react component styling
리액트 컴포넌트 스타일링하기 | Velopert
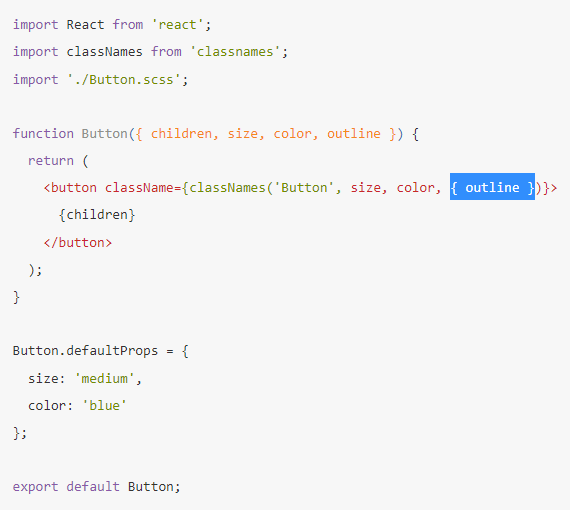
🧡 컴포넌트 옵션에 따라 style 지정하기 (outline)

- props 로 받아온
outline값을 객체에 넣어classNames()에 추가 outline값이true일 때에만button에outline클래스가 적용된다.👏
💛 버튼 컴포넌트 색상값 관리 (feat. SCSS)
// Button.scss
$blue: #228be6; // 변수
@mixin button-color($color) { // 믹스인
background: $color;
&:hover { background: lighten($color, 10%); }
&:active { background: darken($color, 10%); }
&.outline {
color: $color; background: none; border: 1px solid $color;
&:hover { color: white; background: $color; }
}
}
.Button {
&.blue { @include button-color($blue); }
}💚 체크박스 컴포넌트 아이콘 적용 (feat. react-icons)
react-icons 라이브러리를 통해 Font Awesome, Material Design Icons 등의 아이콘들을 컴포넌트 형태로 쉽게 사용 할 수 있다.
// CheckBox.js
import { MdCheckBox, MdCheckBoxOutlineBlank } from 'react-icons/md';
function CheckBox({ children, checked, ...rest }) {
return (
<div>
<label>
<input type="checkbox" checked={checked} {...rest} />
<div>{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}</div>
</label>
<span>{children}</span>
</div>
);
}
export default CheckBox;웹 컴포넌트 스타일링 관리: CSS-in-JS vs CSS-in-CSS | SAMSUNG SDS
다양한 방식의 리액트 컴포넌트 스타일링 방식: CSS, Sass, CSS Module, styled-components
컴포넌트 스타일링 방식
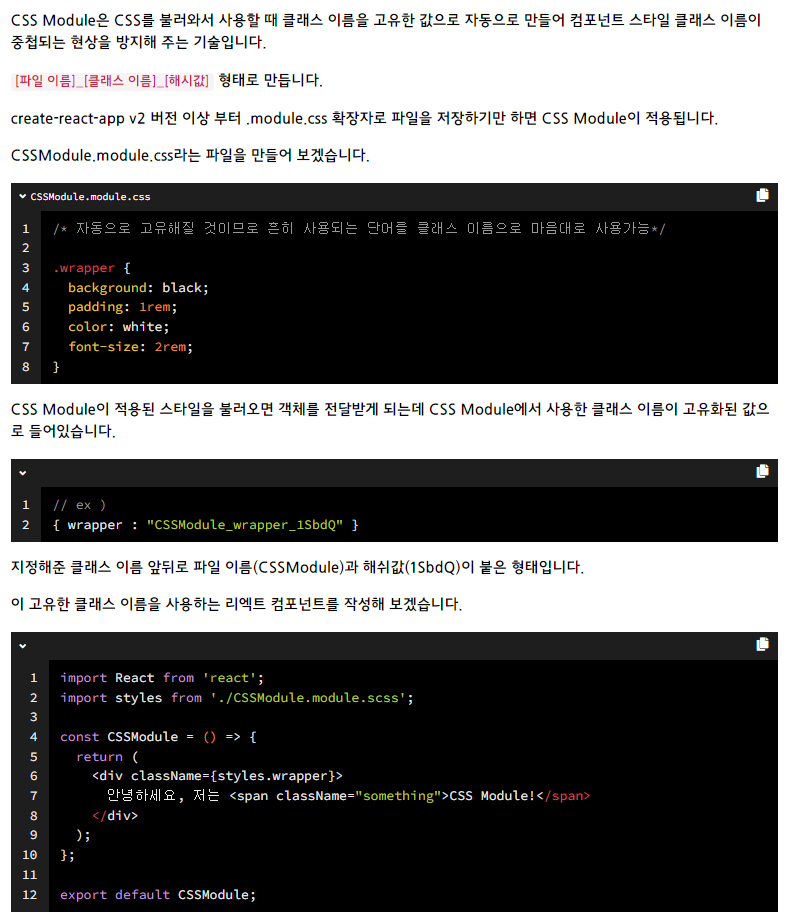
💙 CSS Module

