Angular5 : 컴포넌트 (2)
앵귤러의 컴포넌트는 화면구성을 담당합니다.
컴포넌트 파일(*.ts)에 쓰여진 데이터를 html 파일에 표출하기도 하고, 데이터를 서버에 CRUD하는 역할을 하기도 합니다.
이러한 컴포넌트는 기본적으로 class 형태로 구성되었습니다.
앵귤러에서 컴포넌트 파일을 만든다는 것은 class로 이루어진 파일에 컴포넌트 데코레이터(@Component)를 붙여주는 것입니다.
형태를 보면
import { Component } from '@angular/core';
@Component({
//key, value 형식의 내용
})
export class MyCustomComponent {
//각종 기능들
}컴포넌트를 만들 때 중요한 점은 export라는 명령어!
export라는 명령어는 해당 클래스를 외부에서 사용할 수 있도록 해주는 기능!
해당 명령어가 없으면 외부에서 사용 불가능합니다
위코드가 컴포넌트의 기본구성이니 꼭 외우기!
컴포넌트 내부의 기능을 봅시다.
1) selector
-> 셀렉터는 컴포넌트의 고유 이름입니다. 아직은 살펴보지 못하지만, "고유 이름" 정도로만 알면 됩니다.
2) templateUrl
-> 해당 컴포넌트에서 사용 할 html 파일의 위치를 의미합니다.
3) styleUrls
-> 해당 컴포넌트에서 사용 할 css 파일의 위치를 의미합니다.
이 이외에 animation, template등등 더 많은 기능이 있습니다.
이제 해당 컴포넌트에서 사용한 html 파일로 가보면
html 파일에 쓰여진 기능을 봅시다.

이 사진의 대괄호를 봅시다!
1) 앵귤러의 표현식 {{}}
-> 앵귤러에서의 표현식 기호는 대괄호 2개를 사용하여줍니다.
-> 이 대괄호 2개에 컴포넌트 파일에서 사용한 데이터 이름을 입력하면 html 파일에 나타낼 수 있습니다.
-> private한 값은 표현 할 수 없으며, protected하거나 public한 데이터만 표현합니다.
-> 데이터가 객체(Array, Object 등)형태는 Object라고 표현하며, 문자 및 숫자, 논리값은 정상적으로 나타냅니다.
-> 이러한 앵귤러에서의 표현식은 내부 컴포넌트의 데이터가 변하면 자동으로 변하게 됩니다.
-> 예를들어 컴포넌트 내부 변수 title의 데이터가 변하면 html 파일에서 알아서 스스로 변한 값을 적용시켜 줍니다.
-> 이것을 "양방향 데이터 바인딩"이라고 불리웁니다. (말이 어려우면 넘어갑시다!)

소괄호 click을 봅시다.
2) 클릭 기능
-> html에서 onclick이 존재하였다면 앵귤러에서는 소괄호에 click으로 기능을 사용 할 수 있습니다.
-> (click)을 선언 해 주고 대입연산자를 통해 해당 클릭 이벤트 이후에 동작 할 함수를 써 주면 됩니다.
-> 앵귤러에서 통상적으로 html에서 소괄호의 의미는 해당 컴포넌트에게 이벤트 또는 데이터를 전달하는 의미 입니다.

ngFor을 봅시다.
3) 구조 지시자(디렉티브)
-> 구조 지시자는 html 테그 안에서 기호옆에 명령어를 붙여준 뒤, 대입 연산자를 통해 동작할 명령어를 입력합니다.
-> 지금 예문으로 설명하면, showArray는 우리가 만든 컴포넌트의 내부에 존재하는 배열 값 입니다.
-> 이러한 배열 showArray를 단순히 표현식으로 html파일에 나타내면 {{showArray}} 실제로는 문자형태 [Object object] 라고 표기만 해 버립니다.
-> 구조 지시자는 컴포넌트에 존재하는 데이터를 html 파일에서 세부적인 동작이 필요한 경우 사용합니다.
-> 데이터를 html 파일에 나타낼지(조건문), 반복해서 나타낼지(반복문) 등에 대해서 사용합니다.
-> 여기 컴포넌트에 사용한 ngFor 라는 구조 지시자는 컴포넌트의 데이터 중 배열형태의 데이터에 대해 사용합니다.
-> 대입 연산자를 통해 쓰여진 명령어를("let item of showArray") 살펴보면, 변수 item은 of 라는 명령어를 통해 showArray의 존재하는 데이터 1개씩을 받는 변수 입니다.
-> 결국 ngFor 디렉티브에 의해서 showArray의 데이터가 item에 1개씩 반복문 형태로 동작을 하게 됩니다.
-> 이러한 반복문은 div테그에 적용 되었으며 div테그도 같이 반복문에 의해서 showArray 갯수만큼 만들어지게 됩니다.
-> 이때 표현식을 통해서 item이라는 변수에 존재하는 데이터를 html파일에 나타내도록 합니다. {{item}}
-> 내부에 표현식을 쓰지 않고 일반 문자나, 숫자, 다른 엘리먼트(테그)를 한번 사용 해 보자!
여기까지 html 에 쓰여진 명령어에 대해서 살펴 보았습니다.
표현식, 구조지시자(디렉티브)는 컴포넌트에 존재하는 데이터를 html 파일에 나타낼 때 쓰는 방법입니다.
but 우리가 개발해야 될 페이지가 1장이 아니라 1장 이상인 경우에는 어떻게 해야하나?
그럴경우 컴포넌트 파일을 여러개 만들면 된다
하지만 여러개의 컴포넌트를 만들었다면 그 파일관리와 접근은 어떻게 해야할까?
정답은:
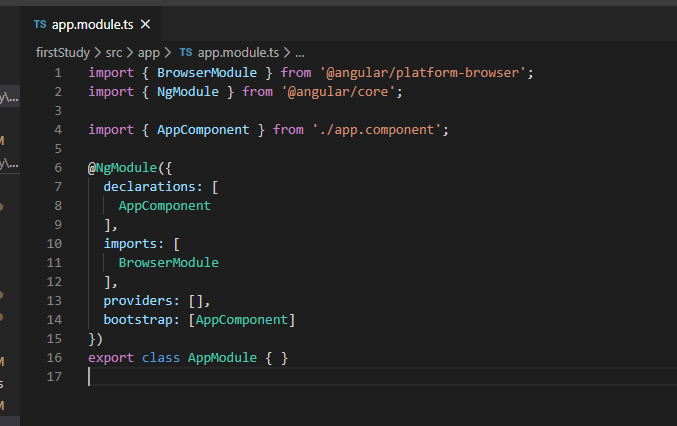
module 파일로 가자~!

