@types/to-do-app 에러 해결 과정 (4)
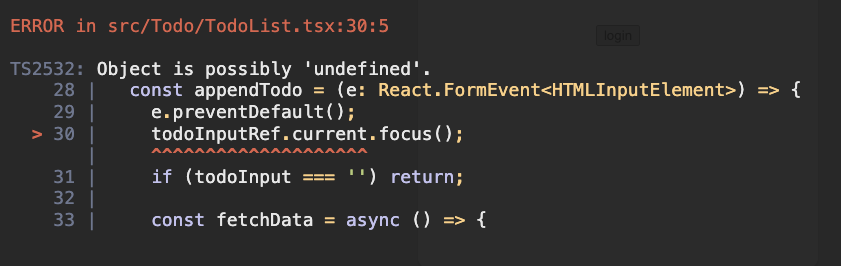
14) ref가 말썽이네..
const todoInputRef = useRef();
- useRef와 관련한 좋은 글이 있어서 도움을 받았습니다.
- 물론 읽었다고 해서 완벽하게 아는건 아니지만요.. 😅
- 어쨌거나 지금의 상황을 해결하기 위해 ⇒
-
useRef()를 처음에 사용할 때, DOM 조작을 위한 놈이라는 걸 인식 시키기 위해 `const todoInputRef = useRef(null);` 이렇게 HTMLInputElement를 제네릭에 넣고, initialValue를 null로 초기화 시켜주었다.
-
또한
todoInputRef.current.focus()실행 하고 싶지만 자꾸 null 인것 같다고 추론을 해서 !를 통해 “타입 단언”을 해줌으로써 해당 current가 null값이 아님을 직접 단언 시켜주었다.
- 블로그 포스팅을 살펴보니 이걸 Duck Typing이라고 말하는 것 같다.const appendTodo = (e: React.FormEvent<HTMLInputElement>) => { e.preventDefault(); todoInputRef.current!.focus(); // !을 통한 타입 단언 if (todoInput === '') return;
-
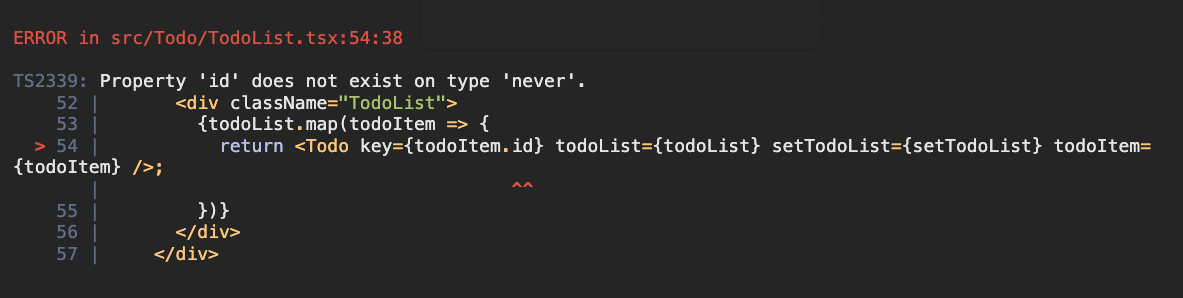
15) useState를 썼을 뿐인데 never를 만났습니다.

- never는 개념 상 만날 수 없는 지점을 이야기한다고 했는데, 왜 never Type이 추론되었을 까요?
const [todoList, setTodoList] = useState([]);- 아마도 useState를 선언할 때
<TodoItem>이런식으로 선언해줘야 하나 봅니다. - 공식문서를 찾아 볼까요? 👉 CheatSheet에 잘 나와있네요!
const [todoList, setTodoList] = useState<TodoItem[]>([]);- ✅ TodoItem[] 이 스테이트값으로 들어 올 거라 말해주니까 never가 아닌 TodoItem으로 Typing이 되네요!
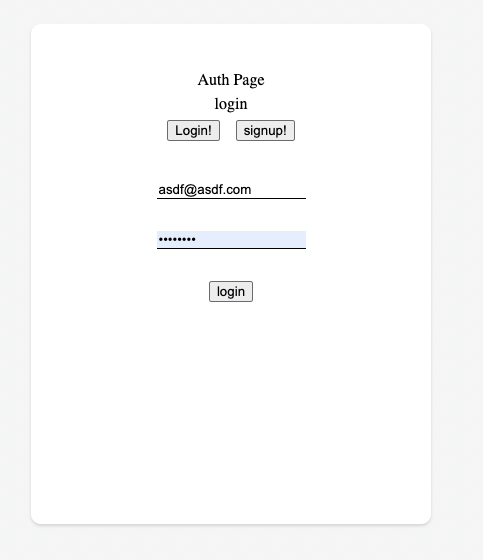
마이그레이션 종료!
오 대박 ㅋㅋ 에러가 없어요!!!!!!!!!!!!!! 👍🧑💻😆🫡



타입스크립트 마이그레이션을 마치며…
드디어 타입스크립트 찍먹을 성공했습니다!!!
Any를 박은 곳은 딱 한 부분이구요! (try-catch에서 (error: any))
아직 작은 to-do-app을 TypeScript로 Migration 해본 정도 밖에 안되지만, 그래도 스스로 타스프로젝트를 만들어 내었다는게 너무 뿌듯하고 좋네요 ㅎㅎ
이제 시작부터 타스로 만드는 경험도 해봐야할것 같아요 ㅋㅋ 그리고 앞으로의 프로젝트는 특별한 이유가 없는 한 TypeScript로 진행할 것 같습니다.ㅎㅎ 너무너무너무 재밌네요!!! 😆