WebGL
WebGL(Web Graphics Library)은
- 웹상에서 2D 및 3D 그래픽을 렌더링하기 위한 로우 레벨 Javascript API이다.
OpenGL ES 2.0을 기반으로 브라우저 엔진에 내장된 HTML5 Canvas 요소 위에 그려진다.- 플러그인을 사용하지 않고 웹 브라우저에서 상호작용 가능한 3D와 2D 그래픽을 표현하기 위한 JavaScript API.
👉 WebGL | MDN
👉 Getting started with WebGL | MDN- 사용자가 제공한 코드를 기반으로 점, 선, 삼각형 등을 그리는 래스터화 엔진.
WebGL로 원하는 작업을 수행하려면 점, 선, 삼각형을 사용하는 코드를 작성해야 한다.
👉 WebGL 기초 - 목차 | WebGLFundamentals
👉 WebGL 기초 | WebGLFundamentals
WebGLRenderingContext method
clear(mask): 버퍼를 미리 설정된 값으로 clearclearColor(red, green, blue, alpha): 색상 버퍼를 지울 때(clear()를 호출할 때) 사용되는 색상 값을 지정enable(cap): 이 컨텍스트에 대한 특정 WebGL 기능을 활성화DEPTH_TEST: 깊이 비교 및 깊이 버퍼 업데이트를 활성화
depthFunc(func): 들어오는 픽셀 깊이를 현재 깊이 버퍼 값과 비교하는 함수를 지정LEQUAL: (LESS || EQUAL) 들어오는 값이 깊이 버퍼 값보다 작거나 같으면 pass
viewport(x, y, width, height): WebGL 컨텍스트 크기 조정. WebGL 렌더의 해상도를 변경. 현재 캔버스 크기를 전달.
createShader(type):shaderSource()와compileShader()를 이용하여 추가로 구성할 수 있는 WebGLShader를 생성- type :
VERTEX_SHADER || FRAGMENT_SHADER
- type :
shaderSource(shader, source): WebGLS 셰이더의 소스 코드를 설정compileShader(shader): GLSL 셰이더를 WebGLP 프로그램에서 사용할 수 있도록 이진 데이터로 컴파일getShaderParameter(shader, pname): 주어진 셰이더에 대한 정보를 반환COMPILE_STATUS: 마지막 셰이더 컴파일 성공 여부를 반환
getShaderInfoLog(shader): 주어진 셰이더 객체에 대한 정보 로그를 반환 (경고, 디버깅 및 컴파일 정보)deleteShader(shader): 주어진 셰이더 객체를 삭제하도록 표시 ➡️ 셰이더가 더 이상 사용되지 않을 때마다 삭제
createProgram(): WebGLProgram 객체 생성/초기화attachShader(program, shader): 프래그먼트 또는 정점 셰이더를 WebGLS 프로그램에 첨부linkProgram(program): 주어진 프로그램을 링크하여 프로그램의 프래그먼트 및 정점 셰이더에 대한 GPU 코드를 준비하는 과정을 완료getProgramParameter(program, pname): 주어진 프로그램에 대한 정보를 반환LINK_STATUS: 마지막 링크 작업의 성공 여부를 반환
getProgramInfoLog(program): 주어진 프로그램 객체에 대한 정보 로그를 반환 (프로그램 객체의 링크 또는 유효성 검사 실패 시 발생한 오류 포함)deleteProgram(program): 주어진 프로그램 객체를 삭제
getAttribLocation(program, name): 주어진 프로그램에서 속성 변수의 위치를 반환createBuffer: 정점, 색상 등의 데이터를 저장하는 버퍼를 생성 및 초기화bindBuffer(target, buffer): 주어진 버퍼를 대상에 바인딩ARRAY_BUFFER: 정점 좌표, 텍스처 좌표 데이터 또는 정점 색상 데이터와 같은 정점 속성을 포함하는 버퍼
bufferData(target, usage): 버퍼 객체의 데이터 저장소를 생성 및 초기화STATIC_DRAW: 응용 프로그램에서 한 번 지정하고, WebGL 도면 및 이미지 사양 명령의 소스로 여러 번 사용
🔗 WebGL, three.js, CSS 3D 및 D3.js의 차이점
WebGL은 호환되는 웹 브라우저 내에서 추가 플러그인이나 소프트웨어 없이 대화형 3D 및 2D 그래픽을 렌더링하기 위한 자바스크립트 API입니다.
Three.js는 브라우저에서 3D 그래픽을 만드는 것을 단순화하는 WebGL 위에 만들어진 자바스크립트 라이브러리입니다.
CSS 3D는 CSS 속성을 사용하여 3D 변환 및 애니메이션을 만들 수 있는 CSS 모듈입니다.
