react-portfolio
1.react-portfolio : 구조도

react로 포트폴리오를 만들어보자. https://www.youtube.com/watch?v=FiWby-T0Ec0유튜브 강의 영상을 바탕으로 만들어보자. (이번 플젝이 끝나면, 활용해서 진짜 나의 포트폴리오를 만들어보자.)하나하나 만들면서 블로그에 올릴 생각
2.react-portfolio : 설치파일

리액트를 시작하려면, react를 설치해주셔야 합니다.저는 vscode 터미널에서 바로 실행시켜줍니다.저의 컴퓨터는 느리기 때문에..오래 걸립니다.각자 컴퓨터의 사양마다 차이가 있을꺼예요.react-icon를 사용해 줄 것이기 때문에 icon도 설치해주어야합니다.페이지
3.react-portfolio : pages 파일 만들기

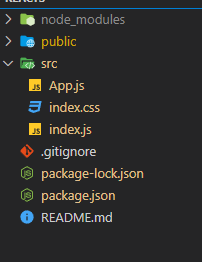
일단 필요없는 파일들은 삭제해주었습니다.src폴더 안에 뭔가 여러개 파일들이 많이있었는데 다 삭제해주었습니다. 대신 App.js, index.js파일 안에 있는 내용들도 맞게 수정해주어야합니다. 없는 파일들을 불러올경우, 에러가 나와서 화면이 제대로 나오지 않아요.in
4.react-portfolio : navbar만들기(header)

header를 만들어서 넣어줘서 각각 해당 링크에 가도록 만들어줄꺼예요.Navbar.jsx파일을 생성해줍니다. 모든페이지에 동일하게 쓰일 것임으로, component 폴더에 만들어줍니다.Navbar.jsx하나하나 살펴봅시다.이전에 이야기했던 것처럼 페이지이동을 해야하기
5.react-portfolio : page - home

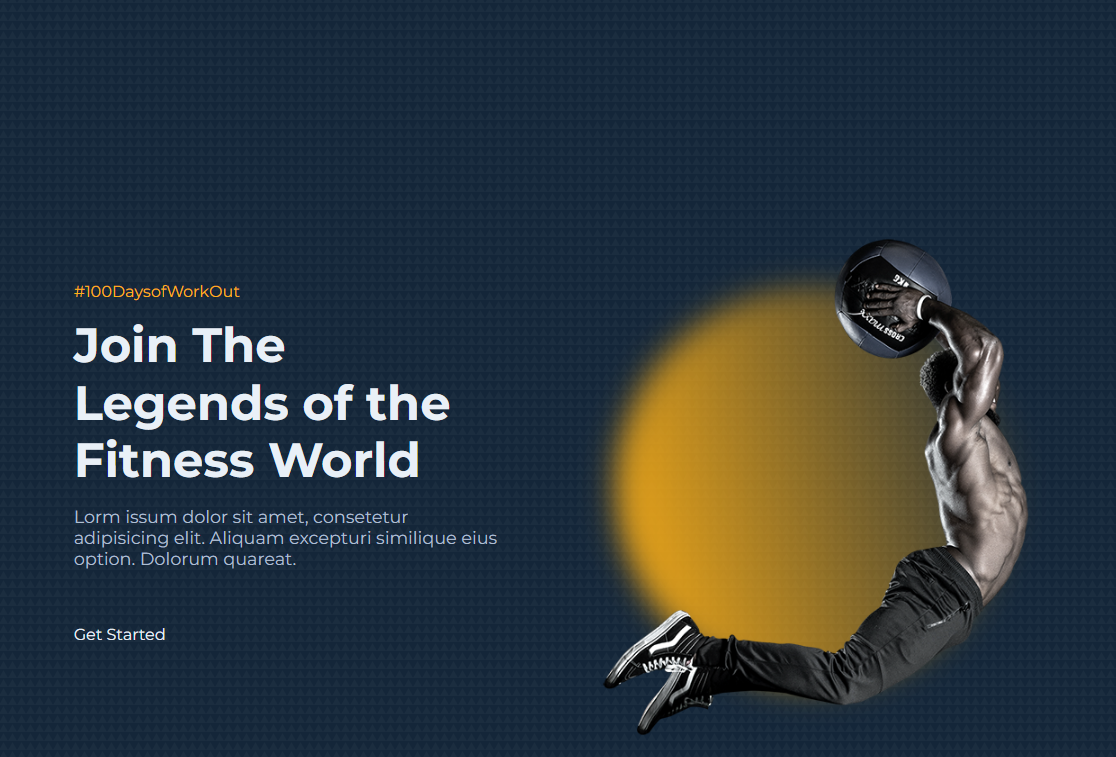
home화면에서 MainHeader import 시켜줍니다.Home.jsxMainHeader.jsxLink는 이전 시간에 했음으로 패스하겠습니다.img src를 보면Image를 상단에 import 해서 불러옵니다.기존대로 src 속성에 ../images/main_hea
6.react-portfolio : page - home(values, faq, Testimonials)

