API 호출하기
App.js
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
console.log(res)
}
useEffect(()=>{
getData();
},[]);일기데이터 초기값 생성하기
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
const initData = res.slice(0,20).map((it)=>{
return {
author:it.email,
content:it.body,
emotion:Math.floor(Math.random()*5)+1,
created_date : new Date().getTime(),
id : dataId.current++
}
})
setData(initData);
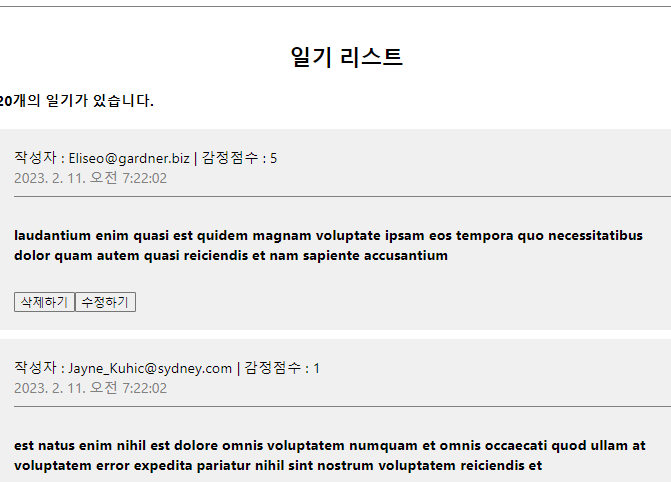
}가지고온 api를 20개를 짤라서 각각 항목에 넣어주고,
setData에 담아준다.