Typescript
인터페이스 | TypeScript Guidebook
인터페이스 | PoiemaWeb
Interface 를 써야할 때와 Type 을 써야할 때
타입스크립트 프로젝트 생성 및 관리
타입스크립트 프로젝트 생성과 관리
타입스크립트로 리액트 상태 관리하기
React
React key prop 이해하기
React.Children
React Children 과 친해지기
PropTypes와 함께 하는 타입 검사
React Children with TypeScript
[Typescript + React] 사용자 정의 타입 가드로 컴포넌트 props 다루기
Storybook
Storybook, 너로 정했다!
Storybook을 활용하여 Frontend에서 TDD 경험해보기
Storybook 적용해보기 (Feat. CRA & Typescript)
UI 컴포넌트 구축하기 | Storybook
etc
웹, 모바일을 위한 I.A
Next js 튜토리얼 3편 : 공통 컴포넌트 사용
Pass Multiple Children to a React Component with Slots
모듈 내보내고 가져오기 | 코어 자바스크립트
프론트엔드에서 의미있는 테스트 코드 작성하기
PostCSS 장점
MUI v5, 무엇이 바뀌었을까?
디자인 가이드 도입기
Jest와 Vue Test Utils(VTU)로 Vue 컴포넌트 단위(Unit) 테스트
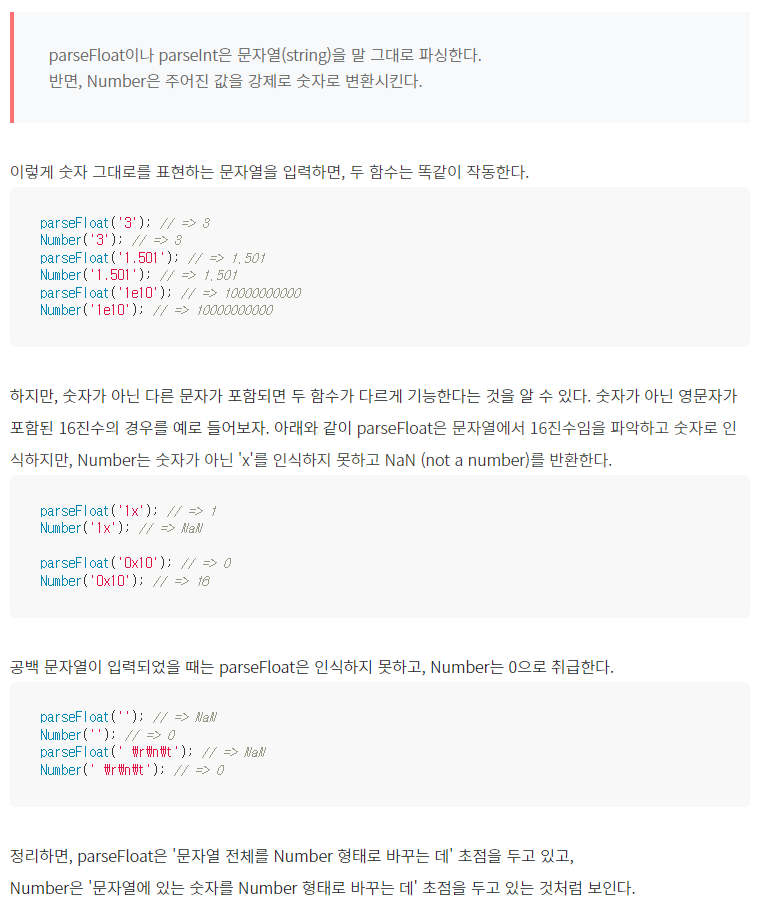
parseFloat, Number의 차이점