Hook 은 React 16.5 버전에 새로 추가됨. Hook은 클래스 컴포넌트를 작성하지 않아도 state와 같은 특징들을 사용할 수 있다.

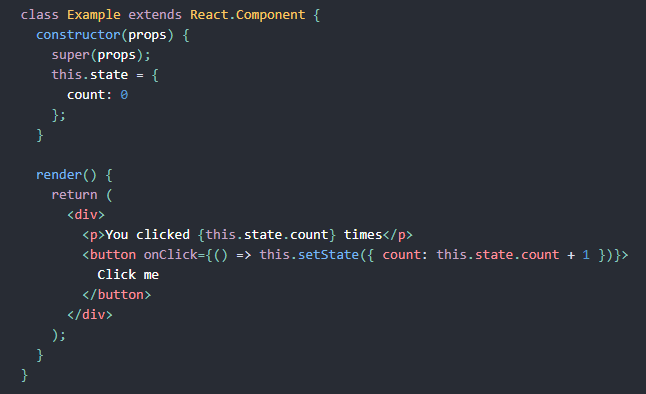
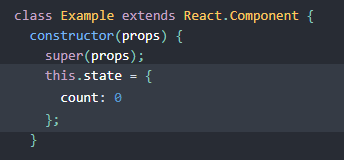
Hook과 같은 기능을 하는 클래스 예시

위 코드에서 state는 { count: 0 }이며 사용자가 this.setState()를 호출하는 버튼을 클릭 했을 때 state.count를 증가시킨다. 위의 클래스 예시를 해당 페이지에서 계속 사용할 예정이다.
Hook과 함수 컴포넌트
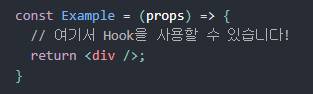
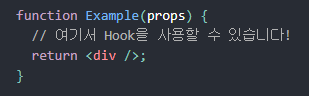
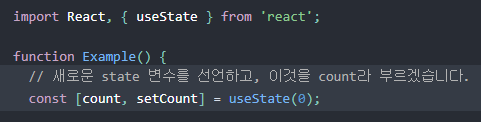
React의 함수 컴포넌트는 이렇게 생겼다.

또는 이렇게 생겼음

함수 컴포넌트를 "state가 없는 컴포넌트"로 알고 있었을 것이다. 하지만 Hook은 React state를 함수 안에서 사용할 수 있게 해줌.
Hook은 클래스 안에서 동작하지 않는다. 하지만 클래스를 작성하지 않고 사용 가능!
Hook이란?
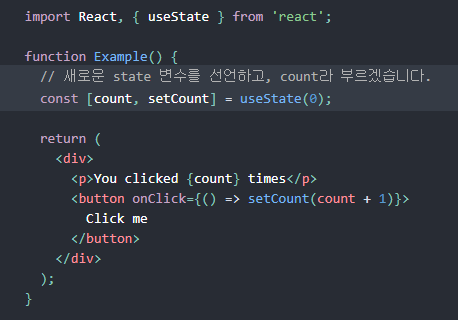
react의 useState Hook을 사용해보자.
Hook이란? Hook은 특별한 함수이다. 예를 들어 useState는 state를 함수 컴포넌트 안에서 사용할 수 있게 해준다.
다른 Hook들은 나중에 살펴보기로 하자.
언제 Hook을 사용할까? 함수 컴포넌트를 사용하던 중 state를 추가하고 싶을 때 클래스 컴포넌트로 바꾸곤 했을 것이다. 하지만 이제 함수 컴포넌트 안에서 Hook을 이용하여 state를 사용할 수 있다.
state 변수 선언하기
클래스를 사용할 때, constructor 안에서 this.sate를 { count: 0 }로 설정함으로써 count를 0으로 초기화했다.

함수 컴포넌트는 this를 가질 수 없기 때문에 this.state를 할당하거나 읽을 수 없다. 대신, useState Hook을 직접 컴포넌트에 호출한다.

useState를 호출하는 것을 무엇을 하는걸까? "state 변수"를 선언할 수 있다. 위에 선언한 변수는 count라고 부르지만 banana처럼 아무 이름으로 지어도 된다. useState는 클래스 컴포넌트의 this.state가 제공하는 기능과 똑같다. 일반적으로 일반 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 사라지지 않는다.
useState의 인자로 무엇을 넘겨주어야 될까? useState() Hook의 인자로 넘겨주는 값은 state의 초기 값이다. 함수 컴포넌트의 state는 클래스와 달리 객체일 필요는 없고, 숫자 타입과 문자 타입을 가질 수 있다. 위의 예시는 사용자가 버튼으르 얼마나 많이 클릭했는지 알기를 원하므로 0을 해당 state의 초기 값으로 선언함. (2개의 다른 변수를 저장하기를 원한다면 useState()를 두 번 호출해야 한다.)
useState는 무엇을 반환할까? state 변수, 해당 변수를 갱신할 수 있는 함수 이 두가지 쌍을 반환한다. 이것이 바로 const [count, setCount] = useState()라고 쓰는 이유이다.
클래스 컴포넌트의 this.state.count와 this.setState와 유사하다. 만약 이러한 문법에 익숙하지 않다면 마지막 문단을 살펴보자
이제 useState를 이용하여 많은 것을 만들 수 있다.
state 가져오기
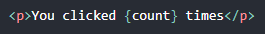
클래스 컴포넌트는 count를 보여주기 위해 this.state.count를 사용한다.
반면 함수 컴포넌트는 count를 직접 사용할 수 있다.

