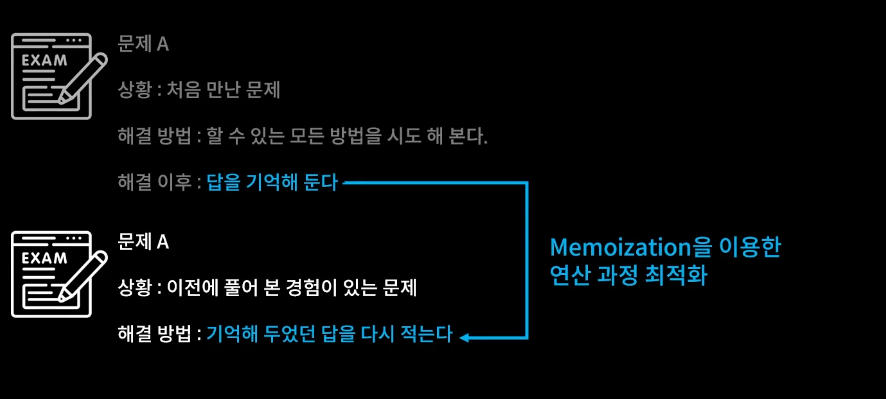
Memoization
이미 계산 해본 연산 결과를 기억 해 주었다가 동일한 계산을 시키면, 다시 연산하지 않고 기억해 두었던 데어터를 반환 시키게 하는 방법
일기 개수 구하기
const getDiaryAnalysis = () => {
console.log('일기 분석 시작!');
const goodCount = data.filter((it)=>it.emotion >=3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount/data.length) * 100;
return {goodCount, badCount, goodRatio}
}
const {goodCount, badCount, goodRatio} = getDiaryAnalysis();<div className="App">
<DiaryEditor onCreate={onCreate} />
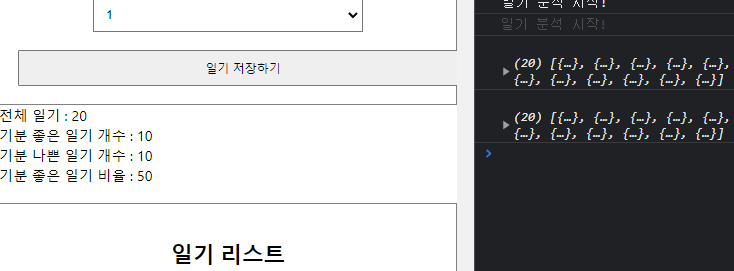
<div>전체 일기 : {data.length}</div>
<div>기분 좋은 일기 개수 : {goodCount}</div>
<div>기분 나쁜 일기 개수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio}</div>
<DiaryList diaryList={data} onEdit={onEdit} onRemove={onRemove}/>
</div>
문제점은 data의 값이 리렌더링 될 때마다. getDiaryAnalysis 재 실행된다. 이때 useMemo를 사용하여, 작업하면 값이 바뀔때마다 리렌더링 되는 것을 막아줄 수 있다.
최적화하고싶은 곳은 useMemo를 감싸주면된다.
import { useState, useRef, useEffect, useMemo를 } from 'react'; const getDiaryAnalysis = useMemo(() => {
console.log('일기 분석 시작!');
const goodCount = data.filter((it)=>it.emotion >=3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount/data.length) * 100;
return {goodCount, badCount, goodRatio}
}, [data.length])data.length의 값이 변화할때만, 리렌더링이된다.
const {goodCount, badCount, goodRatio} = getDiaryAnalysis;여기서 중요한것은 getDiaryAnalysis 더이상 함수가 아님으로, 반환된 객체를 호출 할떄는 'getDiaryAnalysis()'; ()를 삭제 해주어야한다. 그렇치않으면 에러나 발생한다.