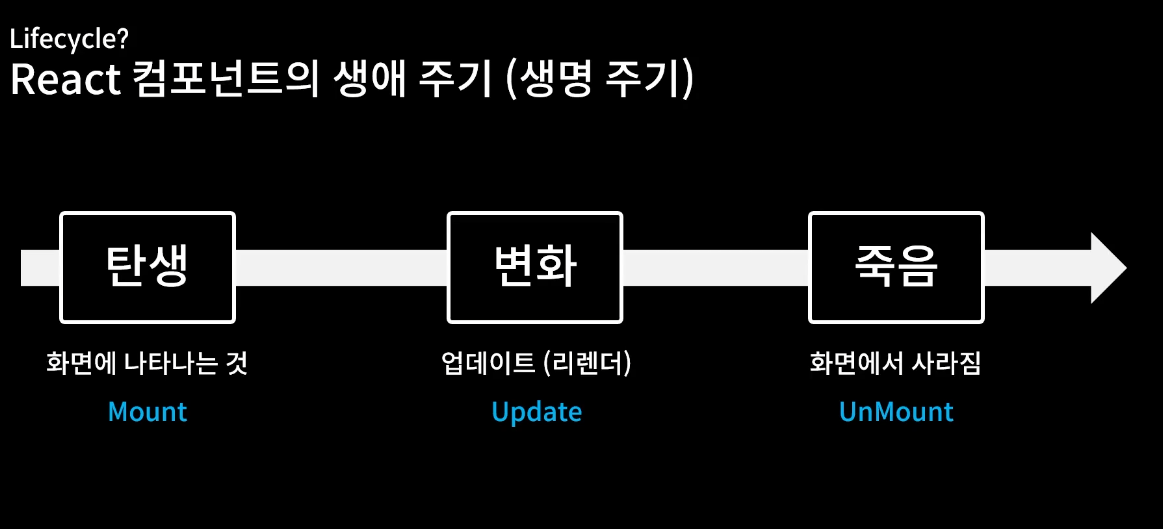
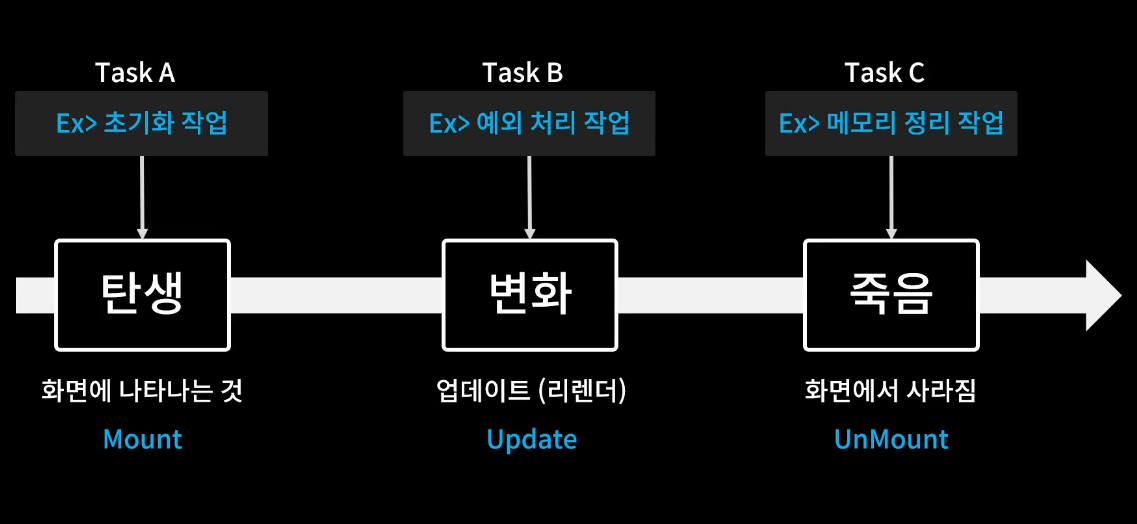
Lifecycle?