state 갱신하기
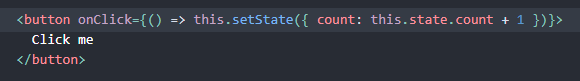
클래스형 컴포넌트는 count를 갱신하기 위해 this.setState()를 호출한다.

반면 함수 컴포넌트는 setCount와 count 변수를 가지고 있으므로 this를 호출하지 않아도 된다.

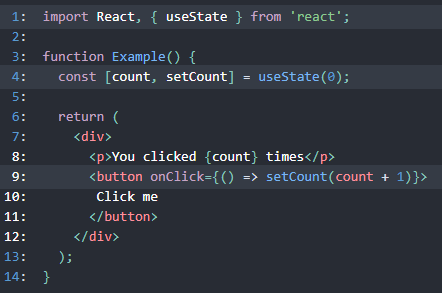
요약 아래코드를 한줄씩 보고 얼마나 이해했는지 체크하기

첫 번째 줄: useState Hook을 React에서 가져온다.
네 번째 줄: useState Hook을 이용하면 state 변수와 해당 state를 갱신할 수 있는 함수가 만들어진다. 또한, useState의 인자의 값으로 0을 넘겨주면 count 값을 0으로 초기화할 수 있다.
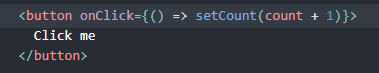
아홉 번째 줄: 사용자가 버튼 클릭을 하면 setConut 함수를 호출하여 state 변수를 갱신한다. React는 새로운 count 변수를 Example 컴포넌트에 넘기며 해당 컴포넌트를 리렌더링한다.
많은 것들이 있기 때문에 처음에는 다소 어려울 수 있다. 설명이 이해가 잘 안 된다면, 위의 코드를 천천히 다시 읽어보자. 클래스 컴포넌트에서 사용하던 state 동작 방식을 잊고, 새로운 눈으로 위의 코드를 보면 분명히 이해가 갈 것이다.
팁: 대괄호가 의미하는 것은 무엇일까?
이런 식으로 대괄호를 이용하여 state 변수를 선언하는 것을 보았을 것이다. 
대괄호 왼쪽의 state 변수는 사용하고 싶은 이름으로 선언 가능

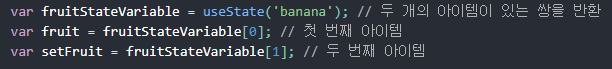
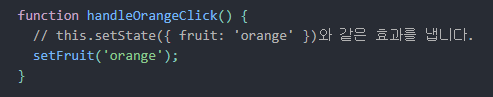
위 자바스크립트 문법은 “배열 구조 분해”라고 하고, fruit과 setFruit, 총 2개의 값을 만들고 있다. 즉, useState를 사용하면 fruit이라는 첫 번째 값과 setFruit라는 두 번째 값을 반환한다. 아래의 코드와 같은 효과를 낼 수 있다.
useState를 이용하여 변수를 선언하면 2개의 아이템 쌍이 들어있는 배열로 만들어진다. 첫 번째 아이템은 현재 변수를 의미하고, 두 번째 아이템은 해당 변수를 갱신해주는 함수이다. 배열 구조 분해라는 특별한 방법으로 변수를 선언해주었기 때문에 [0]이나 [1]로 배열에 접근하는 것은 좋지 않을 수 있다.
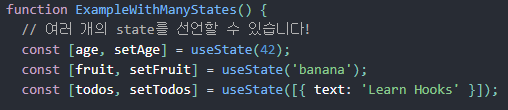
팁: 여러 개의 state 변수를 사용하기
[something, setSomething]의 쌍처럼 state 변수를 선언하는 것은 유용하다. 왜냐하면 여러 개의 변수를 선언할 때 각각 다른 이름을 줄 수 있기 때문이다.
위의 코드는 age, fruit, todos라는 지역 변수를 가지며 개별적으로 갱신할 수 있다.
여러 개의 state 변수를 사용하지 않아도 된다. state 변수는 객체와 배열을 잘 가지고 있을 수 있으므로 서로 연관있는 데이터를 묶을 수 있다. 하지만 클래스 컴포넌트의 this.setState와 달리 state를 갱신하는 것은 병합하는 것이 아니라 대체하는 것이다.
