Angular를 사용하는 이유, 실제 적용하는 방법
예전의 HTML에서의 개발방식은 Javascript, Jquery를 사용하여 소위 돔(Dom) 이라는 객체를 직접 제어하고 데이터를 가져와서 서버로 전달해 주는 방식이였습니다.
그러다 보니 조금 개발적 지식이 있는 사람들은 브라우저를 실행한 뒤에 개발자 도구를 켜서 직접 객체에 접근해서 데이터를 변조해서 서버로 전송할 수도 있었습니다.
또한 HTML5로 기능이 업그레이드 되면서 엄청난 웹 기술발전이 이루어짐에 따라 많은량의 프론트 코드가 늘어가게 되었습니다.
서버언어가(자바의jstl, php의 echo나 node.js의 표현식 등) html 페이지에 존재하는 경우도 있었습니다.
그러하다보니 유지보수나 개발이 어려워지고 복잡해지는 경우가 많이 생겨났습니다.
프론트 코드의 보안과 복잡하게 얽혀있는 코드를 개선해보고자 만들어진 프레임워크가 바로 앵귤러 입니다.
앵귤러는 순수 100% 클라이언트 코드입니다.
여기서 클라이언트 코드란, 웹 브라우저에서만 동작하는 코드를 말합니다.
그러므로 데이터베이스 연동, 다른서버와의 직접 연동 등 이러한 행위는 직접 할 수가 없습니다.
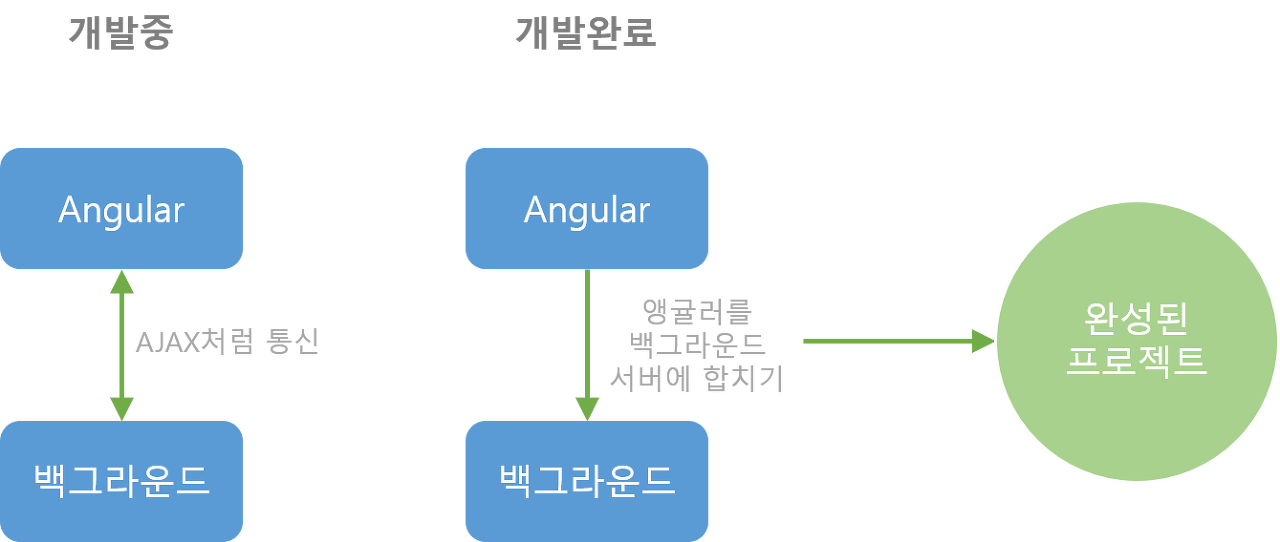
앵귤러관련 프로젝트를 하는 경우 일반적으로 2가지 타입의 개발자(역할)가 필요하게 됩니다.
1. 앵귤러 개발자.
2. 서버개발자.
앵귤러 개발자는 소위 ajax형식으로 서버 개발자에게 데이터 CRUD와 관련된 내용을 전달하고, 그에 따른 결과를 화면에 나타내는 작업만 합니다.
백그라운드 요청을 담당하는 개발자는 자신의 서버언어(Node, php, Java, 파이썬 등)를 활용해서 앵귤러에서 요청한 데이터를 처리하는 작업만 합니다.
두 개발자가 작업이 끝나게 되면, 앵귤러를 통해서 화면을 만들던 개발자가 자신이 만들던 코드를 서버를 만든 개발자에게 전달하게되고,
해당 프로젝트가 최종적으로 합쳐지게 되는 것이 앵귤러를 통한 개발방식의 모습 입니다.

그러므로 백그라운드와 프론트의 분리가 완벽하게 일어나게 되며, 조금 더 각각의 역할과 기능에 집중할 수 있게 되는 것 입니다.
실제 적용방법
firtStudy 디렉토리로 이동해서
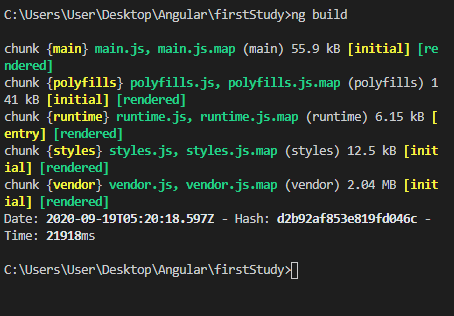
ng build 라고 입력

여러 파일들이 가득 들어간 것을 볼 수 있습니다.
자세히 보면 dist에 index.html파일이 만들어 진것을 볼 수 있습니다.
해당 파일들이 바로 우리가 ng new로 만들어 주었던 거대한 프로젝트 파일이 최종적으로 적용 할 백그라운드 서버에서 사용가능한 파일로 변환된 모습 입니다!
이처럼 서로의 역할과 기능을 분리하여 개발이 가능하도록 만든 프론트 프레임워크가 바로 앵귤러 입니다.