Lifecycle.js
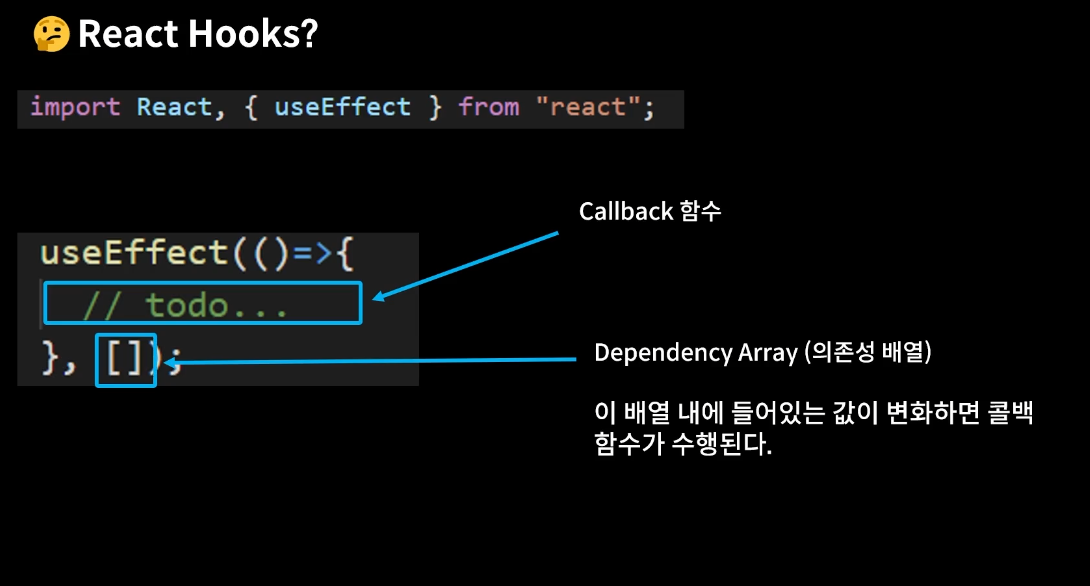
import React, {useEffect, useState} from 'react';
const Lifecycle = () => {
const [count, setCout] = useState(0);
const [text, setText] = useState('');
useEffect(()=>{
console.log('Mount!');
},[])
return (
<div style={{ padding:20 }}>
<div>
{count}
<button onClick={()=>setCout(count+1)}>+</button>
</div>
<div>
<input value={text} onChange={(e)=>setText(e.target.value)}/>
</div>
</div>
);
}
export default Lifecycle;useEffect(()=>{
console.log('Mount!');
},[])useEffect 의 [] 빈 배열을 전달하면, 처음생성 마운트된 시점에만 작동이됨으로, 값이 바뀌더라고 (리렌더되더라도) 아무 동작도 하지않는다.
컴포넌트가 업데이트되는 순간 제어하기
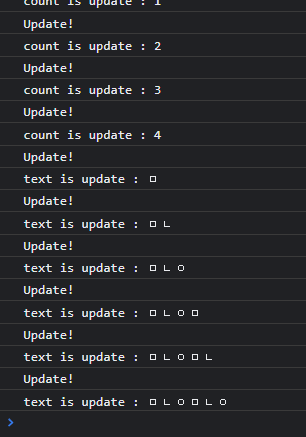
useEffect(()=>{
console.log('Update!');
})useEffect 의 아무것도 전달하지않으면, 상태가 변화할때마다 Update가 출력되게 된다.
useEffect(()=>{
console.log(`count is update : ${count}`);
}, [count]);
useEffect(()=>{
console.log(`text is update : ${text}`);
}, [text]);
[cout], [text] 값이 변화 할때만 작동한다.
