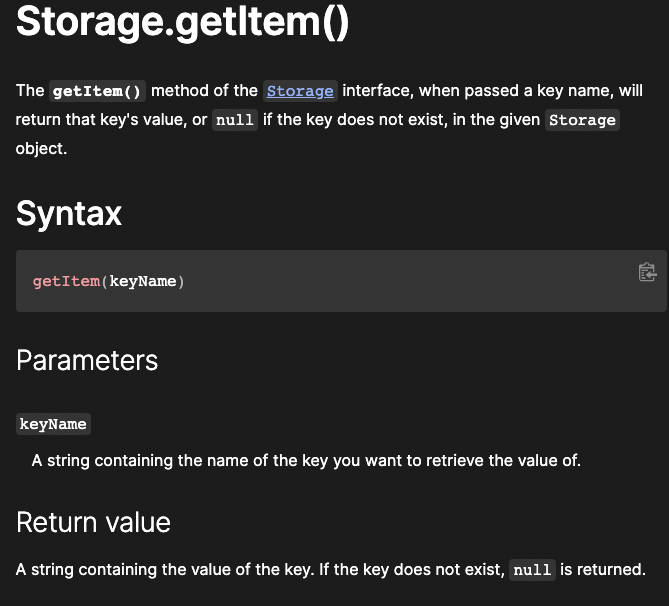
- 로컬스토리지.getItem()하면 return값으로 null이 나올수 있다고 하네요 ㅎㅎㅎㅎㅎㅎ
- undefined가 아니라 null 이었네요… null로 다 바꿔야겠네 🤣😅 이것이 타스의 힘인가?! ㅎㅎ
3번째 마치며...
마이그레이션 하다보니 "기본 타입지정"은 당연하고, 이런 저런 개념이 다 나오면서 겉핥기 식으로라도 찍먹하게 되니 정말 큰 도움이 되는 것 같아요!
인강 보고 있는것보다 훨씬 도움되는것 같네요... 후..
인강이 지루해진게 개발자로써 성장하는데 조금 더 도움이 되는 걸지도?!