
문득, 초기세팅을 조사하던 중, 그래서 얘네들 개념은 잘 알겠다. 근데 어떨 때 써야 야무지게 쓸 수 있는지...궁금해졌기에 써보는 아티클!
사실 이건 실제로 써봐야 알 수 있는 거 같당..
사례들로 같이 알아보자!
많은 글들을 알아본 결과
Yarn-Berry
✨Yarn Berry를 도입하는 이유는 PnP가 99%
기존 방식을 버리고 새롭게 제시한 패러다임은 안정성을 보장할 뿐만 아니라 개발 워크플로우도 개선할 수 있기 때문입니다.
우선 zip 파일을 git으로 관리하기 시작하는 순간, 모두가 같은 버전의 패키지를 사용하는 게 보장됩니다. 각자 네트워크에서 패키지를 다운로드 받는 게 아니라 동일한 파일을 source로 사용하게 때문이죠.
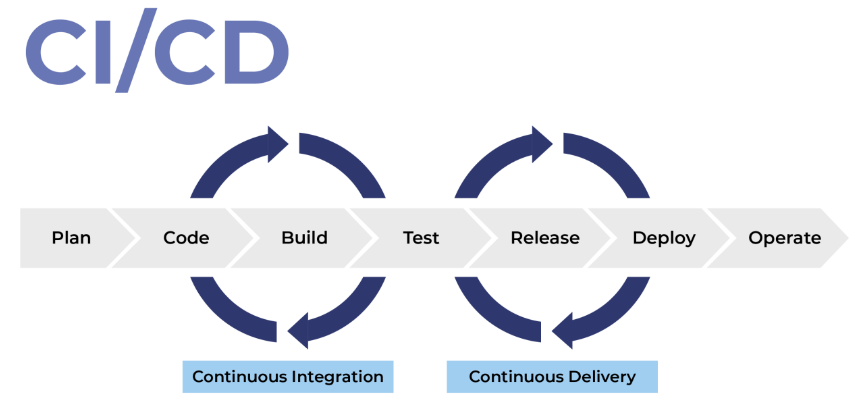
Zip FS 특징은 CI/CD를 구축할 때도 장점으로 작용한다.

배포할 때 구조에 따라 과금 문제로 인해 서버 확장에 제약이 있다.
네트워크에서 패키지를 다운로드 받는 시간이 사라지므로 보통 분 단위로 과금하는 CI/CD 솔루션을 사용할 때 비용 절감 효과를 기대할 수 있습니다.
이런 것보다 나는
✨바로 브랜치를 넘나들 때마다 install을 굳이 할 필요가 없어진다는 점입니다.
이 말에서 pnp가 확 와닿았던 것 같다.
그래서 나도 협업 할 때 항상 배포하기 전엔 `npm install i`를 적극활용 했던 기억이..하지만 PnP 방식에서는 패키지 zip 파일 자체를 버전관리할 수 있게 되어 각 커밋에 맞는 의존성이 생긴다고 이해했다.
어떤 브랜치, 어떤 커밋으로 돌아가도 ‘.yarn/cache’ 폴더에 즉시 사용 가능한 패키지들이 있다!
하지만 이것의 모든 전제는 모든 패키지가 PnP를 지원해야 한다는 점
✨프로젝트에 PnP를 지원하지 않는 패키지가 하나라도 존재한다면 PnP 방식일지라도 node_modules가 따라온다. 흠...
⭐나의 생각 >
매번 npm 또는 yarn으로 패키지 환경을 셋팅하면 git clone을 하면 npm install 및 yarn install를 통해 의존성을 관리해야 했지만, 이런 점들이 zero-install로 하지 않아도 된다는 점. 유령 의존성 문제 극복점들은 매우 이상적인 것 같다.
하지만 막상 실제 도입 사례들을 찾아본 결과 느껴지는 단점은 모든 패키지가 PnP를 지원해야 한다는 점인 것 같다.
그래서 실제 적용 사례들을 보며 생각을 해봤다.
Airbridge가 pnpm으로 돌린 이유!
글을 읽어보면 Yarn-berry(PnP)의 문제점을 파악했다. - Yarn PnP가 Git에 지속적으로 주는 부하
Yarn-berry는 node_modules 대신 .yarn/cache에 ZipFS 방식으로 패키지를 압축하여 저장한다. 이는 패키지 설치 시간의 감소와 용량의 감소라는 강력한 장점이 있다.
하지만 글쓴이는 PnP가 Git에 지속적으로 영향을 줄 수 있겠다는 생각을 했다.고민은 Airbridge의 커밋 수는 10,000건이 넘는다는 점이었습니다. Airbridge에서 사용하는 패키지 중에서는 바이너리가 포함된 무거운 패키지들이 있습니다. 커밋의 수가 많을 수록, 한 커밋에 포함되는 파일의 용량과 수가 많을 수록, 이후의 작업에서 Git의 체크아웃, 브랜칭 속도에 영향을 줄 수 있겠다는 생각이 들었습니다.
이를 풀기 위해 Git 대용량 파일 저장소(LFS) 내지는 Git 최대 커밋 크기 조정, 주기적으로 Git의 history를 살리면서 파일만 지우는 작업을 하는 것은 정말 오버 엔지니어링이라고 생각했습니다. - Yarn Workspace의 자잘한 버그들
pnpm의 Workspace는 보다 간단하게 모노레포 설정을 할 수 있다고 한다! pnpm-workspace.yml에 모노레포를 적용할 폴더를 명시한 후, 패키지로 만들 폴더에 package.json 파일을 두면 끝난다.예를 들어, 현재 실행중인 디렉토리를 항상 잘못 참조하여 --cwd 옵션으로 process.cwd()를 항시 지정해야하는 버그가 있었습니다. 이를 해결하기 위해 Yarn 커맨드를 wrapping하는 별도의 스크립트를 만들어 썼던 기억이 납니다.
그리고, 모노레포 내의 패키지들에 얽힌 dependency를 별도로 설치, 관리해야했습니다.
이로 인해 저장 공간을 중복으로 사용하거나 설치 시간이 오래 걸리는 문제가 있었습니다. 더 찾아봤다면 해결 방법이 있었겠지만... 그렇게까지 하기에는 Yarn의 버그로 인해 너무 지쳐있었습니다.
그렇다면 pnpm은?

사용후기들도 마찬가지로 찾아보았다.
Javascript 패키지 매니저 pnpm, pnpm이란?, pnpm사용이유, pnpm 설치방법, pnpm 사용방법
실제로 써보니 확실히 더 빠르게 프로젝트를 셋업할 수 있었습니다.
그리고 항상 node_modules 폴더 크기가 너무커서 불필요 프로젝트를 삭제할때마다 시간이 오래걸렸는데,
이 부분도 크게 향상되어서 만족스러웠습니다.
많은 개발자들이 npm, yarn, pnpm 모두 사용해도 좋을 만큼 안정적인 상태에 있다고 평가합니다.
확실히
프로젝트 마다 다양한 패키지 매니저를 사용해보고, 성능, 설치 방식 등을 직접 비교해 결정하는 건 어떨까요?
다음 글은 pnpm 실습 글을 가져와보겠습니다~!
