
📌 자바스크립트의 스코프
자바스크립트는 렉시컬 스코프를 따른다.
-
함수를 어디서 호출하는지는 함수의 상위 스코프 결정에 어떠한 영향도 주지 못한다. 즉, 함수의 상위 스코프는 함수를 정의한 위치에 의해 정적으로 결정되고 변하지 않는다.
-
예제 24-01
outerFunc함수 내부에서 중첩 함수innerFunc가 정의되고 호출되었다. 이때 중첩 함수innerFunc의 상위 스코프는 외부 함수outerFunc의 스코프다. 따라서 중첩 함수innerFunc내부에서 자신을 포함하고 있는 외부 함수outerFunc의x에 접근할 수 있다.const x = 1; function outerFunc() { const x = 10; function innerFunc() { console.log(x); } innerFunc(); } outerFunc(); // OUTPUT : //10 -
추가 예제
innerFunc함수가outerFunc내부에서 “정의”된 중첩 함수가 아니라면innerFunc함수를outerFunc함수의 내부에서 호출한다 하더라도outerFunc함수의x에 접근할 수 없다.const x = 1; function outerFunc() { const x = 10; innerFunc(); } function innerFunc() { console.log(x); // ?? } outerFunc(); // OUTPUT : //1
📌 스코프의 실체
스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다.
- 이 렉시컬 환경은 자신의 “외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)”를 통해 상위 렉시컬 환경과 연결된다. ⇒ 이것이 스코프 체인이다.
즉, “함수의 상위 스코프를 결정한다”는 것은 “렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다”는 것과 같다.
⇒ 자신의 렉시컬 환경에서 외부 렉시컬 환경에 대한 참조 부분에 상위 렉시컬 환경의 참조 값이 들어가는 것이 함수의 상위 스코프를 결정하는 과정이다.
📌 렉시컬 환경
식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조다.
- 참고
- 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면, 렉시컬 환경은 스코프와 식별자를 관리한다.
- 두 개의 컴포넌트로 구성된다.
- 환경 레코드(Environment Record)
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소.
환경 레코드는 소스 코드의 타입에 따라 관리하는 내용에 차이가 있다.
- 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)
상위 스코프를 가리킨다. 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
- 환경 레코드(Environment Record)
📌 함수 정의 평가
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행 문들 그리고 반환값을 지정하는 것
- 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
📌 함수 객체의 내부 슬롯 [[Environment]]
함수가 정의된 환경(위치)과 호출되는 환경(위치)은 다를 수 있다. 따라서 렉시컬 스코프가 가능하려면 함수는 자신이 정의된 환경을 기억해야 한다. 따라서 함수는 (함수 정의가 평가된 시점에) 자신의 내부 슬롯
[[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
-
이때 자신의 내부 슬롯
[[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다. -
함수 정의가 평가된 시점은 함수가 정의된 환경, 즉 상위 함수가 평가 또는 실행되고 있는 시점이며, 이때 현재 실행 중인 실행 컨텍스트는 상위 함수(또는 전역 코드)의 실행 컨텍스트이기 때문이다."
-
전역에서 정의된 함수 선언문은 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성한다. 이때 생성된 함수 객체의 내부 슬롯
[[Environment]]에는 전역 렉시컬 환경(전역 코드의 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경)의 참조가 저장된다. -
함수 내부에서 정의된 함수 표현식은 외부 함수 코드가 실행되는 시점에 평가되어 함수 객체를 생성한다. 이때 생성된 함수 객체의 내부 슬롯
[[Environment]]에는 외부 함수 렉시컬 환경(외부 함수 코드 실행 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경)의 참조가 저장된다. -
예제 24-04
const x = 1; function foo() { const x = 10; // 상위 스코프는 함수 정의 환경(위치)에 따라 결정된다. // 함수 호출 위치와 상위 스코프는 아무런 관계가 없다. bar(); } // 함수 bar는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다. function bar() { console.log(x); } foo(); bar(); // OUTPUT : //1 //1
📌 함수 코드 평가 과정
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 그림 24-1 : 예제 24-04에서 foo 함수 내부에서 bar 함수가 호출되어 실행 중인 시점의 실행 컨텍스트
- foo 함수와 bar 함수 모두 전역에서 함수 선언문으로 정의되었다. 따라서 foo 함수와 bar 함수 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체
window의 메서드가 된다.
