JavaScirpt 공부 정리
<모던 자바스크립트 Deep Dive>의 목차를 따릅니다. 책을 발제하는 것을 기본 골조로 하고, 개인이 공부한 내용을 추가합니다.
| Primitive type | Object type | |
|---|---|---|
| value | immutable | mutable |
| 원시값/객체를 변수에 할당하면 변수(확보된 메모리 공간)에는___이 저장된다. | 실제 값 | 참조 값 |
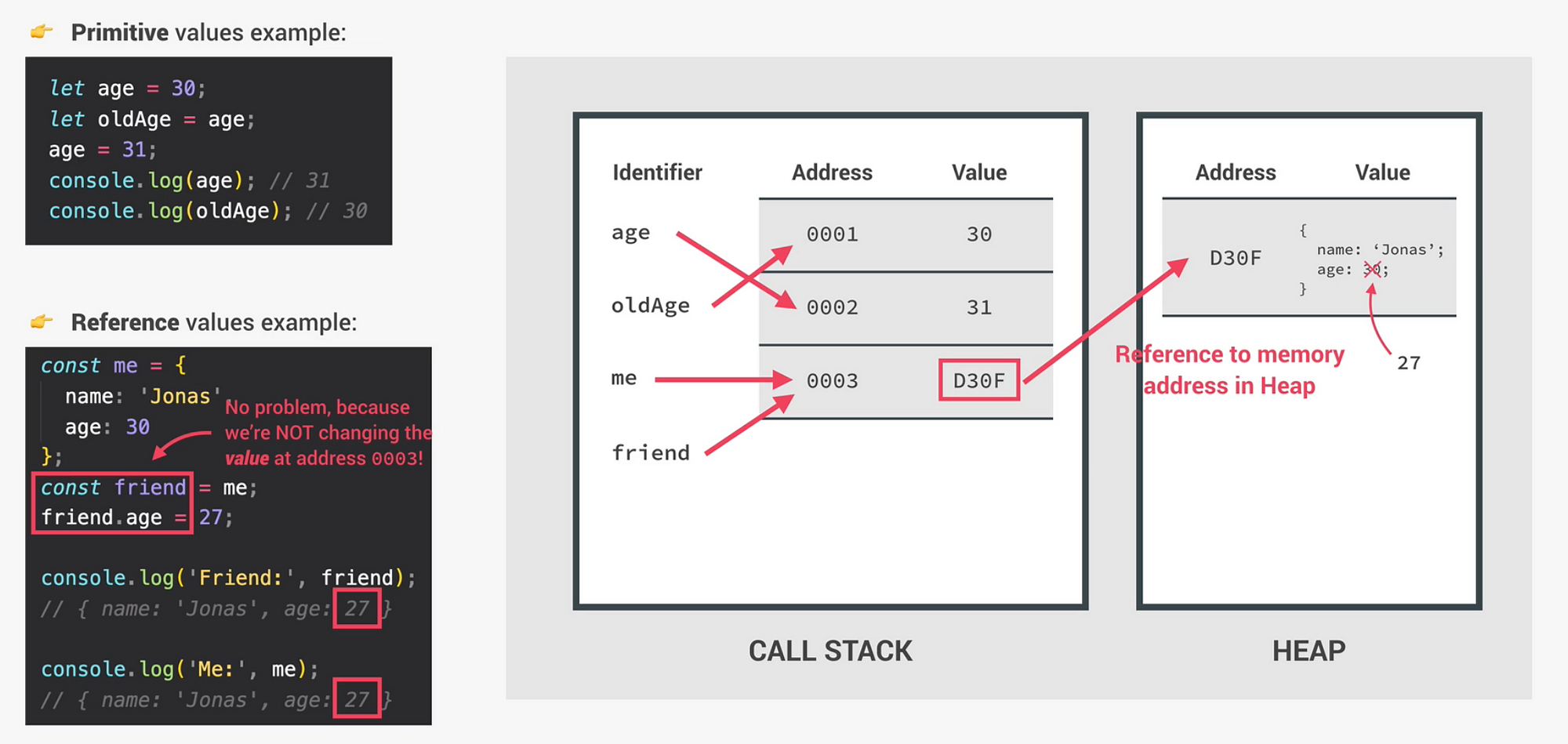
- 원시값을 갖는 변수/객체를 가리키는 변수를 다른 변수에 할당할 때, 정확히 말하면 값이 전달되는 것이 아니라 메모리 주소를 전달한다.
- pritimive type의 경우: 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
- object type의 경우: 전달된 메모리 주소를 통해 메모리 공간에 접근하면 참조값을 참조할 수 있다.
1. Primitive type
1) immutable value
🐸 복습
- 변수: 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 상징적인 이름
- 값: 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과
- 값을 재할당하면, 이전의 원시 값을 변경하는 것이 아니라, 새로운 메모리 공간을 확보하여 재할당한 원시값을 저장한다.
- immutable 하다는 것은 변수가 아니라 값에 대한 성질이다.
- 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
- 문자열 또한 원시값 중 하나이기에 변경할 수 없다.
var str = 'hello';
str[0] = 'H';
consoloe.log(str); // hello2) 전달 방식 - 메모리 주소 접근 통한 값 참조
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false변수 copy를 위한 새로운 메모리 공간이 만들어지고 거기에 80이라는 값이 할당되었다.
이와 별개로, 상징적 이름의 변수 score이 가리키던 80이 들어있는 메모리 공간이 있었는데, 재할당되면서 이 상징적 이름의 변수 score가 100이 들어있는 메모리 공간을 가리키게 되었다.
결국은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어, 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다.

2. Object type
1) mutable value
- 객체를 할당한 변수의 참조값이 변경되는 것이 아니라, 객체를 직접 변경한다.
- (원시값 복사처럼) 객체를 변경할 때마다 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만, 객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다. 즉, 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
- 따라서 메모리의 효율적 사용을 위해, 객체는 변경 가능한 값으로 설계되었다.
2) 전달 방식 - 메모리 주소 접근 통한 참조값 참조
- 원본과 사본 모두 동일한 참조값을 갖는다. 즉, 둘다 동일한 객체를 가리킨다.
- 정리하자면, 두 개의 식별자가 하나의 객체를 공유한다.
정리 퀴즈👑
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
};
console.log(person1 === person2);
// false: 내용은 같지만 다른 메모리에 저장된 별개의 객체
console.log(person1.name === person2.name);
// 프로퍼티 값을 참조하는 person1.name은 값으로 평가될 수 있는 표현식이다. 두 표현식 모두 원시 값 'Lee'로 평가된다.