

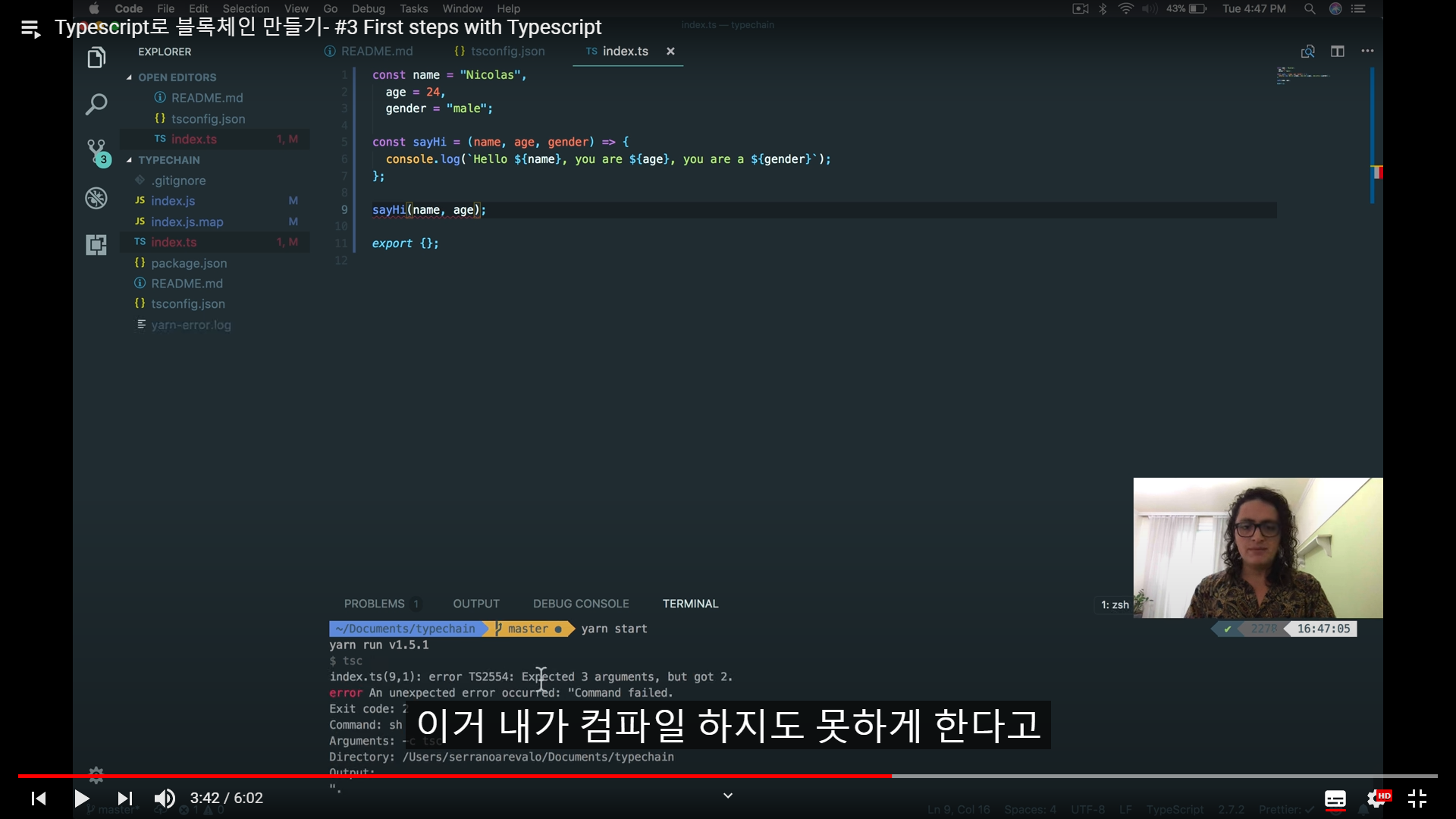
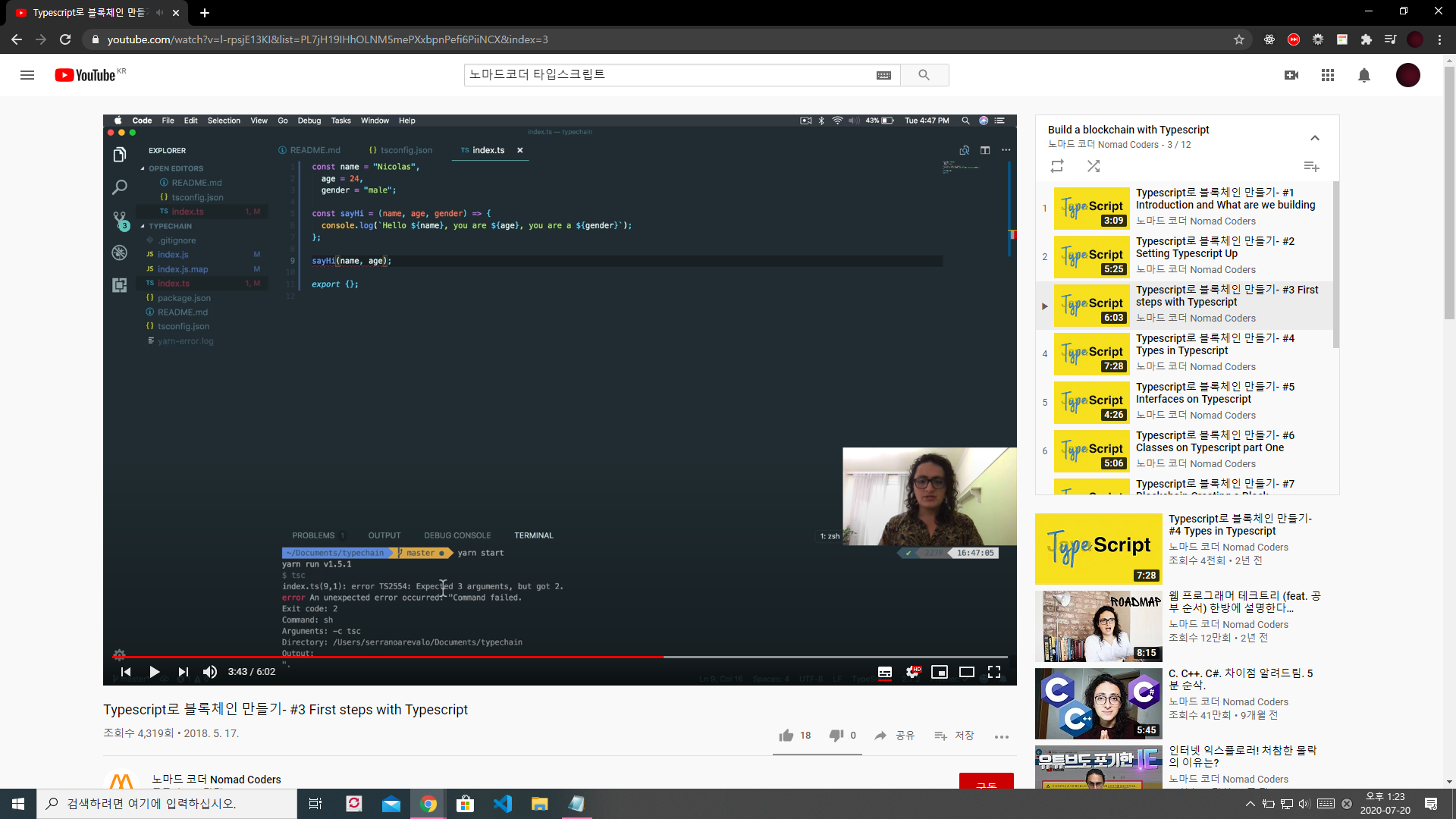
gender빼고 호출하면 컴파일하지 못함 왜냐면 얘는 내가 세개의 arguments를 