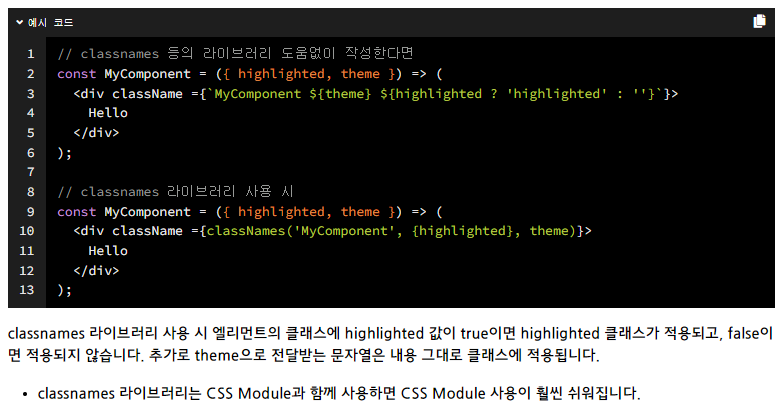
💜 classNames

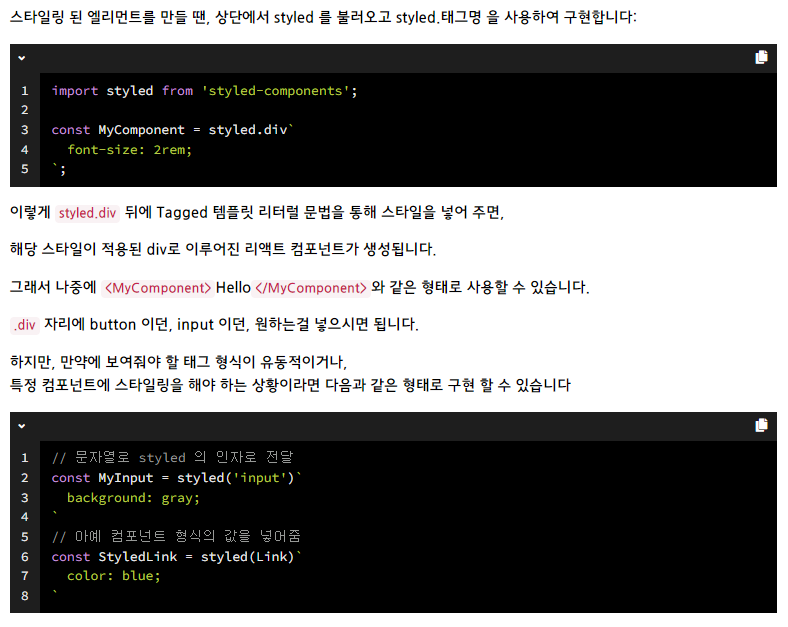
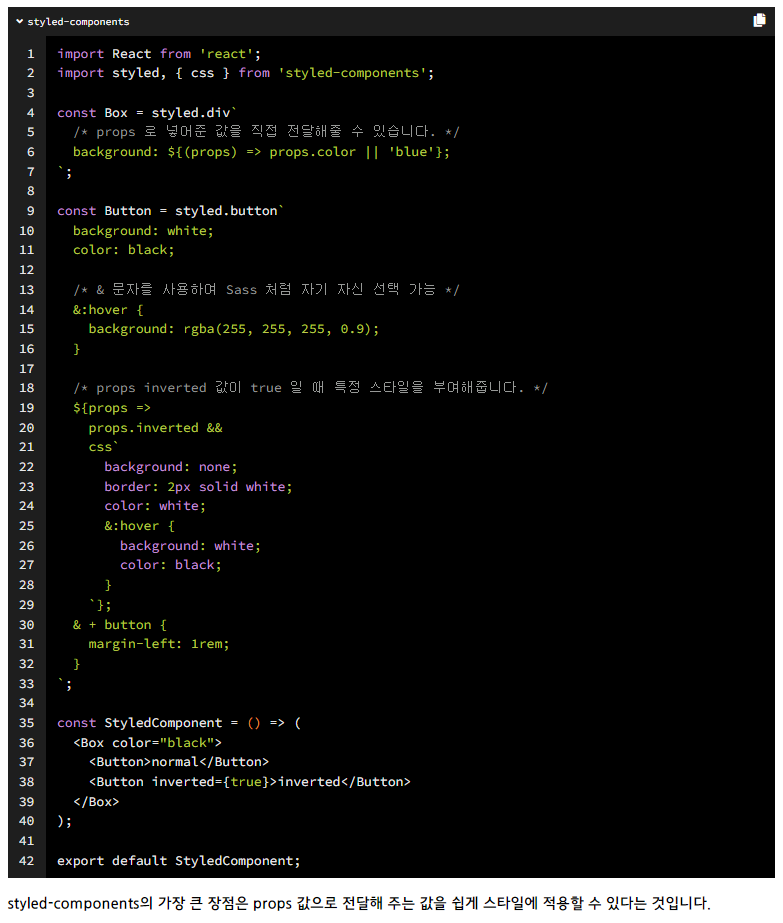
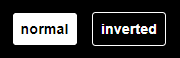
🤎 styled-components



Hello Tailwind CSS! | 장점, 단점, 사용법
Tailwind CSS 사용기 | kakao 기술 블로그
Tailwindcss를 소개합니다.(with. twin.macro + emotion)
twin.macro
emotion.js 소개 및 사용법 (feat. CSS-in-JS)
