바로 만드는 것은 힘듬으로, dummyData를 생성해주어, 일기를 전달해보자.
전달할 dummyList를 만들어준다.
App.js
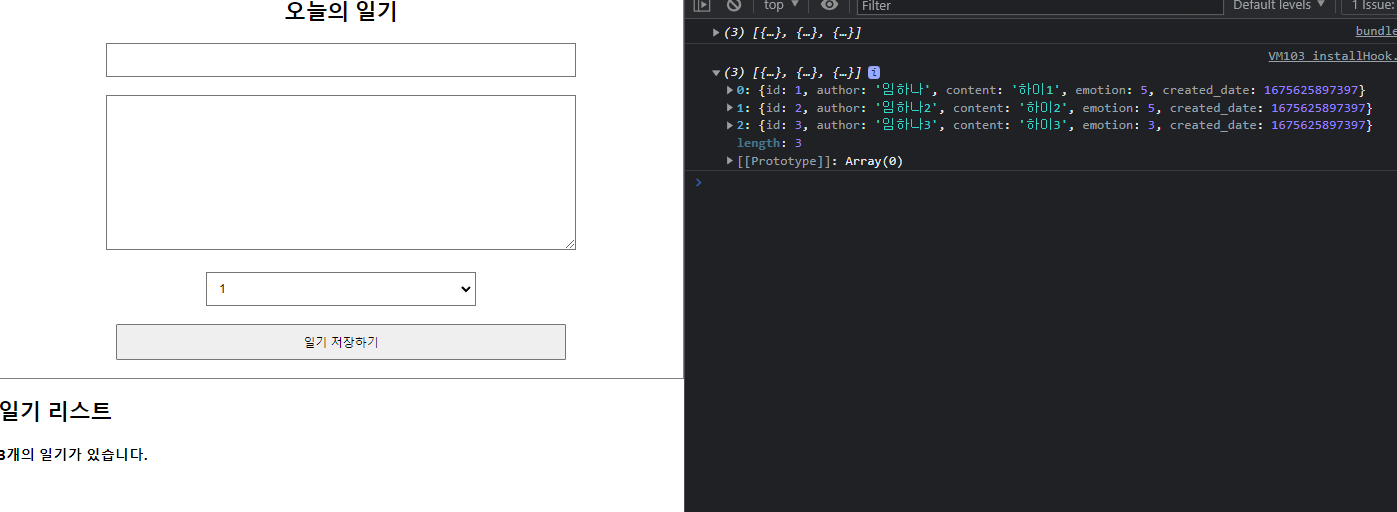
const dummyList = [
{
id:1,
author:'임하나',
content:'하이1',
emotion:5,
created_date:new Date().getTime() //date객체를 숫자로 변환해준다.
},
{
id:2,
author:'임하나2',
content:'하이2',
emotion:5,
created_date:new Date().getTime()
},
{
id:3,
author:'임하나3',
content:'하이3',
emotion:3,
created_date:new Date().getTime()
},
]리스트로 나열될 DiaryList에 데이터를 전달해준다
<DiaryList diaryList={dummyList}/>DiaryList.js
const DiaryList = ({diaryList}) => {
console.log(diaryList);
return(
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다. </h4>
</div>
)
}
export default DiaryList;배열을 리스트로 렌더링하기.
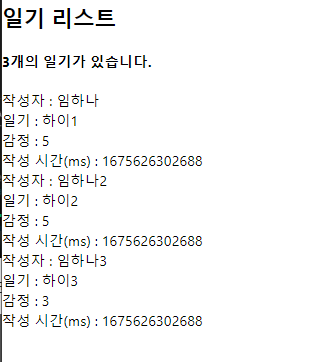
<div>
{diaryList.map((it)=>(
<div>
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성 시간(ms) : {it.created_date}</div>
</div>
))}
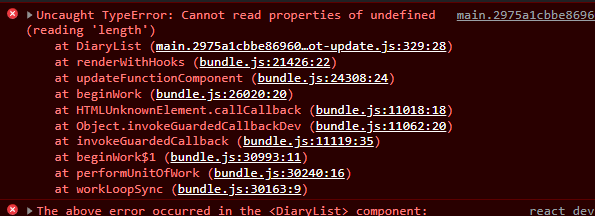
</div>여기서 만약, dummyList로 넘겨준 값이 undefined라면 에러가 발생한다.
