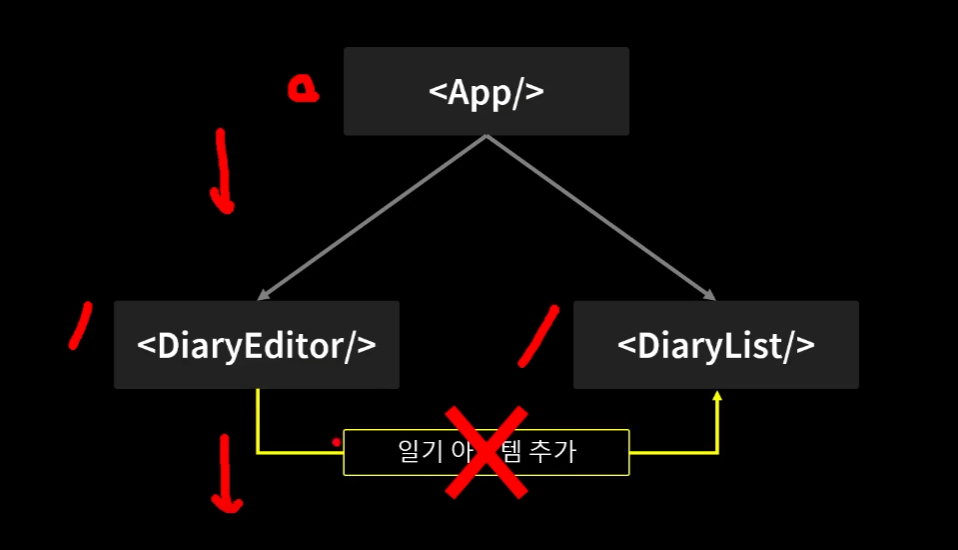
리액트에서는 같은 레벨끼리 데이터를 주고 받을 수 없다.
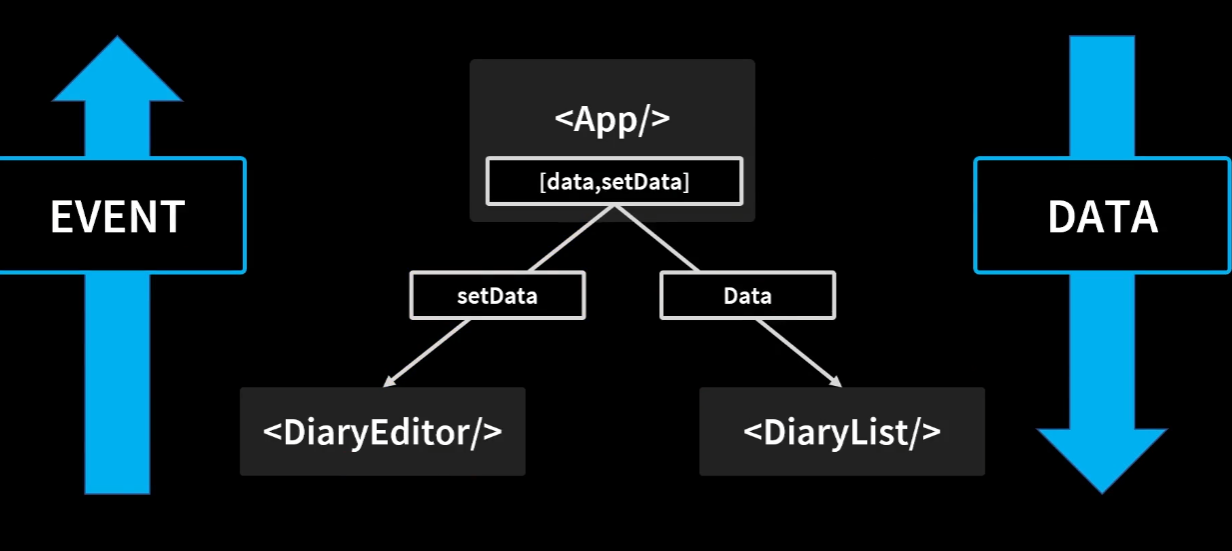
리액트는 단반향 데이터 흐름이다.