이때 생성된 함수 객체의 내부 슬롯[[Environment]]에는 전역 렉시컬 환경의 참조가 저장된다(아래 그림에서 ①) - 함수가 호출되면 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다.
이때 함수 렉시컬 환경의 구성요소인 외부 렉시컬 환경에 대한 참조(2-c)에는 함수 객체의 내부 슬롯[[Environment]]에 저장된 렉시컬 환경의 참조가 할당된다(아래 그림에서 ②, ③)
![함수 객체의 내부 슬롯 [[Environment]]에는 상위 스코프가 저장된다](https://velog.velcdn.com/images/im_hass_/post/f85a9c3f-454d-4013-9be2-a8f59fd78631/image.png)
- foo 함수와 bar 함수 모두 전역에서 함수 선언문으로 정의되었다. 따라서 foo 함수와 bar 함수 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체
📌 클로저(Closure)
상위 스코프의 식별자를 참조하고, 상위 스코프의 생명 주기보다 긴 생명 주기를 갖는 중첩 함수
-
외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
⇒ 이미 생명 주기가 종료된 외부 함수의 변수를 참조하는 중첩 함수.
-
클로저는 자바스크립트 고유의 개념이 아니다.
함수를 일급 객체로 취급하는 함수형 프로그래밍 언어(하스켈, 리스프, 스칼라 등)에서 사용되는 중요한 특성이다. -
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다(MDN 정의).
“그 함수가 선언된 렉시컬 환경”이란 함수가 정의된 위치의 스코프(상위 스코프)를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다. -
예제 24-05
outer함수를 호출(③)하면outer함수는 중첩 함수inner를 반환하고 생명 주기를 마감한다. 즉,outer함수의 실행이 종료되면outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.- 이때
outer함수의 지역 변수x와 변수 10을 저장하고 있던outer함수의 실행 컨텍스트가 제거되었으므로outer함수의 지역 변수x또한 생명 주기를 마감한다. 따라서outer함수의 지역 변수x에 접근할 수 있는 방법은 달리 없어 보인다. - 그러나 아래 코드의 실행 결과(④)는
outer함수의 지역 변수x의 값인 10이다. - 이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우, 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
const x = 1; // ① function outer() { const x = 10; const inner = function () { console.log(x); // ② }; return inner; } // outer 함수를 호출하면 중첩 함수 inner를 반환한다. // 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다. const innerFunc = outer(); // ③ innerFunc(); // ④ // OUTPUT : //10
📌 클로저의 스코프 결정
-
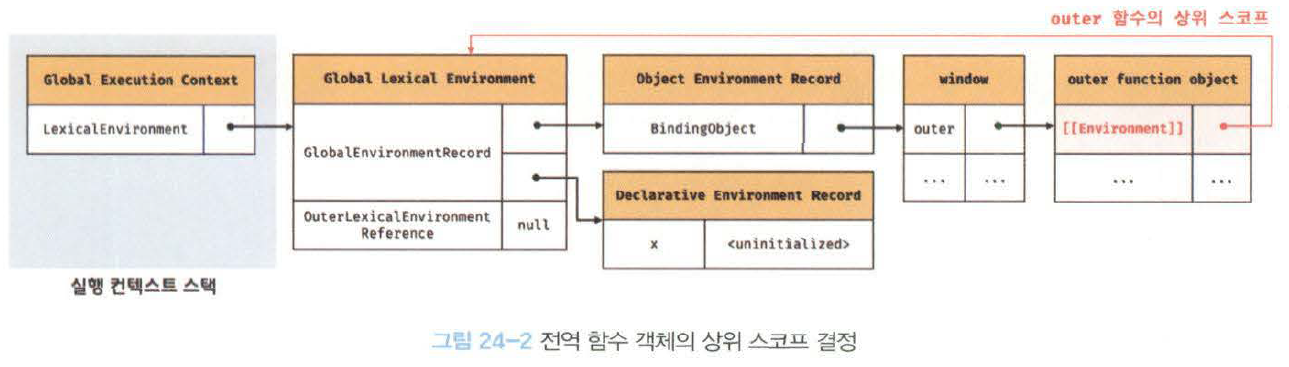
그림 24-2 : 전역 함수 객체의 상위 스코프 결정
- 자바스크립트의 모든 함수는 자신의 상위 스코프를 기억한다고 했다.