이렇게 디펜던시어레이를 [] 사용하면, 우리가 값을 감지하고 싶은 순간에만 콜백함수를 수행 시키게 할 수 있다.
예제
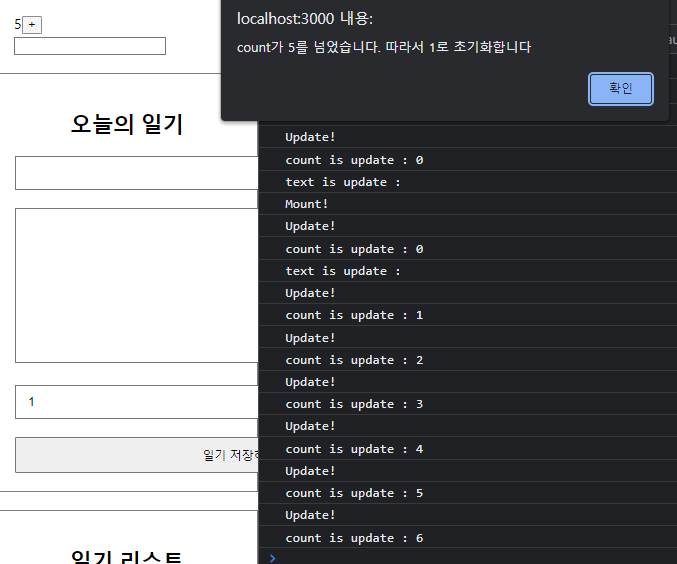
useEffect(()=>{
console.log(`count is update : ${count}`);
if(count>5){
alert('count가 5를 넘었습니다. 따라서 1로 초기화합니다');
setCout(1);
}
}, [count]);import React, {useEffect, useState} from 'react';
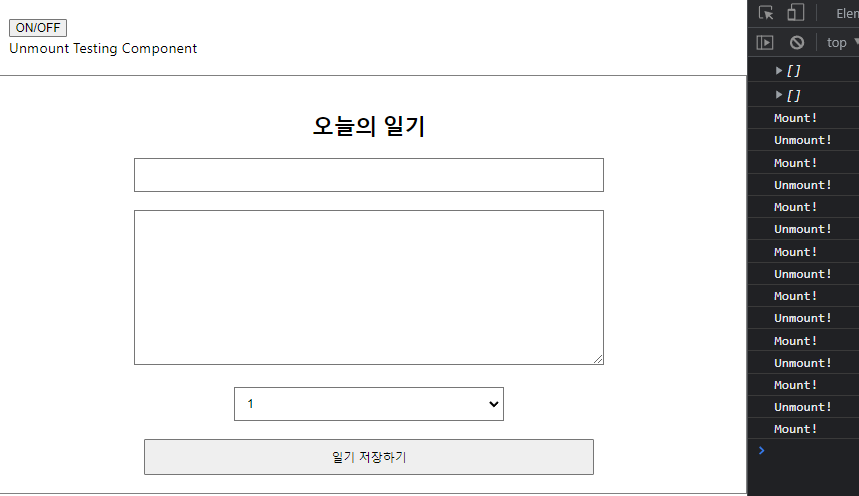
const UnmountTest = () => {
return <div>Unmount Testing Component</div>
}
const Lifecycle = () => {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return (
<div style={{ padding:20 }}>
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnmountTest/>}
</div>
);
}
export default Lifecycle;단락회로평가
모든 피연산자와 연산자를 평가하지 않고서도 식의 결과가 결정되는 것을 의미한다.
{isVisible && <UnmountTest/>}isVisible true라면, UnmountTest 보여지게 된다.
Unmount는 useEffect에서 return값을 실행해주면 unmount시점이된다. (죽음- 값이 사라짐)
const UnmountTest = () => {
useEffect(()=>{
console.log('Mount!');
return() => {
//Unmount 시점에 실행됨
console.log('Unmount!');
}
}, []);
return <div>Unmount Testing Component</div>
}