리액트 컴포넌트의 라이프사이클
- 컴포넌트의 수명: 페이지에 렌더링 되기 전인 준비 과정 ~ 페이지에서 사라질 때까지
- 라이프사이클 메서드
언제 사용하나요? -> 컴포넌트를 처음으로 렌더링할 때(또는 컴포넌트를 업데이트하기 전후) 특정 작업을 처리해야 하는 경우, 불필요한 업데이트를 방지해야 하는 경우
클래스형 컴포넌트에서만 사용 가능!
Hooks 기능을 통해 함수형 컴포넌트에서 비슷한 작업을 처리할 수 있다
라이프사이클 메서드의 이해
라이프사이클 메서드의 종류는 총 9가지
- Will 접두사가 붙은 메서드: 특정 작업을 작동하기 전에 실행되는 메서드
- Did 접두사가 붙은 메서드: 특정 작업을 작동한 후 실행되는 메서드
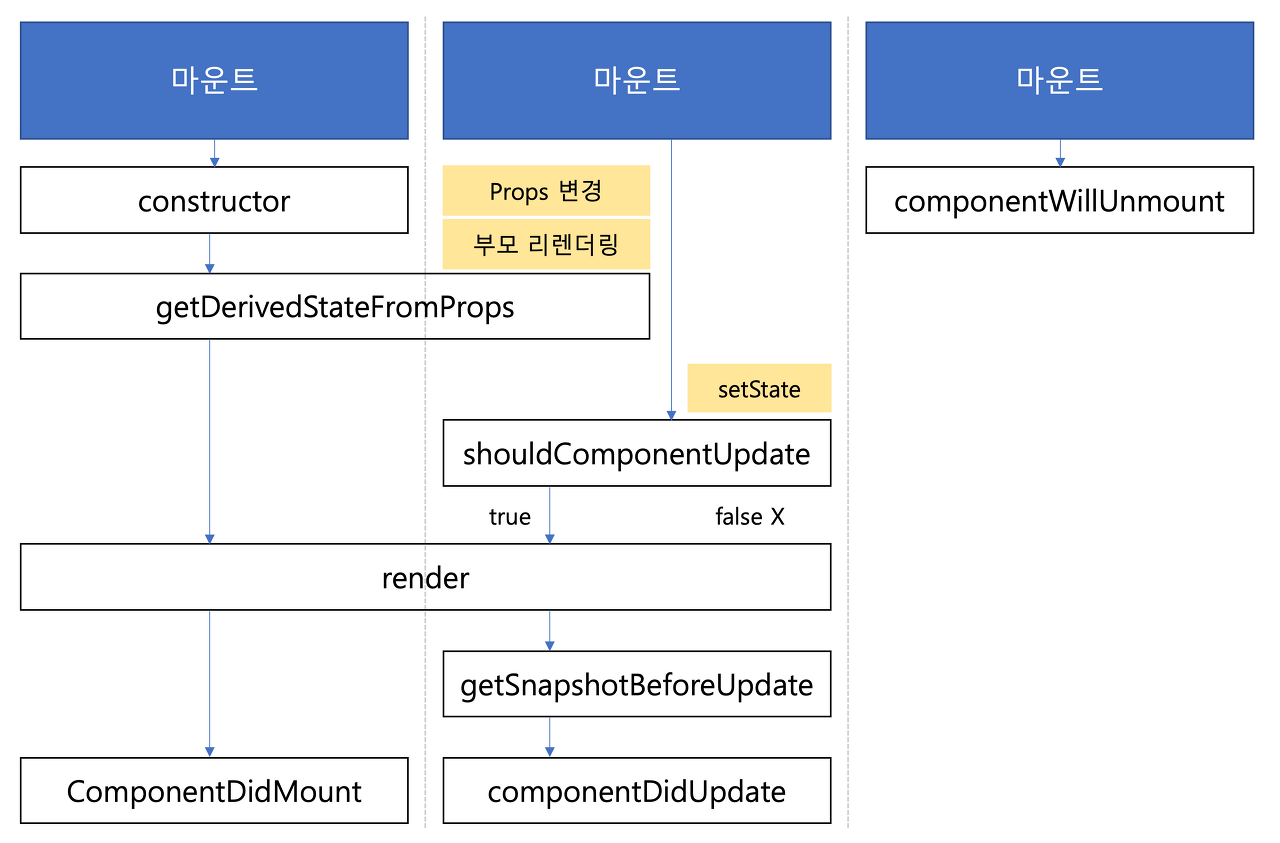
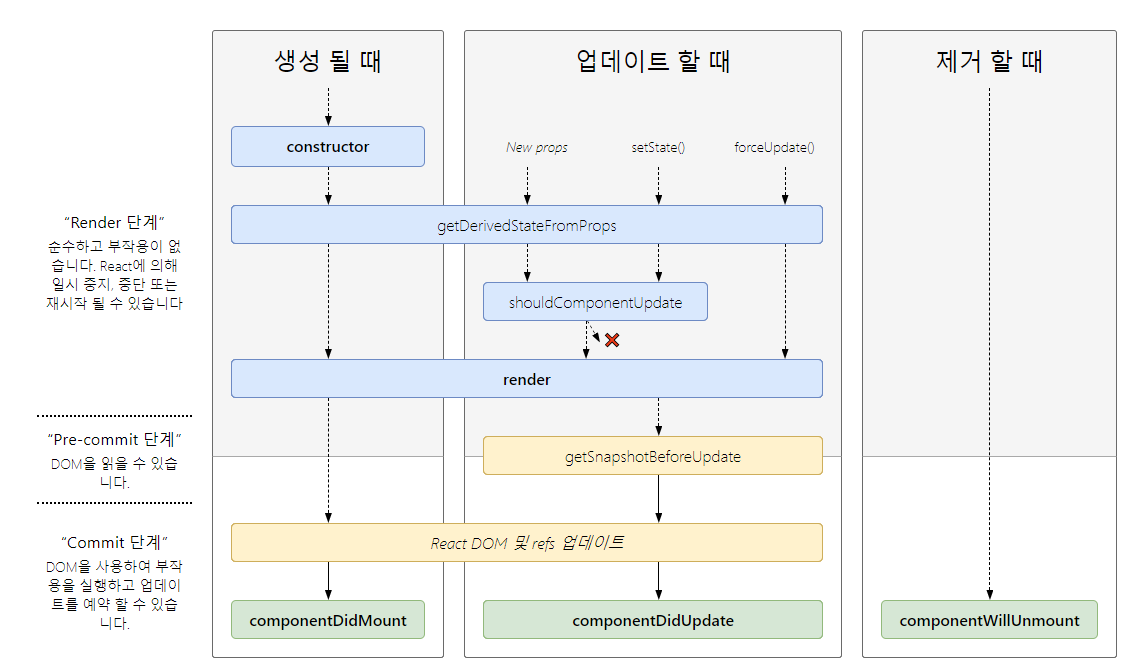
라이프 사이클은 총 세가지(마운트, 업데이트, 언마운트) 카테고리로 나뉜다.
1) 마운트(mount)
DOM이 생성되고 웹 브라우저상에 나타나는 것.
마운트할 때는 다음의 메서드들이 차례대로 호출된다.
- constructor: 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
- render: 우리가 준비한 UI를 렌더링하는 메서드
- componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
2) 업데이트
컴포넌트는 다음의 경우에 업데이트를 한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
1, 2, 3이 발생하면 다음과 같은 순서로 메서드가 호출된다.
- props 변경, state 변경, 부모 컴포넌트 리렌더링
- getDerivedStateFromProps: 마운트에서도 호출되는 메서드. props의 변화에 따라 state에도 변화를 주고 싶을 때 사용한다.
- shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지 결정한다. true, false 값을 반환해야 하며, false를 반환하면 작업을 중지하고, 컴포넌트가 리렌더링 되지 않는다.
- render: 컴포넌트를 리렌더링한다. this.forceUpdate 함수를 호출하면 앞의 과정을 생략하고 바로 render 함수를 호출한다.
- getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 직전에 호출한다.
- componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출한다.
3) 언마운트
컴포넌트를 DOM에서 제거하는 것.
- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
2. 라이프사이클 메서드 살펴보기
1) render() 함수
render() {...}
- 컴포넌트의 모양새를 정의한다.
- 라이프사이클 메서드 중 유일한 필수 메서드
- this.props와 this.state에 접근하며, 리액트 요소(태그 또는 컴포넌트)를 반환한다.