- 모든 함수가 기억하는 상위 스코프는 함수를 어디서 호출하든 상관없이 유지된다.
- 따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며 식별자에 바인딩된 값을 변경할 수도 있다.
위 예제(예제 24-05)에서inner함수는 자신이 평가될 때 상위 스코프를[[Environment]]내부 슬롯에 저장한다. 이때 저장된 상위 스코프는 함수가 존재하는 한 유지된다. - 위 예제(예제 24-05)에서
outer함수가 평가되어 함수 객체를 생성할 때(①) 현재 실행 중인 실행 컨텍스트의 렉시컬 환경(전역 렉시컬 환경)을outer함수 객체의[[Environment]]내부 슬롯에 (상위 스코프로서) 저장한다.

-
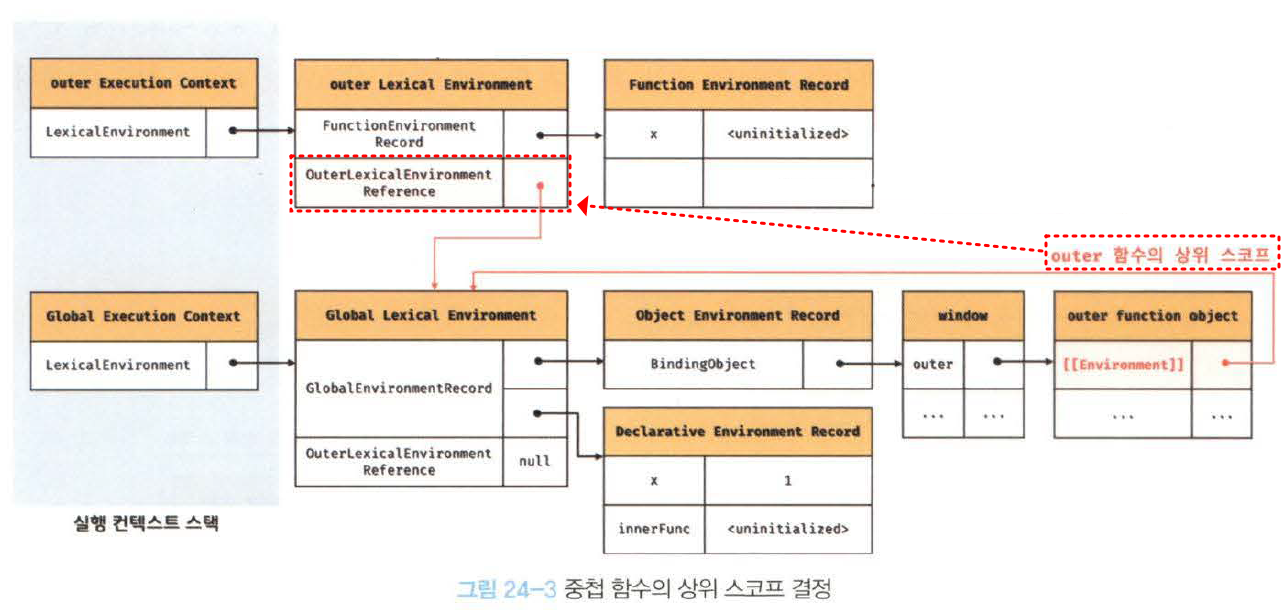
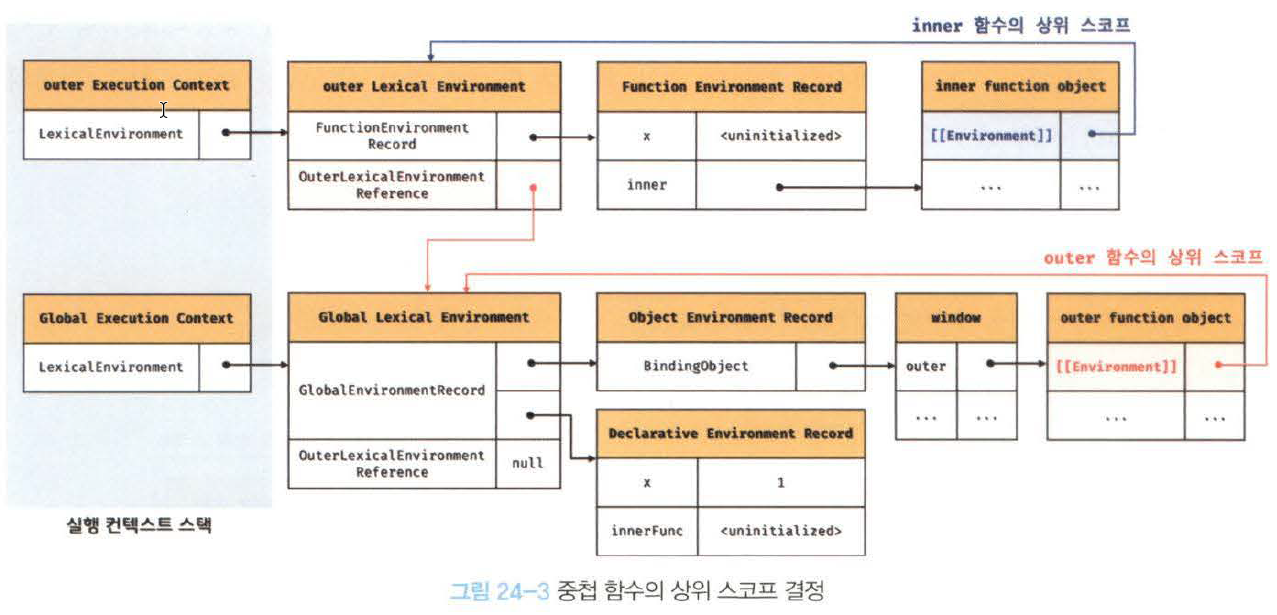