예상했다는걸 알았는데 나는 두개밖에 못 얻음 이게 typescript가 보호해주는 방법이다. 이런 멍청한 실수로부터
어떤 곳에서는 sayHi function을 만들테고 다른 어딘가에서는 내가 2개의 arguments를 같이 호출할거란 말이지
이럴경우 typescript는 나의 멍청함을 보호해줌 그러고 알려줄거임 버그가 발생할거라고

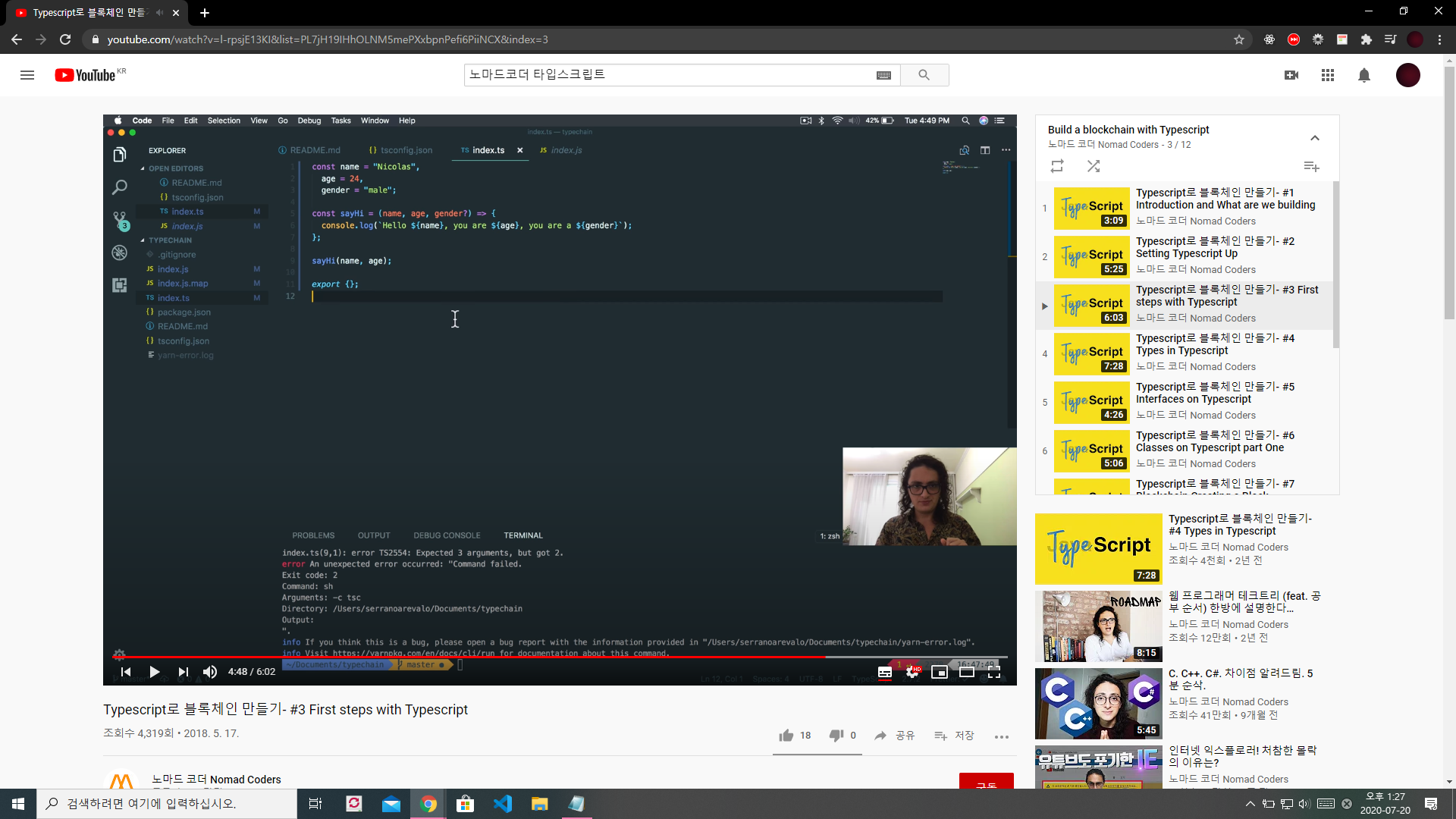
위에 사진처럼 gender?이라고 붙여주면 gender파라미터는 옵션임