- ※주의
render함수 안에서 이벤트 설정이 아닌 곳에서 setState를 사용하면 안된다.
브라우저의 DOM에 접근하면 안된다.
위의 두 경우에는 componentDidMount에서 처리해야 한다.
2) constructor 메서드
constructor(props) {...}
- 컴포넌트의 생성자 메서드. 컴포넌트를 만들 때 처음으로 실행됨.
- 초기 state를 정할 수 있다.
3) getDerivedStateFromProps 메서드
- props로 받아 온 값을 state에 동기화시키는 용도
- 컴포넌트가 마운트/업데이트 될 때 사용
4) componentDidMount 메서드
componentDidMount() {...}
- 컴포넌트를 만들고 첫 렌더링을 마친 후 실행
- 비동기 작업을 처리한다
다른 자바스크립트 라이브러리/프레임워크의 함수를 호출
이벤트 등록
setTimeout, setInterval
네트워크 요청
5) shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps, nextState) {...}
- props나 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드.
- 반드시 true/false 값을 반환해야 함.
메서드를 따로 생성하지 않으면 기본적으로 true 반환
false 반환 시, 업데이트 중지 - 현재 props/state는 this.props와 this.state로 접근, 새로 설정될 props/state는 nextProps와 nextState로 접근
6) getSnapshotBeforeUpdate 메서드
//스크롤바 위치 유지를 위해 업데이트 직전 값 참고 getSnapshotBeforeUpdate(prevProps, prevState){ if(prevState.array !== this.state.array){ const { scrollTop, scrollHeight } = this.list; return { scrollTop, scrollHeight }; } }
- render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출
- 업데이트하기 직전 값을 참고할 때 사용(eg. 스크롤바 위치 유지)
7) componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) {...}
- 리렌더링 완료 후 실행
- DOM 관련 처리를 해도 괜찮다.(업데이트가 끝난 직후이기 때문)
- prevProps/prevState를 사용해 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
- getSnapshotBeforeUpdate의 반환값을 snapshot 파라미터로 사용할 수 있다.
8) componentWillUnmout 메서드
componentWillUnmout(){...}
- 컴포넌트를 DOM에서 제거할 때 실행
- componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM은 여기서 제거작업을 해야 함.
9) componentDidCatch 메서드
- 컴포넌트 렌더링 도중 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여주게 해준다.
componentDidCatch(error, info){ this.setState({ error: true }); console.log({error, info}); } - error: 어떤 에러가 발생했는지 알려줌
- info: 어디에 있는 코드에서 오류가 났는지 알려줌
- 컴포넌트 자신에게 발생하는 에러는 잡아낼 수 없다.
자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다.
Lifecycle 메서드 실행 과정
LifeCycleSample 컴포넌트 만들기 -> App에 렌더링하기 -> 버튼 누르고 콘솔 창 관찰하기
전체 코드
//App.js
import React, { Component } from "react";
import LifeCycleSample from "./LifeCycleSample";
import ErrorBoundary from "./ErrorBoundary";
function getRandomColor() {
return "#" + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: "#000000"
};
handleClick = () => {
this.setState({
color: getRandomColor()
});
};
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color} />
</ErrorBoundary>
</div>
);
}
}
export default App;import React, { Component } from "react";
class LifeCycleSample extends Component {
state = {
number: 0,
color: null
};
myRef = null;
constructor(props) {
super(props);
console.log("constructor");
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log("componenetDidMount");
}
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
//숫자의 마지막 자리가 4면 리렌더링 하지 않습니다
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log("componentWillUnmount");
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
};
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate");
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevProps, prevState);
if (snapshot) {
console.log("업데이트되기 직전 색상: ", snapshot);
}
}
render() {
console.log("render");
const style = {
color: this.props.color
};
return (
<div>
{this.props.missing.value}
<h1 style={style} ref={ref => (this.myRef = ref)}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}
}
export default LifeCycleSample;import React, { Component } from "react";
class ErrorBoundary extends Component {
state = {
error: false
};
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({ error, info });
}
render() {
if (this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;정리
- 라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때 실행한다.
- 서드파티 라이브러리를 사용하거나, DOM을 직접 건드려야 할 때 유용하다.
- shouldComponentUpdate는 컴포넌트 업데이트 성능을 개선할 때 중요하다.