plans 페이지 만들기
공통 Header
Plans.jsx
import Header from '../../components/Header';
import HeaderImage from '../../images/header_bg_4.jpg';const Plans = () => {
return(
<>
<Header title="Membership Plans" image={HeaderImage}>
Lorenm ipsum dolor sit amet consetetur adipisicing elit.
</Header>
</>
)
}
export default Plans;Card component 사용해 컨텐츠 만들기
data.js
export const plans = [
{
id: 1,
name: 'Silver Package',
desc: 'This package is perfect for beginners who need constant help',
price: 29.99,
features: [
{feature: 'First Feature', available: true},
{feature: 'Second Feature', available: true},
{feature: 'Third Feature', available: true},
{feature: 'Fourth Feature', available: true},
{feature: 'Fifth Feature', available: true},
{feature: 'Fifth Feature Plus', available: false},
{feature: 'Sixth Feature', available: false},
{feature: 'Seventh Feature', available: false},
{feature: 'Seventh Feature Plus', available: false},
{feature: 'Eighth Feature', available: false},
{feature: 'Ninth Feature', available: false},
{feature: 'Tenth Feature', available: false},
{feature: 'Eleventh Feature', available: false}
]
},
{
id: 2,
name: 'Gold Package',
desc: 'This is the perfect package for beginners who know what their doing',
price: 49.99,
features: [
{feature: 'First Feature', available: true},
{feature: 'Second Feature', available: true},
{feature: 'Third Feature', available: true},
{feature: 'Fourth Feature', available: true},
{feature: 'Fifth Feature', available: true},
{feature: 'Fifth Feature Plus', available: true},
{feature: 'Sixth Feature', available: true},
{feature: 'Seventh Feature', available: true},
{feature: 'Seventh Feature Plus', available: true},
{feature: 'Eighth Feature', available: false},
{feature: 'Ninth Feature', available: false},
{feature: 'Tenth Feature', available: false},
{feature: 'Eleventh Feature', available: false}
]
},
{
id: 3,
name: 'Platinum Package',
desc: 'This package is perfect for busy people who need home service',
price: 89.99,
features: [
{feature: 'First Feature', available: true},
{feature: 'Second Feature', available: true},
{feature: 'Third Feature', available: true},
{feature: 'Fourth Feature', available: true},
{feature: 'Fifth Feature', available: true},
{feature: 'Fifth Feature Plus', available: true},
{feature: 'Sixth Feature', available: true},
{feature: 'Seventh Feature', available: true},
{feature: 'Seventh Feature Plus', available: true},
{feature: 'Eighth Feature', available: true},
{feature: 'Ninth Feature', available: true},
{feature: 'Tenth Feature', available: true},
{feature: 'Eleventh Feature', available: true}
]
}
]Plans.js
import Card from '../../UI/Card';
import {plans} from '../../data';
import './plans.css';<section className="plans">
<div className="container plans__container">
{
plans.map(({id,name,desc,price,features})=>{
return (
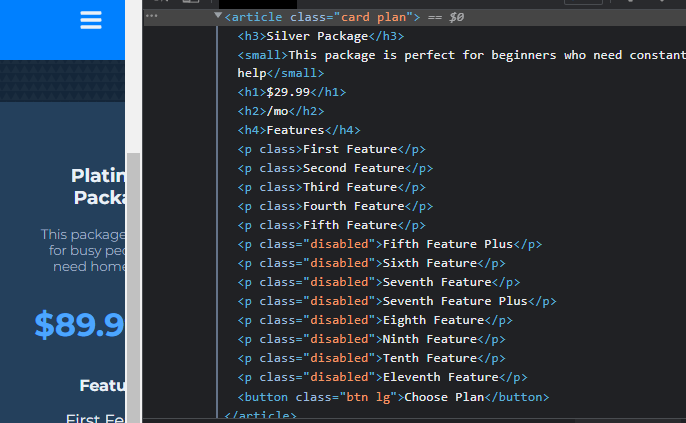
<Card key={id} className="plan">
<h3>{name}</h3>
<small>{desc}</small>
<h1>{`$${price}`}</h1>
<h2>/mo</h2>
<h4>Features</h4>
{
features.map(({feature,available}, index)=>{
return <p key={index} className={!available ? 'disabled' : ''}>{feature}</p>
})
}
<button className="btn lg">Choose Plan</button>
</Card>
);
})
}
</div>
</section>