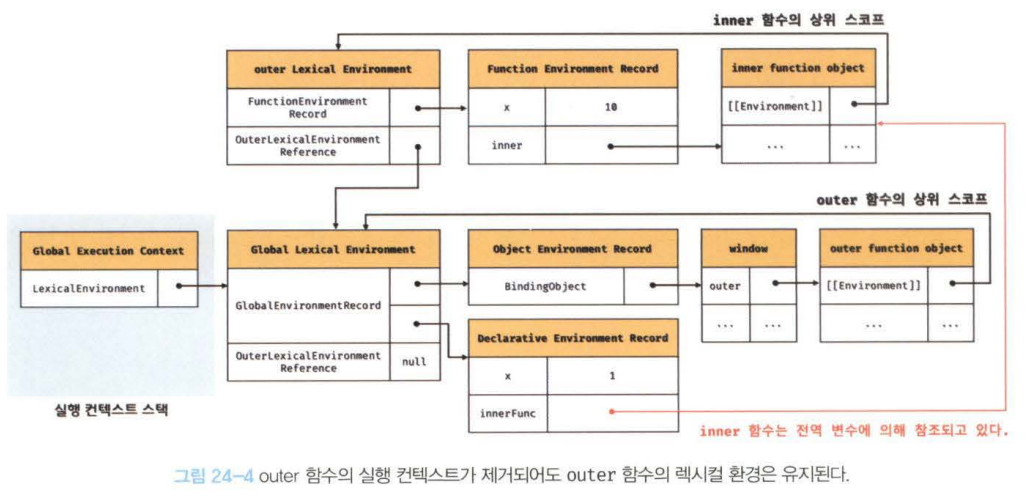
그림 24-3 : 중첩 함수의 상위 스코프 결정
-
outer함수를 호출하면outer함수의 렉시컬 환경이 생성되고 앞서outer함수 객체의[[Environment]]내부 슬롯에 저장된 전역 렉시컬 환경을outer함수 렉시컬 환경의 “외부 렉시컬 환경에 대한 참조”에 할당한다.

-
그리고 중첩 함수
inner가 평가된다(②,inner함수는 함수 표현식으로 정의했기 때문에 런타임에 평가된다). 이때 중첩 함수inner는 자신의[[Environment]]내부 슬롯에 현재 실행 중인 실행 컨텍스트의 렉시컬 환경(outer함수의 렉시컬 환경)을 상위 스코프로서 저장한다.

-
outer함수의 실행이 종료하면inner함수를 반환하면서outer함수의 생명 주기가 종료된다(③). 즉,outer함수의 실행 컨텍스트가 실행 컨텍스트 스택에서 삭제된다.