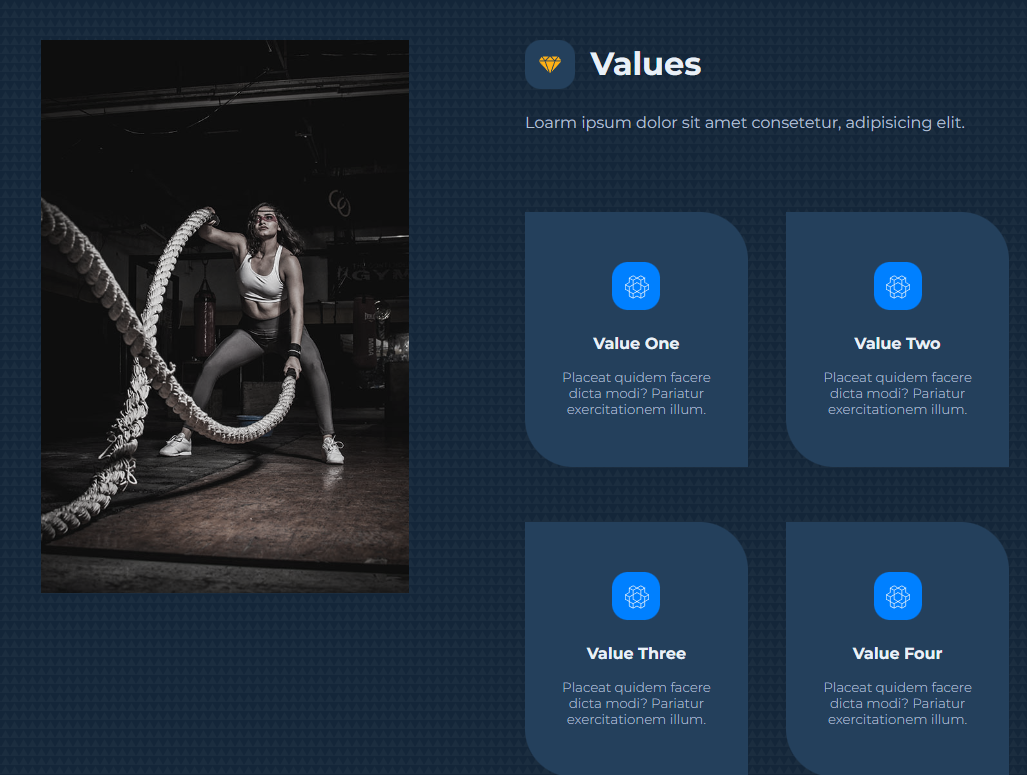
data.jsHome.jsxValues.jsx
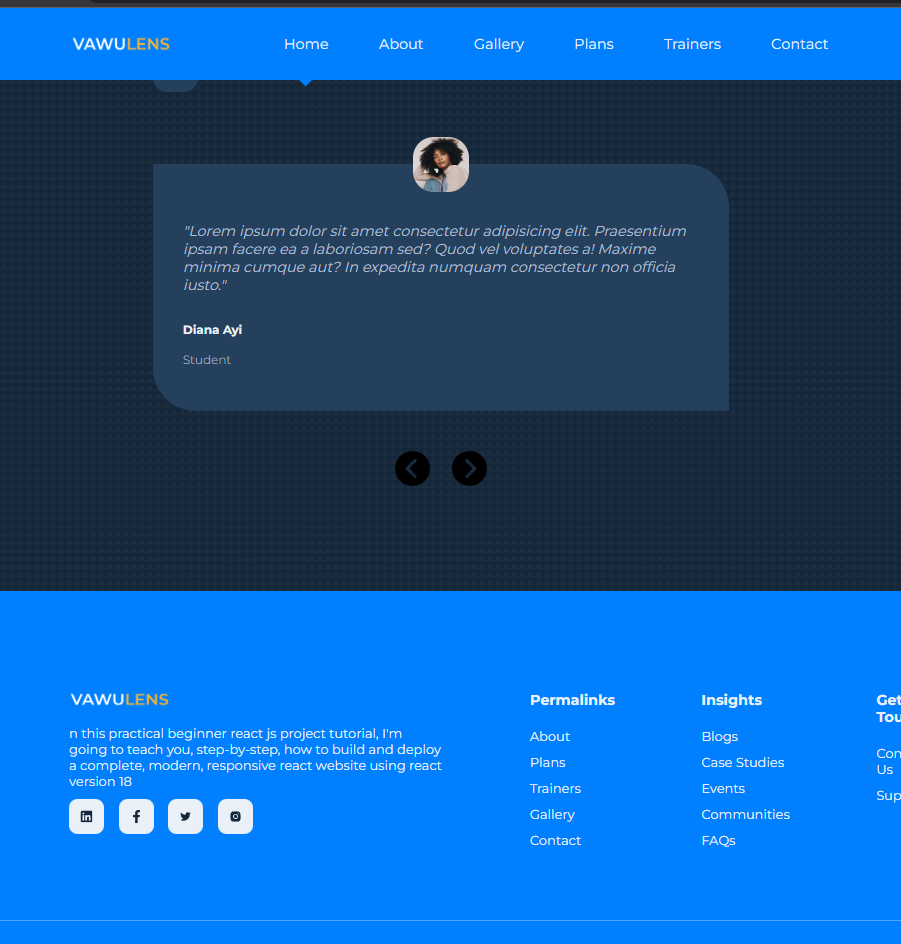
7.react-portfolio : footer

Footer.jsx
8.react-portfolio : about

상단은 다른 페이지들에서도 공통으로 사용할 것임으로 component에 따로 만들어주자.Header.jsxAbout.jsx
9.react-portfolio : contact

Header 컴포넌트Contact.jsx
10.react-portfolio : gallery

Gallery.jsxGallery.jsxfor문을 돌려서 gallery 이미지 (1,2,3,4,5~15)까지의 이미지들을 images 배열에 넣어 주었습니다.images배열의 값을 map함수를 사용해 article 태그에 img 태그(이미지 경로)를 넣어주었습니다.
11.react-portfolio : notFound

(잘못된 경로를 넣어줬을때 나오는 페이지이다)NotFound.jsx버튼을 눌러주면 home(index)페이지로 이동된다.
12.react-portfolio : plans

Plans.jsxdata.jsPlans.js
13.react-portfolio : Trainers

Trainers.jsxdata.jsTrainers.jsxTraniner 컴포넌트를 따로 빼주어 작업을 해준다.Traniner.jsxtrainers 배열안에 socials값이 배열로 들어있으며, map으로 꺼내와 link, icon값을 index값을 활용해 넣어주면된다.