Angular는 무엇일까?
앵귤러는 웹 화면을 구성하는 데 사용되는 프레임워크입니다.
Javascript, Jquery 처럼 각종 명령어와 규칙을 통해서 웹 화면에 이벤트와 기능을 부여하고,
사용자가 원하는 행동을 하기 위해 만들어졌습니다.
이와 비슷한 유형의 프레임워크, 라이브러리 형태가 바로 리엑트, 뷰js 등이 있습니다.
html의 내용과 기능을 만들기 위해서 사용하는 프레임워크(JS) 라고 단순하게 생각하시면 될 것 같습니다.
앵귤러은 2020년 5월 기준 버전 9까지 나왔습니다.
앵귤러 버전1은 소위 말하는 Jquery처럼 라이브러리를 등록해서 사용하는 방식 이였다면,
앵귤러 버전2 부터는 타입스크립트를 활용하여 개발한 뒤에 컴파일 하여 주는 방식으로 변경이 되었습니다.
설치방법
먼저 타입스크립트를 사용하기 위해 관련된 라이브러리를 npm 명령어를 통해 설치
npm install -g typescript
다음으로 앵귤러를 사용하기 위해서 아래 명령어를 입력
npm i @angular/cli -g
이제 그러면 기본 연습을 위해 프로젝트를 만들어 보겠습니다.
ng new firstStudy

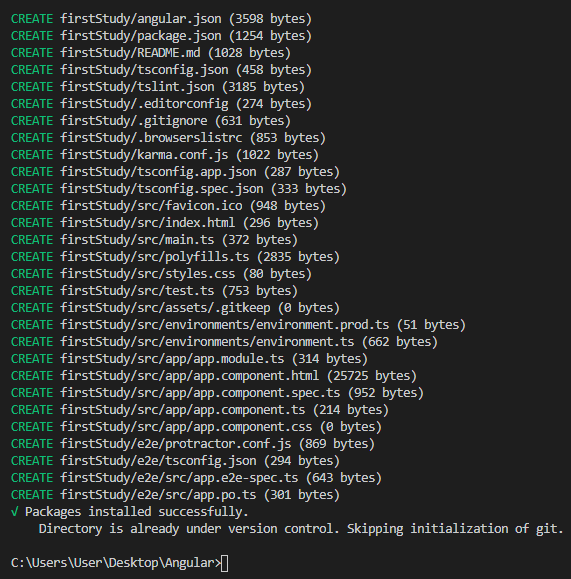
이런식으로 create가 생기면서 다운되는 것을 볼 수 있습니다.
설치가 완료되고 나면 firstStusy라는 디렉토리가 만들어집니다.
ng라는 명령어는 앵귤러에서 사용하는 명령어이다.
ng new "대상"을 입력하면 새로운 앵귤러 프로젝트를 만드는 것입니다.
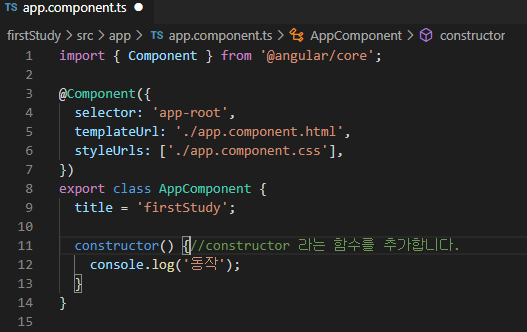
설치가 완료되면 src의 app탭까지 이동하여 app.component.ts 파일을 봅시다.!

app.component.ts 파일에서 constructor 함수를 추가했습니다.
constructor는 생성자의 의미로 최초 단 1번만 동작하는 함수입니다.
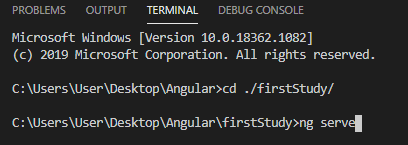
firstStudy 디렉토리로 이동 한 뒤 아래명령어를 입력해봅시다!
반드시 새로 만들어진 디렉토리로 이동한 뒤에 명령어를 입력해야합니다.
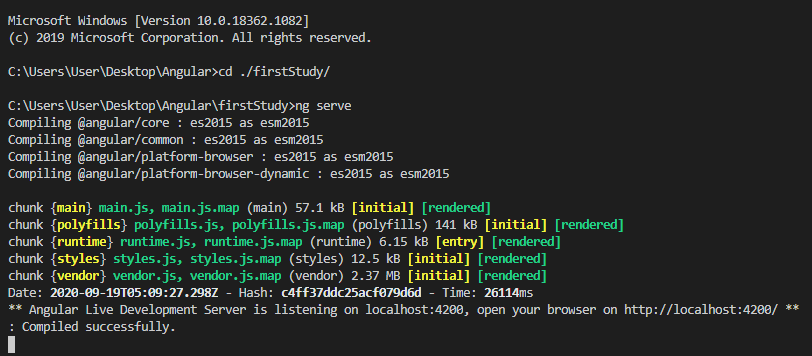
ng serve