위에꺼 바로 실행시키면 Hello Nicolas, your are 24, you are undefined로 나오겠지 근데 나는 typescript에 function 파라미터에 arguments가 뭔지 알 수 있다고 이게 선택적인건지 아닌지도 왜냐면 내가 이걸 읽자마자 , 저 functiond이 항상 이름, 나이를 필요로 하는데 성별은 필요로 하지 않는다는 걸 알 수 있다.

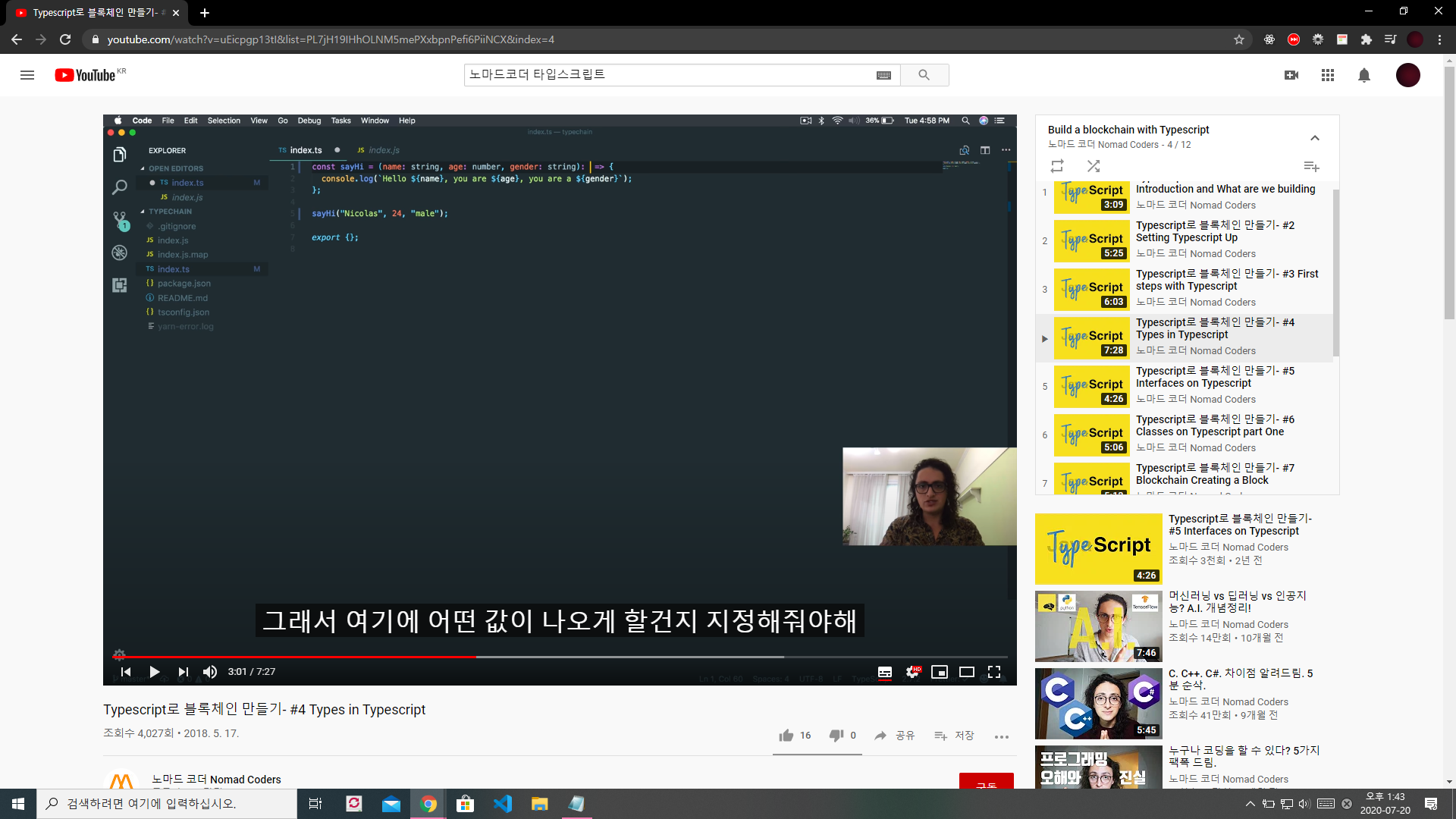