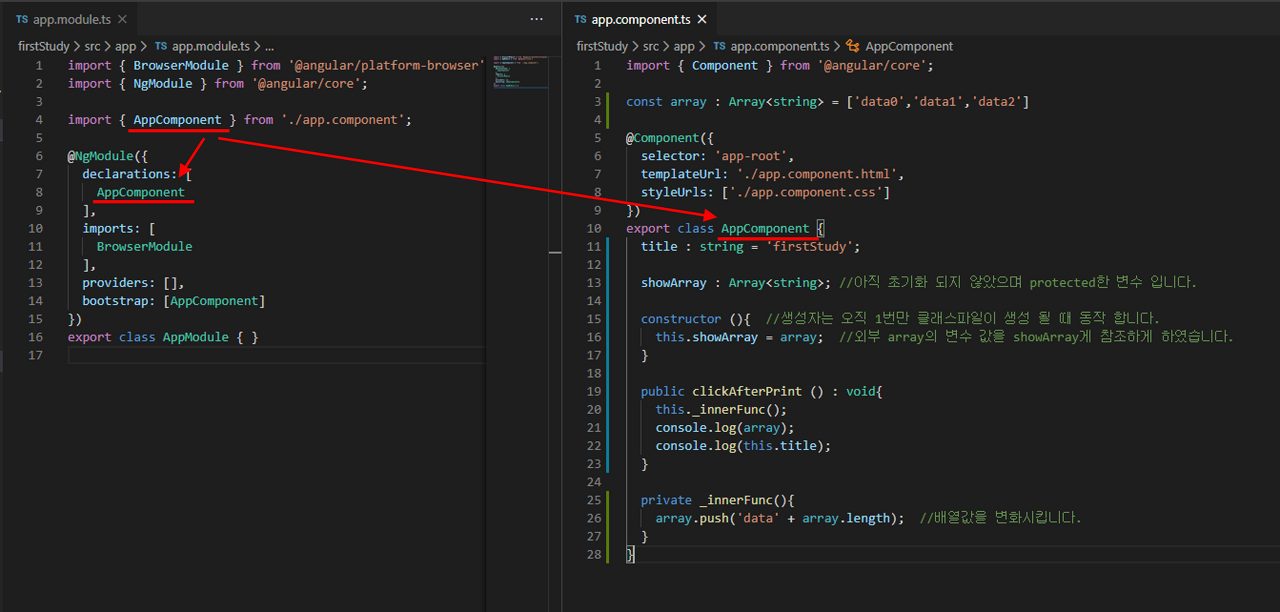
위를 보면 @기호(데코레이터)가 붙은 클래스가 보입니다.
@기호가 붙었다는 것은 앵귤러의 기능을 의미하는 데코레이터가 붙은 것을 의미합니다.
*앞으로 @기호(데코레이터)가 있으면 앵귤러의 기능이라고 먼저 생각합시다!
모듈은 각종 세팅, 정보 및 내용을 컴포넌트가 동작할 수 있게 해주는 일종의 설정파일, 가이드 파일 개념이라고 할 수 있습니다.
모듈내부를 자세히 보면 AppComponent라는 내용이 있습니다. 이거는 내가 여태껏 봤던 컴포넌트 파일입니다.

이것을 보면 모듈을 통해서 다양한 컴포넌트를 관리할 수 있다는 것을 알 수 있습니다.
