조건식 만들기
버튼 클릭시 작성자, 본문 내용 글씨 개수 체크하여, 원하는 글자 수 미만이면, alert 띄우기
const handleSubmit = () => {
if(state.author.length < 1){
alert('1글자 이상 입력')
return;
}
if(state.content.length < 5){
alert('5글자 이상 입력')
return;
}
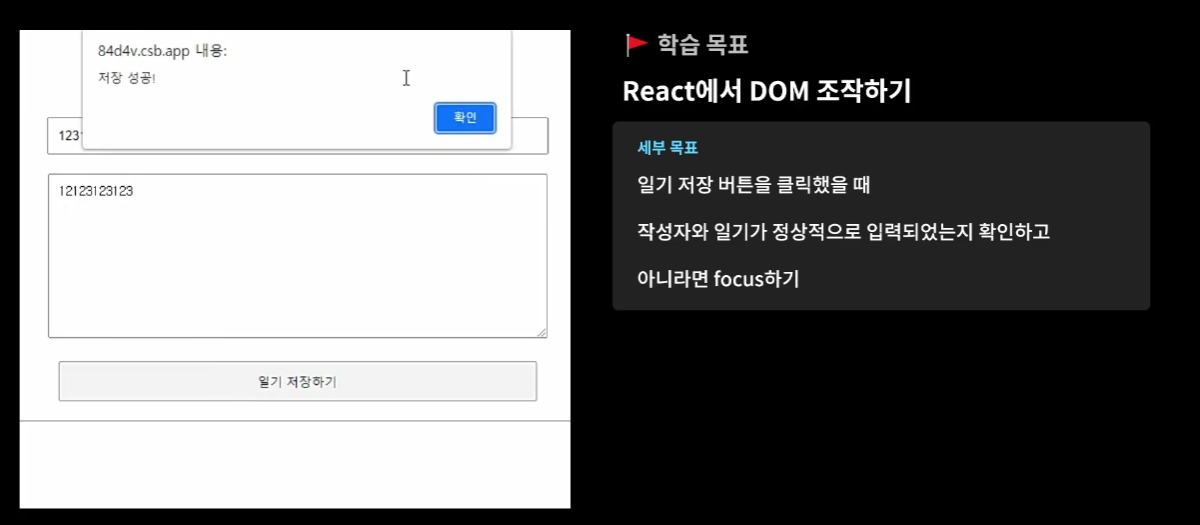
alert('저장 성공!')
}alert 창 대신 조건에 만족하지 못하면, 해당 항목(input, textarea) focus 추가하기
import { useState, useRef } from 'react';const authorInput = useRef();
const contentInput = useRef();
const handleSubmit = () => {
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5){
contentInput.current.focus();
return;
}
alert('저장 성공!')
}<input
ref={authorInput}
name='author'
value={state.author}
onChange={handleChangeState}
/>
<textarea
ref={contentInput}
name='content'
value={state.content}
onChange={handleChangeState}
/>useRef
element 돔요소에 접근 할 수 있게 해준다.