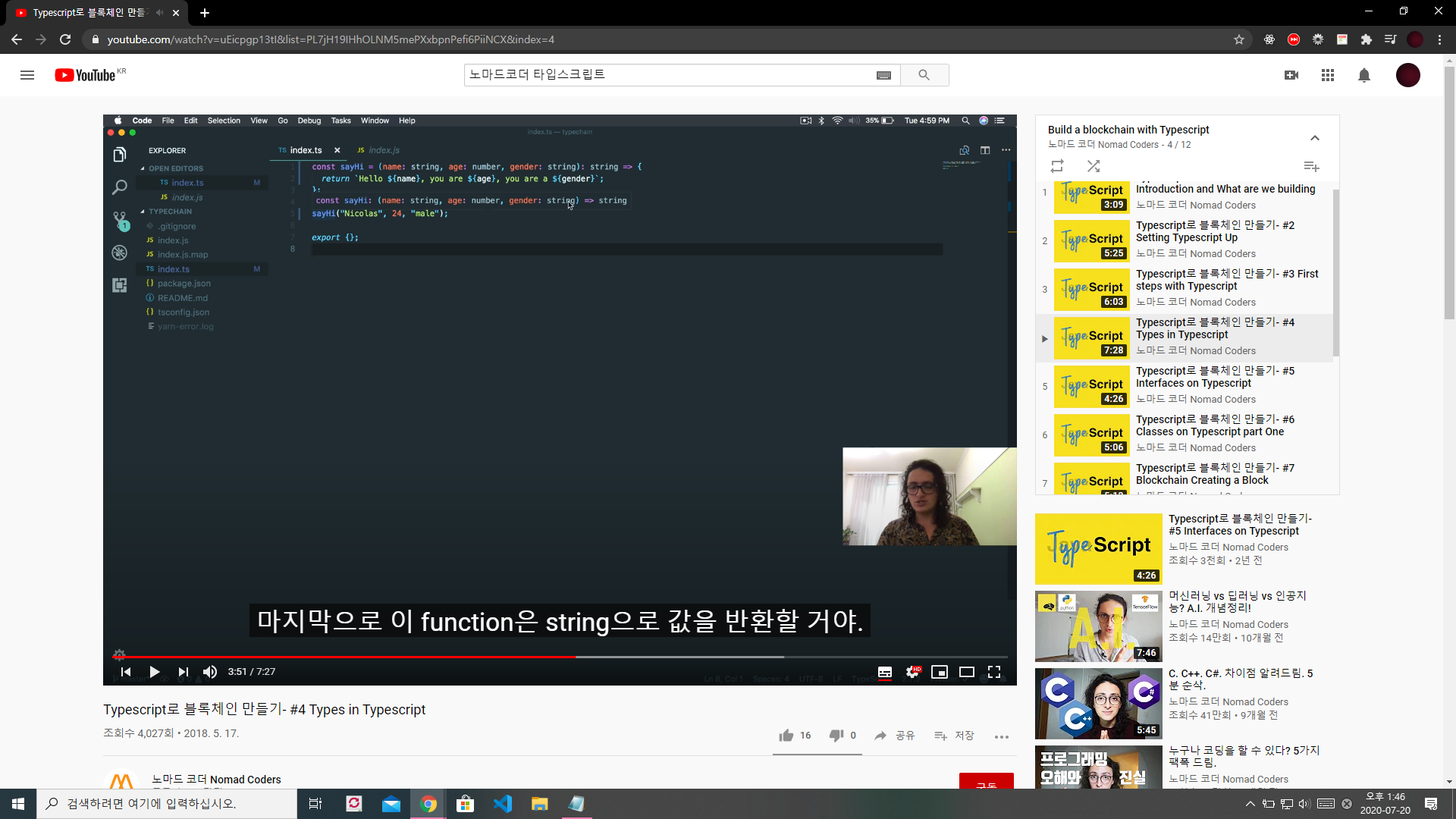
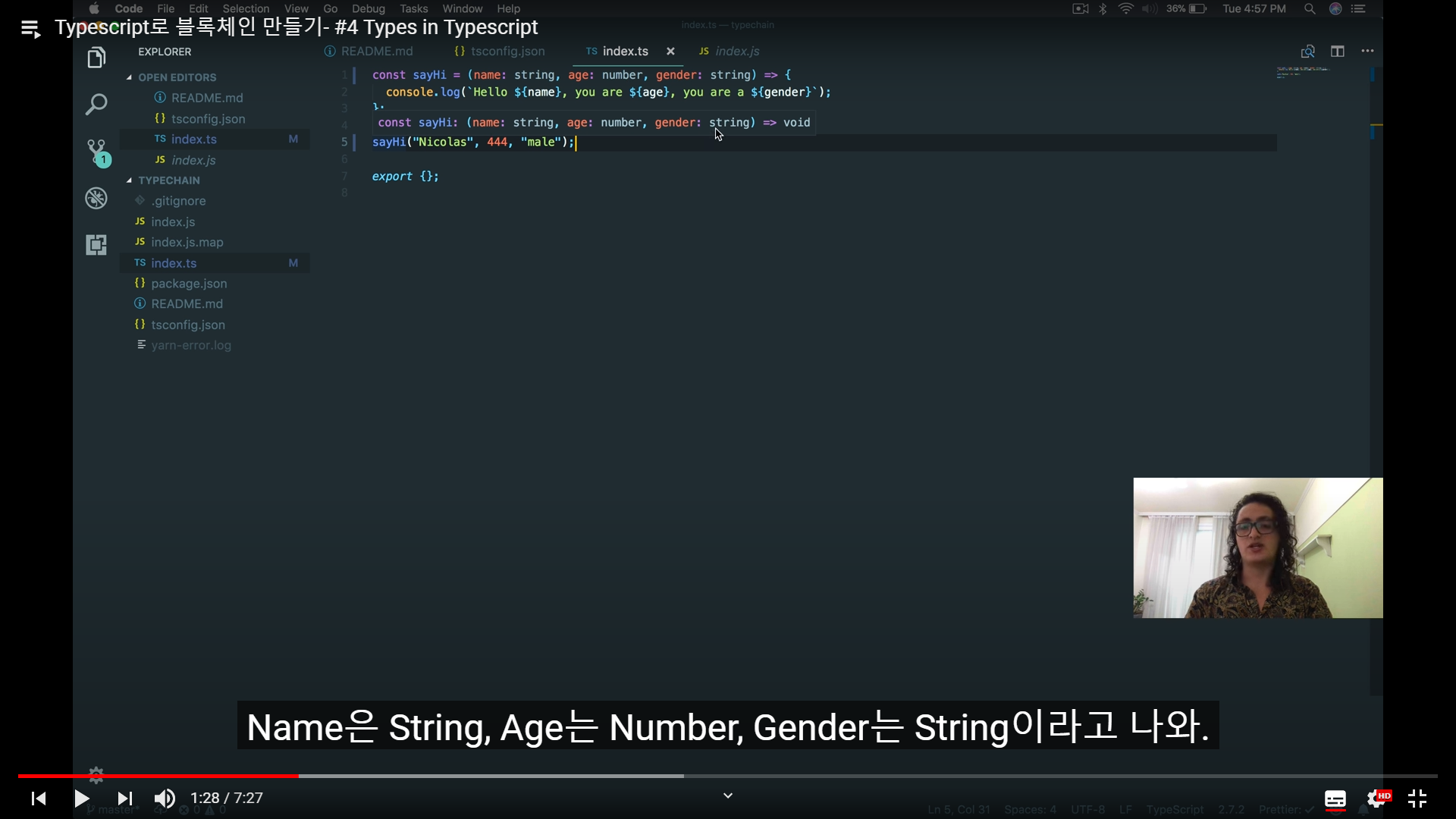
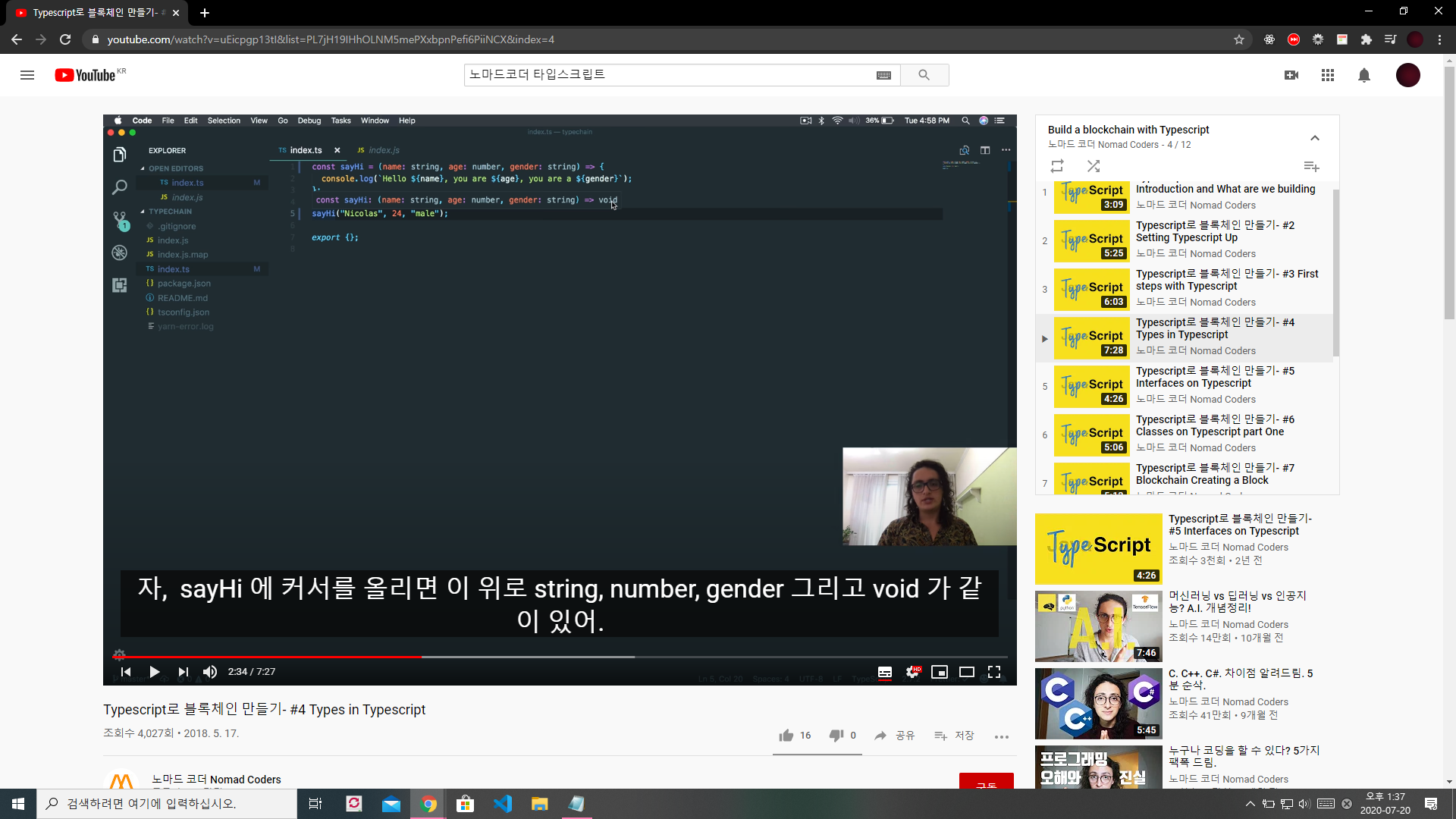
위 사진에 const에 