<DiaryList diaryList={undefined}/>그런데 이때, 이렇게 에러가 발생한다.
이럴때는 undefined로 전달될 값을 기본값으로 바꿔준다.
DiaryList.defaultProps = {
diaryList:[],
}
리스트로 전달한 고유한 자식요소들은, 고유한 key값을 가지고 있어야한다.
자식요소에 최상의 태그에 key값을 적어주면된다. (작성한 dummyList에 고유한 id값이 있음으로 그걸 적어주면된다)
<div>
{diaryList.map((it)=>(
<div key={it.id}>
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성 시간(ms) : {it.created_date}</div>
</div>
))}
</div>만약 고유한 id값이 없을 경우에는 index의 값을 넣을 수도 있다.
하지만 인덱스의 값보단 아이디의 값이 더 유용한다.
{diaryList.map((it, idx)=>(
<div key={idx}>
<div>작성자 : {it.author}</div>
<div>일기 : {it.content}</div>
<div>감정 : {it.emotion}</div>
<div>작성 시간(ms) : {it.created_date}</div>
</div>
))}일기 리스트에 수정,삭제 기능을 추가할 것임으로, 따로 분할하여 별도의 컴포넌트를 만든는 것이 좋다.
import DiaryItem from './DiaryItem.js';<div>
{diaryList.map((it, idx)=>(
<DiaryItem key={it.id} {...it} />
))}
</div>{...it} 스프레드 연산자로 나열을 해주면 it이라는 값이 모두 전달된다.
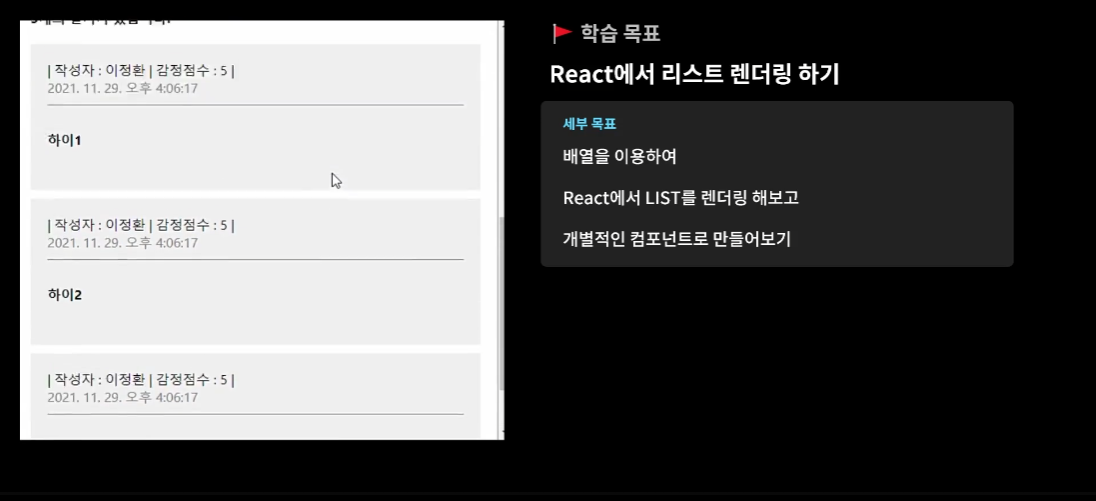
DiaryItem.js
const DiaryItem = ({author, content, created_date, emotion, id}) => {
return(
<div className="DiaryItem">
<div className="info">
<span>작성자 : {author} | 감정점수 : {emotion}</span>
<br/>
<span className="date">
{new Date(created_date).toLocaleString()}
</span>
<div className="content">{content}</div>
</div>
</div>
);
}
export default DiaryItem;new Date(created_date).toLocaleString() 넘버로 전달된 시간값을 사람이 알아볼 수 있는 텍스트로 변환해준다.