이때outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만outer함수의 렉시컬 환경까지 소멸하는 것은 아니다. -
outer함수의 렉시컬 환경은inner함수의[[Environment]]내부 슬롯에 의해 참조되고 있고inner함수는 전역 변수innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문이다. 가비지 컬렉터는 누군가가 참조하고 있는 메모리 공간을 함부로 해제하지 않는다.

-
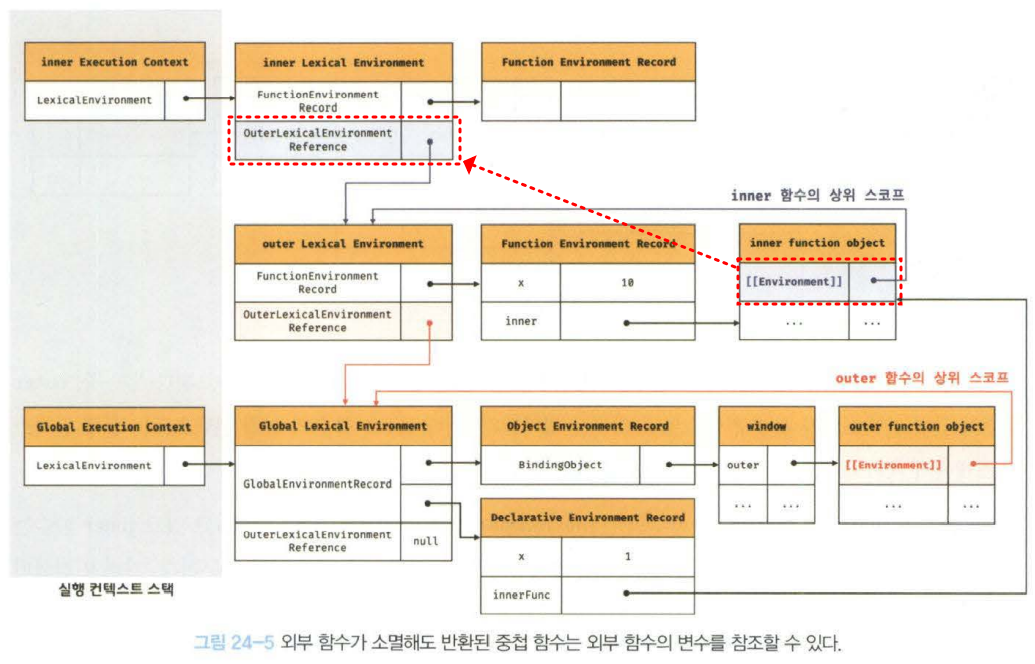
outer함수가 반환한inner함수를 호출(④)하면**inner함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다. 그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 `inner함수 객체의[[Environment]]` 내부 슬롯에 저장되어 있는 참조값이 할당된다.**

-
📌 자바스크립트의 클로저
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저다. 하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다.
-
클로저가 되려면 아래 조건이 필요하다.
- 중첩 함수가 상위 스코프의 식별자를 참조해야 한다.
상위 스코프의 식별자를 참조하지 않는다면 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다. 참조하지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문이다. - 외부 함수의 외부로 중첩 함수가 반환 되어야 한다. 즉, 외부 함수보다 중첩 함수의 생명 주기가 길어야 한다.
외부 함수보다 일찍 소멸될 경우, 생명 주기가 종료된 외부 함수의 식별자를 참조할 수 있다는 클로저의 본질에 부합하지 않기 때문이다.
- 중첩 함수가 상위 스코프의 식별자를 참조해야 한다.
-
예제 24-06 : 클로저가 아닌 것
function foo() { const x = 1; const y = 2; function bar() { // 상위 스코프의 식별자를 참조하지 않기 때문에 일반적으로 클로저라고 하지 않는다. const z = 3; console.log(z); } return bar; } const bar = foo(); bar(); -
예제 24-07 : 클로저가 아닌 것
function foo() { const x = 1; // 클로저였지만 곧바로 소멸한다. function bar() { console.log(x); // 상위 스코프의 식별자를 참조한다. } bar(); } foo(); -
예제 24-08 : 디버깅 모드 : 클로저
function foo() { const x = 1; const y = 2; // 클로저 function bar() { console.log(x); } return bar; } const bar = foo(); bar();
📌 자유 변수(Free Variable)
클로저에 의해 참조되는 상위 스코프의 변수.