name:string, age: number, gender:string) 이라고 지정해주면
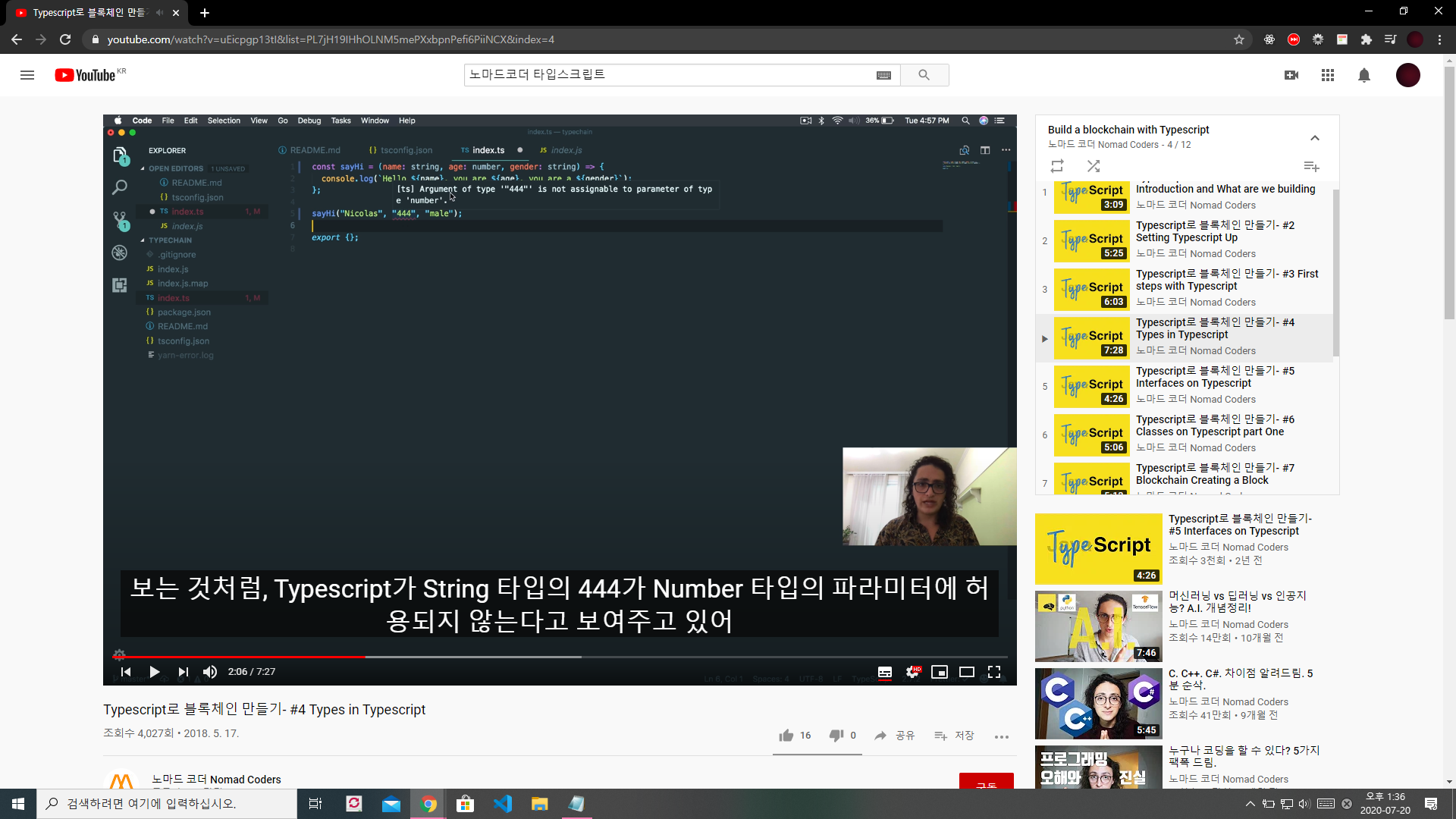
밑에 sayHi("Nicolas", 444, "male");에 마우스 갖다대면 각각 타입이 나옴




