
모던 자바스크립트 Deep Dive 서적을 참고하여 쓰였습니다.
📌 스코프(Scope)
식별자가 유효한 범위
(자바스크립트 엔진이) 식별자를 검색할 때 사용하는 규칙
네임 스페이스
- 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.
- 유효하다 = 참조할 수 있다
- 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다.
- 스코프(유효 범위)를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 해준다.
📌 키워드
사전에 정의된 에약어.
- 특별한 의미를 지니고 있다.
- 식별자로 사용할 수 없다.
var,let,const,function등
📌 식별자
- 변수 이름, 함수 이름, 클래스 이름 등
- 식별자는 어떤 값을 구별할 수 있어야 하므로 유일(Unique)해야 한다.
- 따라서 식별자인 변수 이름은 중복될 수 없다.
- 즉, 하나의 값은 유일한 식별자에 연결(Name Binding)되어야 한다.
let **text**,function **onClick**등
📌 식별자 결정
- 자바스크립트 엔진이 이름이 같은 식별자 중 어떤 것을 참조할 것인지 결정하는 것.
- 스코프를 통해 결정된다.
- 예제 13-03
var x = 'global'; function foo() { var x = 'local'; console.log(x); // 1 } foo(); console.log(x); // 2- 식별자 이름은 동일하지만, 스코프가 다른 별개의 변수다.
- 만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
📌 코드의 문맥(Context)
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다.
- 코드의 문맥은 렉시컬 환경으로 이루어진다.
- 코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 따라 동일한 코드도 다른 결과를 만들어 낸다.
📌 렉시컬 환경(Lexical Environment)
block,function,script를 실행하기 앞서 생성되는 특별한 객체로, 실행할 스코프 범위 안에 있는 변수와 함수를 프로퍼티로 저장하는 객체.
- 코드가 어디서 실행되며 주변에 어떤 코드가 있는지를 의미한다.
- 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고, 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
- (실행 컨텍스트의) 렉시컬 환경을 단반향으로 연결(Chaining)한 것이 스코프 체인이다.
- 이를 구현한 것이 “실행 컨텍스트”이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
📌 var 키워드
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다.
- 의도치 않게 변수값이 재할당 되어 변경되는 부작용을 발생 시킨다.
- 예제 13-04
function foo() { var x = 1; var x = 2; // 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. console.log(x); // 2 } foo();
📌 let, const 키워드
같은 스코프 내에서 중복 선언을 허용하지 않는다.
- 예제 13-05
function bar() { let x = 1; let x = 2; // SyntaxError: Identifier 'x' has already been declared } bar();
📌 스코프의 종류
- 전역 스코프(Global)
- 코드의 가장 바깥 영역
- 어디서든 참조할 수 있다.
- 지역 스코프(Local)
- 함수 몸체 내부
- 자신의 지역 스코프와 하위 지역 스코프에서 참조할 수 있다.
-
자신이 선언된 위치에 의해 자신의 스코프가 결정된다.
즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
-
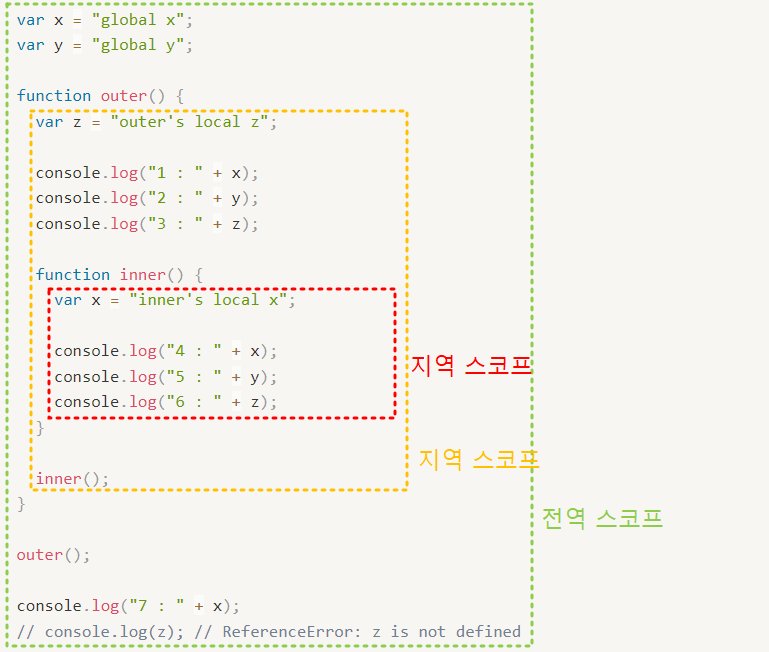
그림 13-2
-
전역 변수
x와inner함수 내부에서 선언된x변수의 이름이 같다.