D3.js는 특히 웹에서 대화형 및 동적 데이터 시각화를 만들기 위해 데이터를 기반으로 문서를 조작하기 위한 자바스크립트 라이브러리입니다.
WebGL과 Three.js가 특히 3D 그래픽에 집중되어 있지만 CSS 3D 및 D3.js는 더 넓은 응용 분야를 가지고 있습니다. CSS 3D는 주로 웹 디자인에서 3D 효과를 만드는 데 사용되며 D3.js는 차트 및 그래프와 같은 데이터 시각화를 만드는 데 사용됩니다.
🔗 What is D3?
D3를 고급 차트 라이브러리의 대안이 아닌 "모든 것을 직접 수행"의 대안으로 생각해 보십시오. 다른 도구에 만족하지 않고 SVG 또는 캔버스(또는 WebGL)를 사용하여 자신의 차트를 굴릴 생각이라면 D3의 도구 상자를 자세히 살펴보는 것도 좋을 것입니다! 창의력에 부담을 주지 않고 꿈의 차트를 작성하는 데 도움이 되는 무언가가 분명히 있습니다.
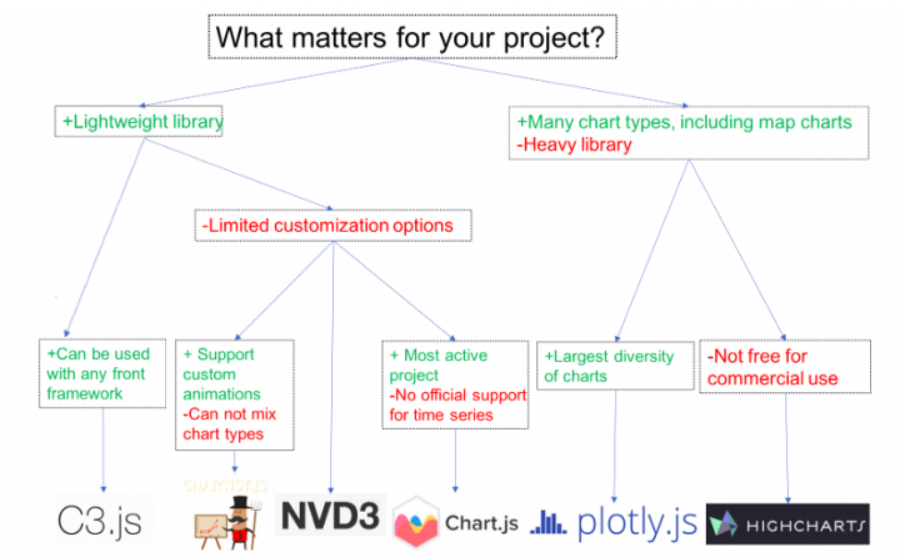
- D3.js : 맞춤형 데이터 시각화를 위한 자바스크립트 라이브러리
- 학습 곡선이 가파르고 최신 브라우저 (IE 9+) 와만 호환됩니다. 배우고 채택 할 충분한 시간이있는 경우에만 선택하십시오.
- C3.js : D3-based reusable chart library
- Three.js : JavaScript 3D Library
- Plotly : JavaScript Open Source Graphing Library
- NVD3 : Re-usable charts for D3.js
- react-c3js : React component for C3.js.
🔗 차트 생성을 위한 19 가지 온라인 도구 및 오픈소스 차트 사이트 모음

🔗 더 쉬운 D3.js — 리액트 함수형 컴포넌트로 C3 차트 렌더링
D3는 많은 웹사이트에서 사용되는 동적이고 상호작용적인 온라인 데이터 시각화 프레임워크입니다.
C3는 D3 위에 만들어진 자바스크립트 라이브러리입니다. C3는 D3의 모든 복잡성을 알지 못한 채 빠르게 차트를 만들 수 있게 해줍니다. C3는 차트의 상태에 접근할 수 있는 다양한 API와 콜백을 제공합니다.
- Chart.js : 모던 웹을 위한 단순하면서도 유연한 JavaScript 차트 라이브러리
- Chart.js는 D3.js 기반의 차트 라이브러리가 대게 SVG로 렌더링하는 것과 달리, HTML5 Canvas에 차트 요소를 렌더링합니다.
- Canvas 렌더링은 특히 대규모 데이터셋과 복잡한 시각화에 매우 성능이 뛰어나며, 그렇지 않으면 DOM 트리에 수천 개의 SVG 노드가 필요할 수 있습니다.
- 동시에 캔버스 렌더링은 CSS 스타일링을 허용하지 않기 때문에 이를 위해 내장 옵션을 사용하거나 모든 것을 원하는 대로 렌더링하기 위해 사용자 지정 플러그인이나 차트 유형을 만들어야 합니다.