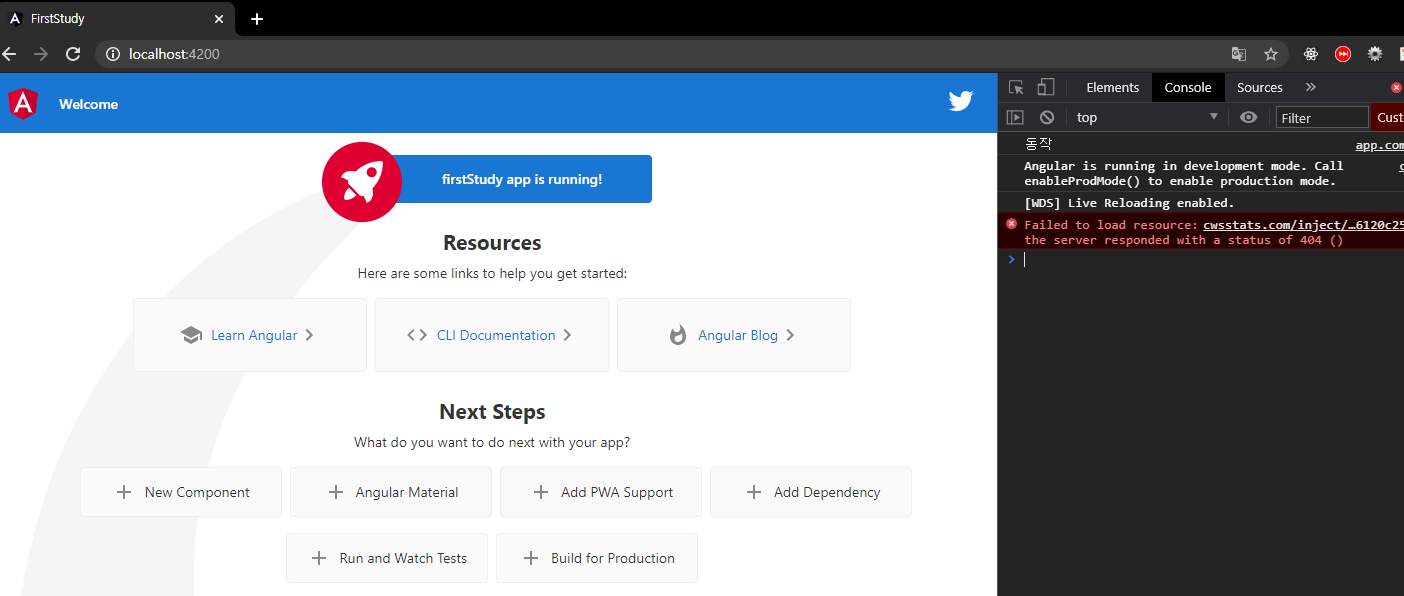
이 사진처럼 나왔다면 성공!

브라우저에 http://localhost:4200/ 로 접속하여봅니다.
개발 도구를 보면 동작이라고 출력되었다고 볼 수 있습니다.

Angular_1 정리
1. 앵귤러는 타입스크립트 기반으로 구성된 프레임 워크 입니다.
2. 앵귤러를 개발하기 위해서는 Node.js를 반드시 설치하여야합니다.
- 각종 라이브러리를 다운받기 위해서는 npm 명령어가 매우 쉽고 편리하기 때문 입니다.
- 또한 앵귤러 테스트 서버를 동작시키기 위해서도 필요 합니다.
- Node.js가 설치되면 타입스크립트 언어를 설치하고, 앵귤러 프레임워크를 설치합니다.
- npm install -g typescript
- npm i @angular/cli -g
- ng new "대상" 을 입력하면 해당 디렉토리에 "대상" 이름으로 새로운 앵귤러 프로젝트를 만들어 줍니다.
- 해당 디렉토리에서 ng serve라는 명령어를 실행하면 테스트 서버가 4200번 포트를 활용하여 동작 합니다.
- 만약 4200번 포트가 사용중이라면 --port 라는 옵션을 주어 실행하도록 합니다. "ng serve --port 포트"