이때inner함수 내부에서x변수를 참조하면inner함수 내부에 선언된x를 참조한다.
⇒ 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색했기 때문이다.

-
코드
// 전역 스코프 var x = "global x"; var y = "global y"; function outer() { // 지역 스코프 var z = "outer's local z"; console.log("1 : " + x); console.log("2 : " + y); console.log("3 : " + z); function inner() { // 지역 스코프 var x = "inner's local x"; console.log("4 : " + x); console.log("5 : " + y); console.log("6 : " + z); } inner(); } outer(); console.log("7 : " + x); // console.log(z); // ReferenceError: z is not defined // 1 : global x // 2 : global y // 3 : outer's local z // 4 : inner's local x // 5 : global y // 6 : outer's local z // 7 : global x
-
📌 함수의 중첩
함수 몸체 내부에 함수가 정의된 것
📌 중첩 함수(Nested Function)
함수 몸체 내부에 정의한 함수
📌 외부 함수(Outer Function)
중첩 함수를 포함하는 함수
📌 스코프 체인(Scope Chain)
스코프가 계층적으로 연결된 것.
- 함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 즉, 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다. 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
- 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
📌 스코프 체인의 동작
- 해당 변수를 참조하는 코드의 스코프에서 해당 변수가 선언되었는지 검색한다.
- 해당 변수의 선언이 존재한다면 검색된 변수를 참조하고 검색을 종료한다.
- 해당 변수의 선언이 존재하지 않는다면 상위 스코프로 이동한다.
- 변수가 참조되거나 최상위 스코프(전역 스코프)가 될 때까지, 1~3번을 반복한다.
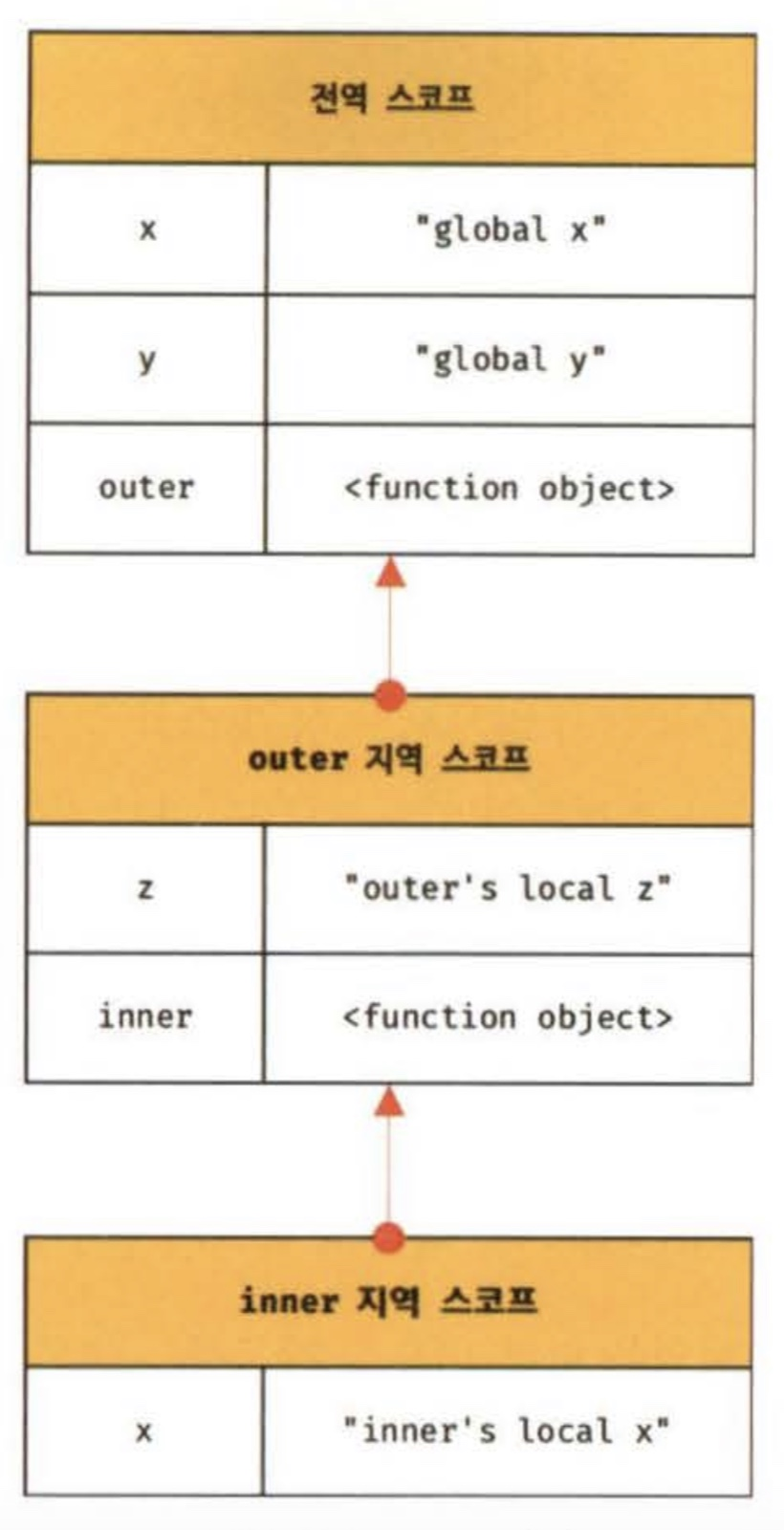
- 그림 13-3
- 앞의 예제(그림 13-2)에서 지역은
outer함수의 지역,inner함수의 지역 2가지가 있다.
