🧩 Skeleton Component | Ant Design
<Skeleton /> // basic
<Skeleton avatar paragraph={{ rows: 4 }} /> // avatar + paragraphs
// 개별 사용
<Skeleton.Button />
<Skeleton.Avatar />
<Skeleton.Input />
- 몇가지 유형의 스켈레톤 마크업이 존재하고 옵션값만 조정해서 사용
(Button, Avatar, Input, Image, Node) - 임의의 엘리먼트 사이즈 지정돼있음 (ex. 버튼 64 인풋 160)
- 구성요소의 size, shape, 애니메이션 여부, 블럭(block) 여부 등을 선택
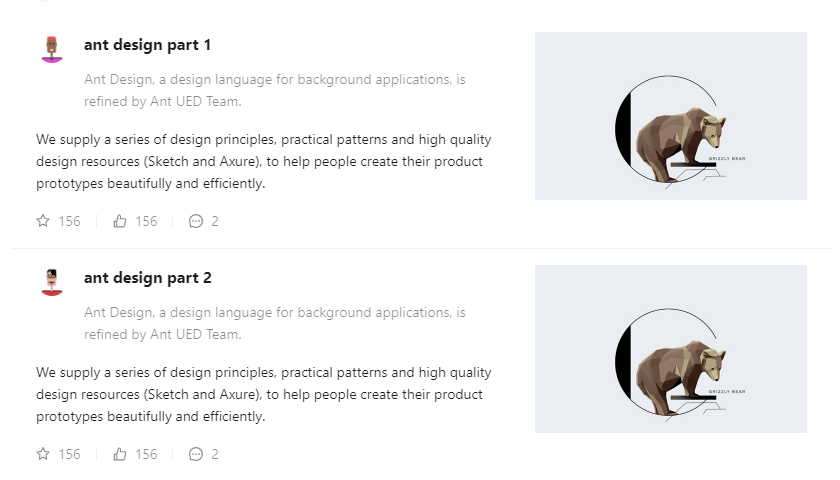
- 💥🧐 단점 : 스켈레톤 - 실제 UI 레이아웃에 차이가 있음 (아래 비교)


👉 더 나은 UX를 위한 React에서 스켈레톤 컴포넌트 만들기
스켈레톤은 가능한 한 콘텐츠와 같아야 한다.
스켈레톤 컴포넌트를 만들 때 주의해야 할 점이 있다. 스켈레톤 UI의 목적은 데이터에 대한 지루한 대기시간을 줄이는 것이므로 실제 UI 컴포넌트와 너무 다르지 않아야 한다는 점이다. 너무 다르면 사용자는 스켈레톤 컴포넌트가 또 다른 독립적인 UI 컴포넌트라고 느낄 수 있기 때문이다.
리액트 라이브러리 react-loading-skeleton
<Skeleton /> // basic (single-line)
<Skeleton count={5} />- 개별 엘리먼트를 조합해서 사용
- 1개 또는
count수 만큼의<span class="react-loading-skeleton" />로 치환됨 - 각 circle 여부(
border-radius), width/height 값 등을 prop으로 줄 수 있음.
✍️ (직접 만들게 된다면) 컨텐츠에 따른 스켈레톤 UI가 필요하기 때문에,
type을 지정하는 props만 가지고는 다양한 컴포넌트에 대응하기 어려울 것 같다.
react-loading-skeleton 라이브러리처럼 최소 단위의 박스를 컴포넌트로 두고
스켈레톤이 필요한 컴포넌트와 1:1로 스켈레톤 파일을 생성해서 사용하는 게 좋겠다!
엘리먼트들에 스타일을 일괄 적용할 수 있도록SkeletonTheme참고 (색상, 방향 등) ✨