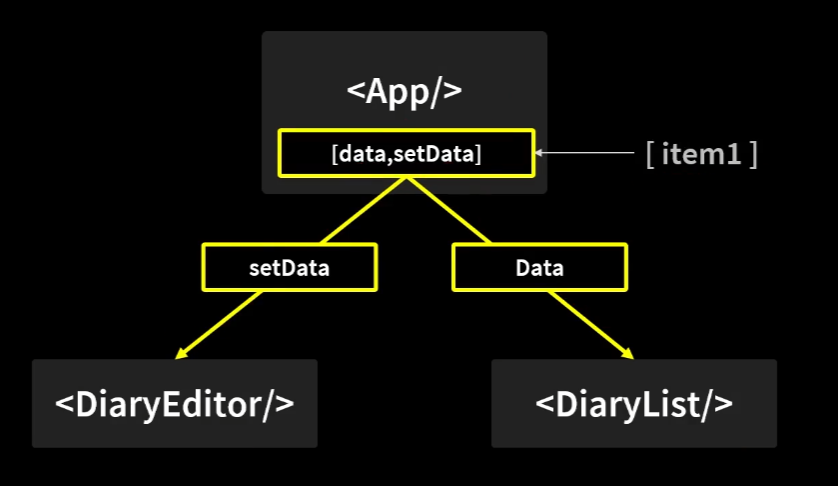
데이터를 끌어올려, 부모요소 App 에서 데이터를 내려받고 올려주고 하면된다.
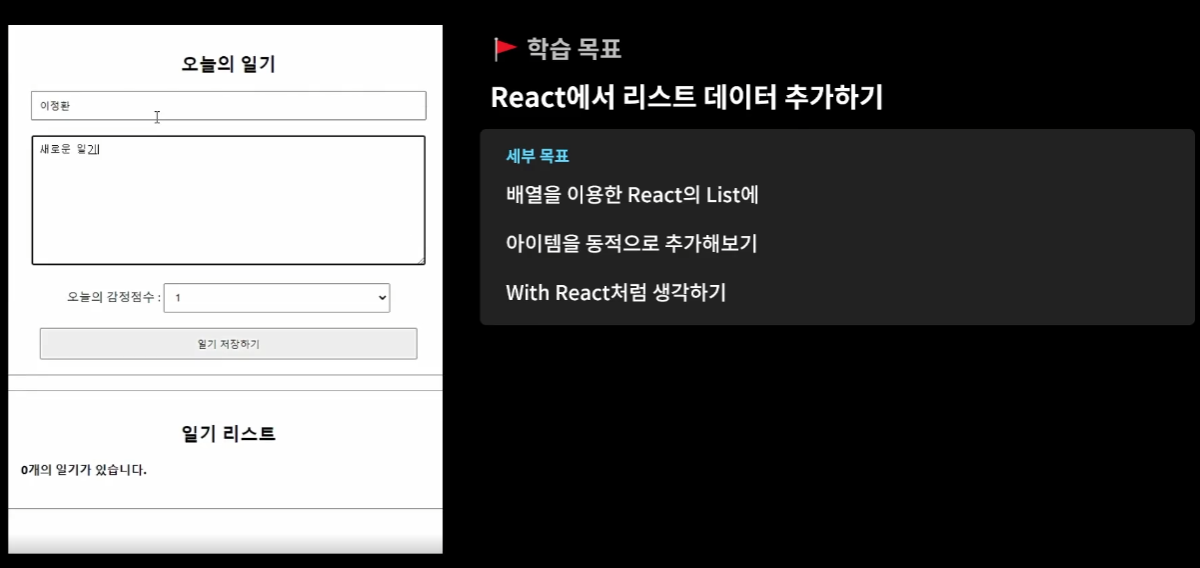
기존에 dummyList를 주석 처리를 해놓고, 진짜 데이터를 만들어서, DiaryEditor, DiaryList에 전달한다.
App.js
import { useState, useRef } from 'react';const [data, setData] = useState([]);
const dataId = useRef(0);
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id : dataId.current
}
dataId.current += 1;
setData([newItem, ...data]);
}<div className="App">
<DiaryEditor onCreate={onCreate}/>
<DiaryList diaryList={data}/>
</div>DiaryEditor 작성한 일기 데이터를 받아서, 추가한다.
DiaryEditor.js
const DiaryEditor = ({onCreate}) => {
}onCreate 데이터를 전달 받는다.
const handleSubmit = () => {
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5){
contentInput.current.focus();
return;
}
onCreate(state.author, state.content, state.emotion);
alert('저장 성공!')
}저장한 후, 초기화를 시키려면,
onCreate(state.author, state.content, state.emotion);
alert('저장 성공!')
setState({
author:"",
content:"",
emotion:1,
})