inner함수는outer함수의 중첩 함수다.\
이때outer함수가 만든 지역 스코프는inner함수가 만든 지역 스코프의 상위 스코프다.
그리고outer함수가 만든 지역 스코프의 상위 스코프는 전역 스코프다.
- 앞의 예제(그림 13-2)에서 지역은
📌 앞의 예제(그림 13-2)에서 스코프 체인의 동작
console.log("4 : " + x)
inner함수의 지역 스코프(x변수를 참조하는 코드의 스코프)에서x변수가 선언되었는지 검색한다.inner함수 내에는 선언된x변수가 존재한다.- 검색된 변수를 참조하고 검색을 종료한다.
console.log("5 : " + y)
inner함수의 지역 스코프(y변수를 참조하는 코드의 스코프)에서y변수가 선언되었는지 검색한다.inner함수 내에는 선언이 존재하지 않으므로 상위 스코프인outer함수의 지역 스코프로 이동한다.outer함수의 지역 스코프에서y변수가 선언되었는지 검색한다.outer함수 내에서도 선언이 존재하지 않으므로 또 다시 상위 스코프인 전역 스코프로 이동한다.- 전역 스코프에는 선언된
y변수가 존재한다.- 검색된 변수를 참조하고 검색을 종료한다.
console.log("6 : " + z)
inner함수의 지역 스코프(z변수를 참조하는 코드의 스코프)에서z변수가 선언되었는지 검색한다.inner함수 내에는 선언이 존재하지 않으므로 상위 스코프인outer함수의 지역 스코프로 이동한다.outer함수 내에는 선언된z변수가 존재한다.- 검색된 변수를 참조하고 검색을 종료한다.

📌 변수 검색(Identifier Resolution)
자바스크립트 엔진은 변수를 참조할 때 스코프 체인을 이용한다.
스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
절대 하위 스코프로 내려가면서 식별자를 검색하는 일은 없다.
이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
- 자바스크립트 엔진은 코드(전역 코드, 함수 코드)를 실행하기에 앞서 렉시컬 환경(Lexical Environment)자료구조를 생성한다.
변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키(Key)로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다.
변수의 검색도 이 자료구조에서 이루어진다.
📌 함수 검색
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다.
-
예제 13-06
// 전역 함수 function foo() { console.log('global function foo'); } function bar() { // 중첩 함수 function foo() { console.log('local function foo'); } foo(); } bar(); foo(); // Output : // local function foo // global function foo
📌 블록 레벨 스코프(Block Level Scope)
모든 코드 블록(if, for, while, try/catch 등)과 함수 몸체가 지역 스코프를 만드는 특성이다.
- C나 자바 등 대부분의 프로그래밍 언어가 이를 적용한다.
📌 함수 레벨 스코프(Function Level Scope)
코드 블록이 아닌 함수에 의해서만 지역 스코프를 만드는 특성이다.
var키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.- 예제 13-07
-
함수 밖에서
var키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.var x = 1; if (true) { var x = 10; // 재할당 } console.log(x); // 10
-
📌 동적 스코프(Dynamic Scope), 렉시컬 스코프(Lexical Scope) 또는 정적 스코프(Static scope)
함수가 선언된 곳에 의해 상위 스코프가 결정되는 방식을 의미한다.
-
프로그래밍 언어는 일반적으로 아래 두 가지 방식 중 한 가지 방식으로 함수의 상위 스코프를 결정한다.
1. 함수가 호출된 곳
2. 함수가 선언된 곳 -
자바스크립트는 렉시컬 스코프를 따른다.
-
예제 13-09
var x = 1; function foo() { var x = 10; bar(); } function bar() { console.log(x); } foo(); bar();