- 만약 클로저인 중첩 함수가 상위 스코프의 식별자
x,y중x만 참조하고 있을 경우, 대부분의 모던 브라우저는 최적화를 통해 클로저가 참조하고 있는 식별자만을 기억한다. - 클로저란 “함수가 자유 변수에 대해 닫혀있다”라는 의미다. 의역하자면 “자유 변수에 묶여있는 함수”라고 할 수 있다.
📌 클로저의 활용
상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉(Information Hiding)하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
-
예제 24-09 : 함수가 호출될 때마다 호출된 횟수를 누적하여 출력하는 카운터
let num = 0; // 카운트 상태 변수 const increase = function () { // 카운트 상태 변경 함수 // 카운트 상태를 1 증가시킨다. return ++num; }; console.log(increase()); // 1 console.log(increase()); // 2 console.log(increase()); // 3- 호출된 횟수(
num변수)가 안전하게 변경하고 유지해야 할 상태다. - 아래 전제 조건이 지켜지지 않을 경우 오류를 발생 시킬 가능성을 내포하고 있다.
- 카운트의 상태(
num변수의 값)는increase함수가 호출되기 전까지 변경되지 않고 유지되어야 한다. - 이를 위해 카운트 상태(
num변수의 값)는increase함수만이 변경할 수 있어야 한다.
- 카운트의 상태(
- 호출된 횟수(
-
예제 24-11 : 클로저를 사용하여 이전 상태를 유지하도록 변경
const increase = (function () { // 카운트 상태 변경 함수 let num = 0; // 카운트 상태 변수 // 클로저 return function () { // 카운트 상태를 1만큼 증가시킨다. return ++num; } }()); console.log(increase()); // 1 console.log(increase()); // 2 console.log(increase()); // 3- 위 코드가 실행되면 즉시 실행 함수가 호출되고, 즉시 실행 함수가 반환한 함수가
increase변수에 할당된다. increase변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.- 즉시 실행 함수는 호출된 이후 소멸되지만, 즉시 실행 함수가 반환한 클로저는
increase변수에 할당되어 호출된다. - 클로저는 즉시 실행 함수의 렉시컬 환경을 기억하고 있다. 따라서 카운트 상태를 유지하기 위한 자유 변수
num을 언제 어디서 호출하든지 참조하고 변경할 수 있다.
즉시 실행 함수는 한 번만 실행되므로increase가 호출될 때마다num변수가 재차 초기화될 일은 없을 것이다. 또한num변수는 은닉된private변수이므로 의도 되지 않은 변경을 걱정할 필요가 없다.
- 위 코드가 실행되면 즉시 실행 함수가 호출되고, 즉시 실행 함수가 반환한 함수가
📌 캡슐화와 정보 은닉
📌 클로저를 사용할 때 자주 발생하는 실수
-
예제 24-20 : var 키워드 사용
-
첫 번째 for 문(①)에서
funcs[0],funcs[1],funcs[2]내에 각각 “i값을 반환하는 함수”가 저장 됩니다. 그리고 두 번째 for 문(②)에서funcs[0](),funcs[1](),funcs[2]()를 통해 내부에 저장된 함수를 실행 시키고 있습니다. -
funcs배열 내부에 저장된 함수의 상위 스코프는 전역이고,**var로 선언된i는 전역 변수입니다. 따라서return i;에서i는 전역 변수i의 값을 참조하게 됩니다. 여기서 두 번째 for 문(②)이 실행되는 시점은 첫 번째 for 문(①)이 이미 끝난 시점**입니다. 첫 번째 for 문(①)이 끝난 시점의i값은 3이므로, 똑같은 3을 3번 출력하게 됩니다.for 문 시작 i=0 1회 0 2회 1 3회 2 for 문 종료 3
var funcs = []; for (var i = 0; i < 3; i++) { funcs[i] = function () { return i; }; // ① } for (var j = 0; j < funcs.length; j++) { console.log(funcs[j]()); // ② } -
-
예제 24-21 : 클로저를 이용해서 24-20 해결
var funcs = []; for (var i = 0; i < 3; i++) { funcs[i] = (function (id) { // ① return function () { return id; } }(i)); } for (var j = 0; j < funcs.length; j++) { console.log(funcs[j]()); // ② }
