Angular_6 : 컴포넌트, 모듈
컴포넌트는 화면을 구성하면서 각종 데이터를 처리해주는 기능임을 알고 있습니다. 모듈은 데이터관리와 컴포넌트를 관리한다고 알고 있습니다.
컴포넌트가 어떻게 모듈에서 다뤄지는지 컴포넌트를 1개 더 만들어 봅시다.
앵귤러에서 컴포넌트를 만드려면 컴포넌트 데코레이터(@Component)가 붙은 클래스 파일을 만들어야합니다.
ng g component 이름
ng라는 명령어에 g라는 옵션과 component라는 옵션을 붙여준 뒤에 이름을 입력하면 해당 이름으로 컴포넌트 파일을 자동으로 만들어줍니다.
hello라는 컴포넌트를 만들어봅시다. 프로젝트 디렉토리(firstStudy)로 이동합시다. 그리고
ng g component hello

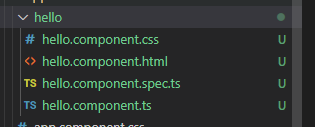
이렇게 여러개의 파일이 생깁니다.
hello컴포넌트 파일을 보면 컴포넌트 데코레이터가 있고 export명령어와 함께 클래스로 구성된 파일을 볼 수 있습니다. 그리고 selector라는 옵션이 있습니다.
여기서 app-hello를 복사하고
app.component.html에서
<button (click)='clickAfterPrint()'>{{title}} <-당신이 입력한 변수 title </button>
<div *ngFor="let item of showArray">{{item}}</div>
<br>
<br>
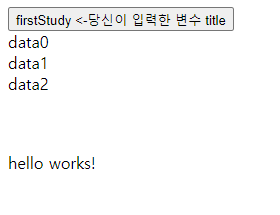
<app-hello></app-hello>이렇게 적어봅시다.

해당 내용은 hello컴포넌트에 존재하는 내용입니다. (hello.component.html에 존재합니다.)
hello컴포넌트에서 사용되는 html 파일을 살펴보면 해당 코드가 존재하는 것을 알 수 있습니다.
앵귤러에서의 컴포넌트의 옵션 중 셀렉터의 기능은 이처럼 다른 컴포넌트에서 해당 컴포넌트 파일의 내용이 불리워 질 때 사용 됩니다.
다시말해, 컴포넌트는 1개가 아닌 여러개의 파일로 존재 할 수 있다라는 점 입니다!
마치 html에서 헤더, 바디, 푸터의 개념으로 파일을 나누는 것 처럼 말입니다.
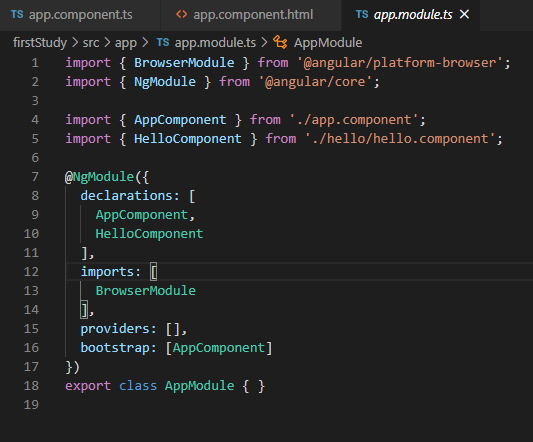
자, 이제 다시 app.module.ts 파일로 이동하여 봅니다.
모듈에서의 내용을 보니 declarations 부분에 우리가 만들어준 hello컴포넌트가 추가된 것을 볼 수 있습니다.

여기서 hello 컴포넌트 지우면 오류가 뜹니다
이를통해 알수있는 점은 컴포넌트는 반드시 모듈에 선언 해 주어야 한다는 점!!
그러면 app.component.ts 의 셀렉터의 "app-root"는 어디에서 사용되었을까요?
프로젝트 디렉토리를 잘 살펴보면 index.html이라는 파일이 보입니다.
해당 파일을 더블클릭하여보면 app-root 테그가 존재하는 것을 알 수 있습니다!
해당 app-root 내용은 처음 만들어진 app.component.ts의 셀렉터 내용입니다!
정리를 하여보면 크게 3가지로 구분되어 집니다.
-
컴포넌트를 추가하고 사용하는 것은 모듈에 등록해야 했습니다.
-
처음 만들어진 app.component.ts의 셀렉터가 index.html에서 사용되었습니다.
-
우리가 만든 hello.component.ts의 셀렉터가 app.component.html에서 사용되었습니다.
즉, 모듈에 등록된 컴포넌트는 html 파일에 컴포넌트의 셀렉터가 테그처럼 사용해야 동작한다는 점 입니다.