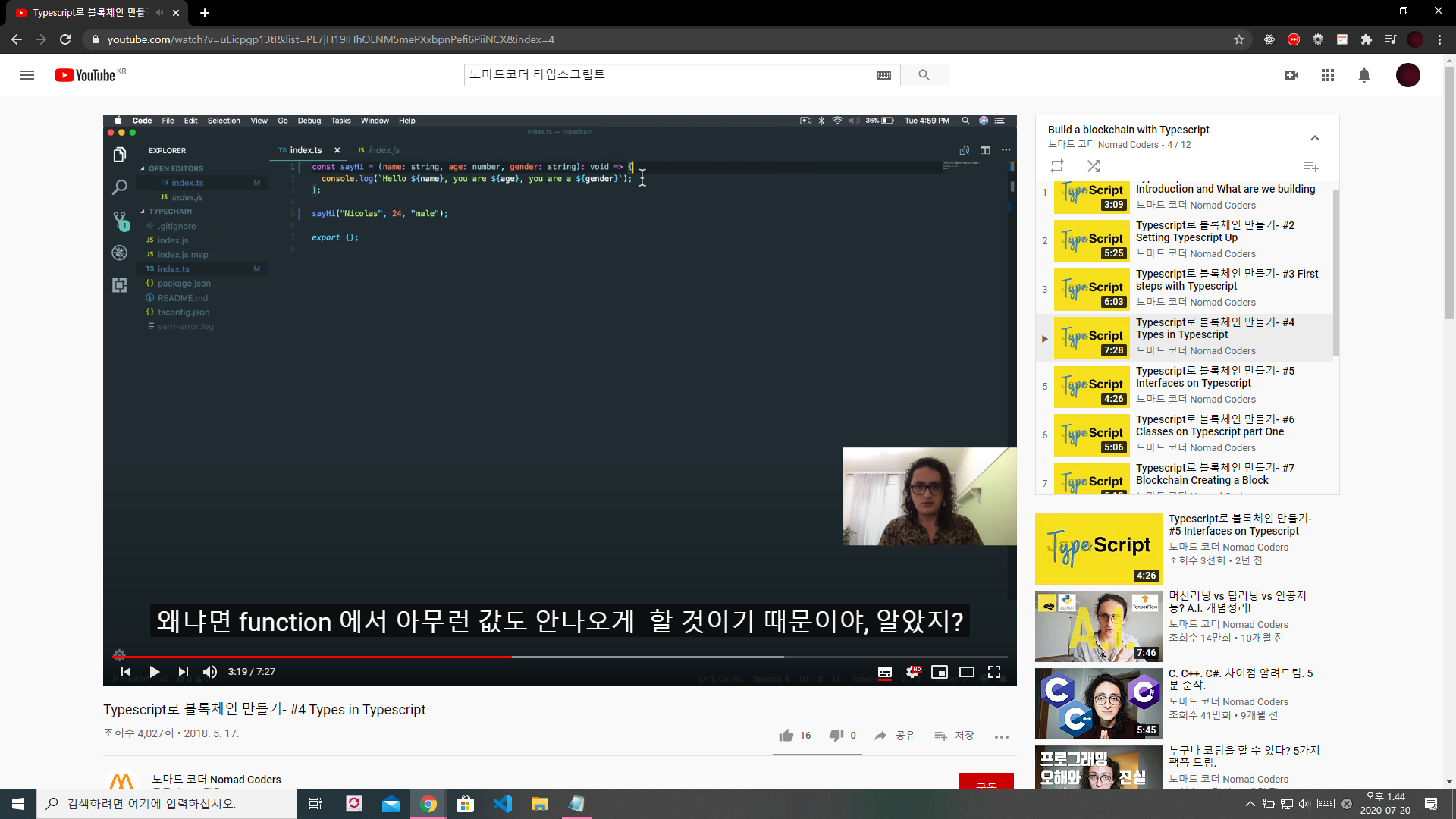
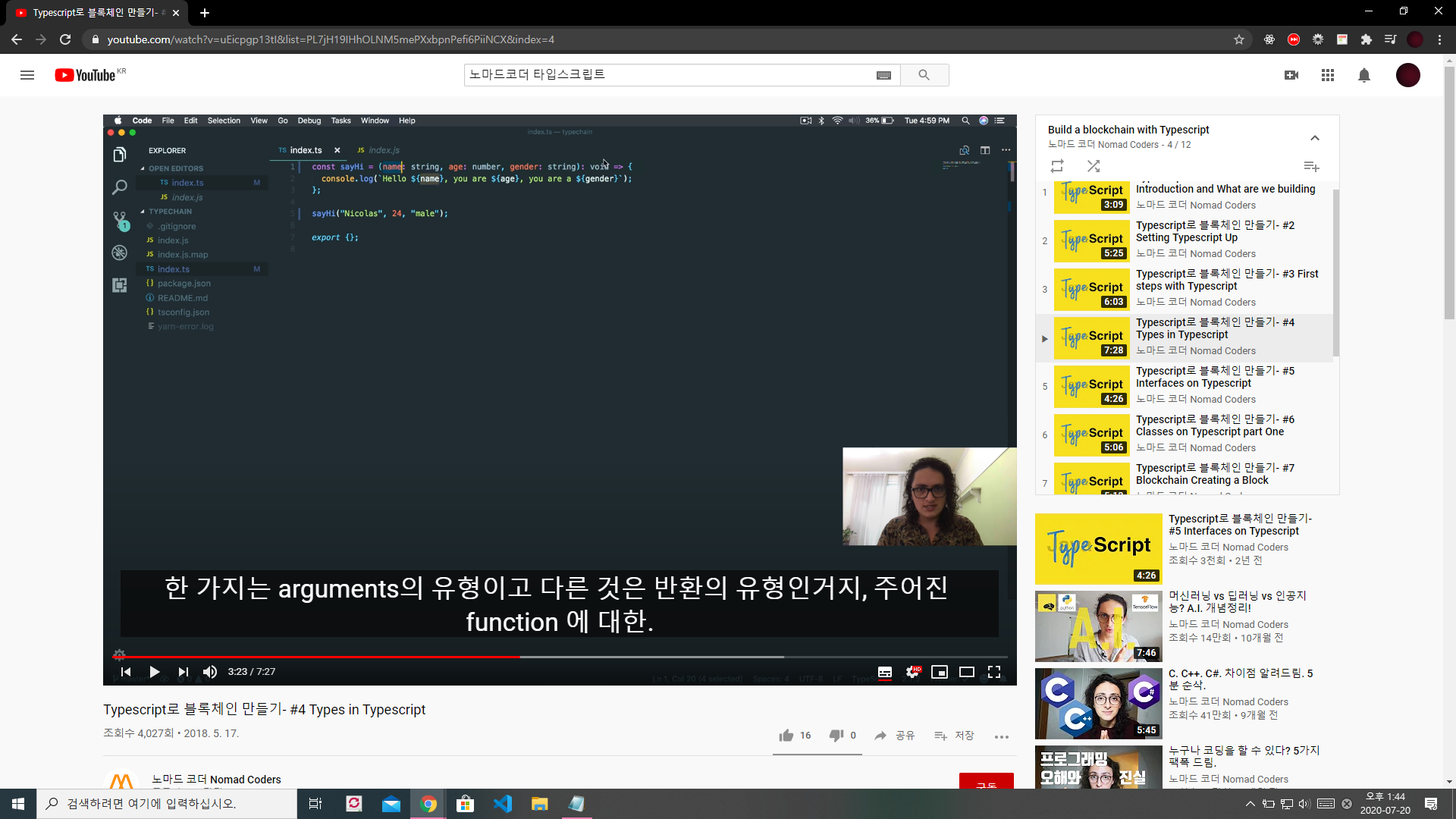
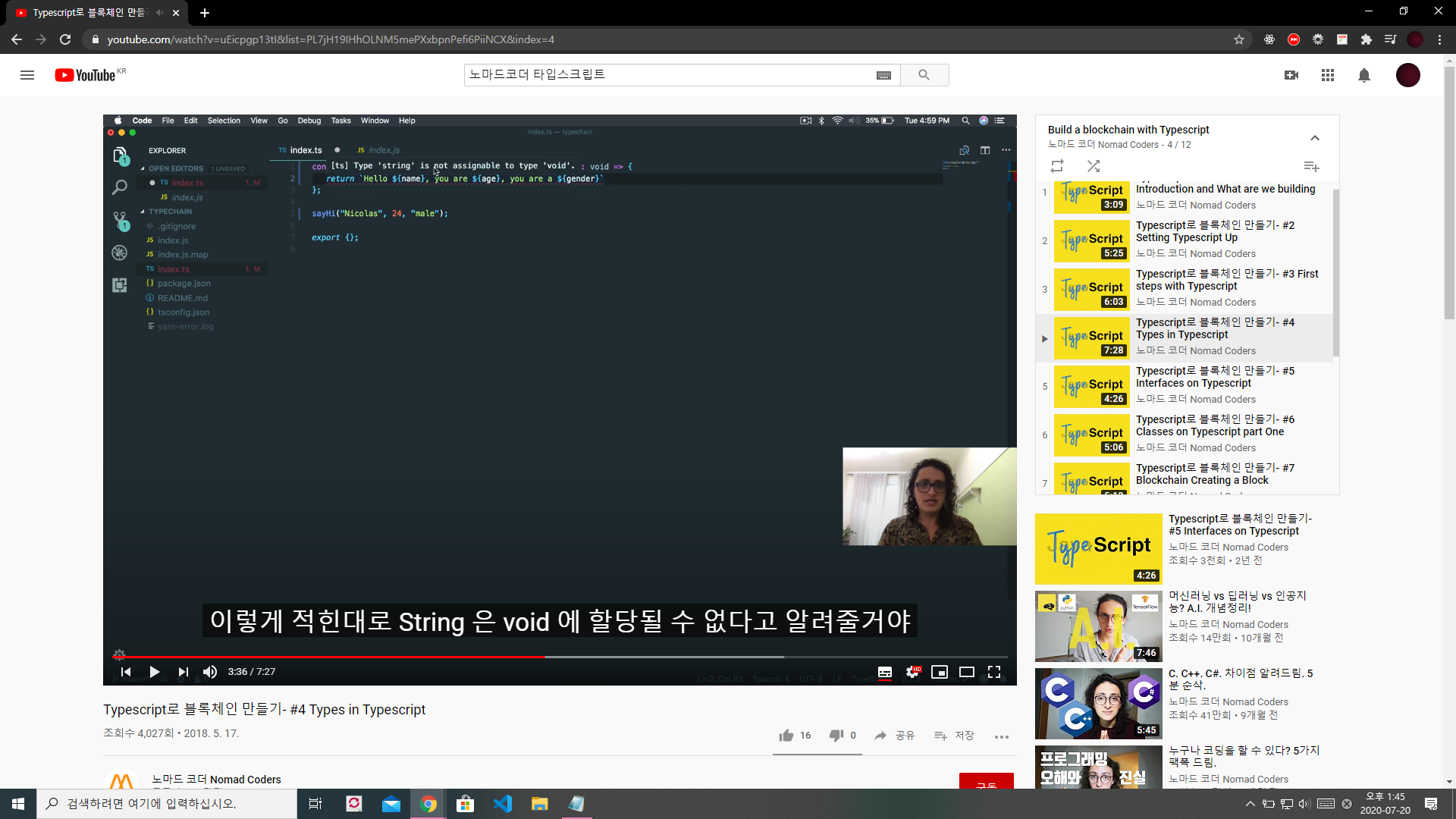
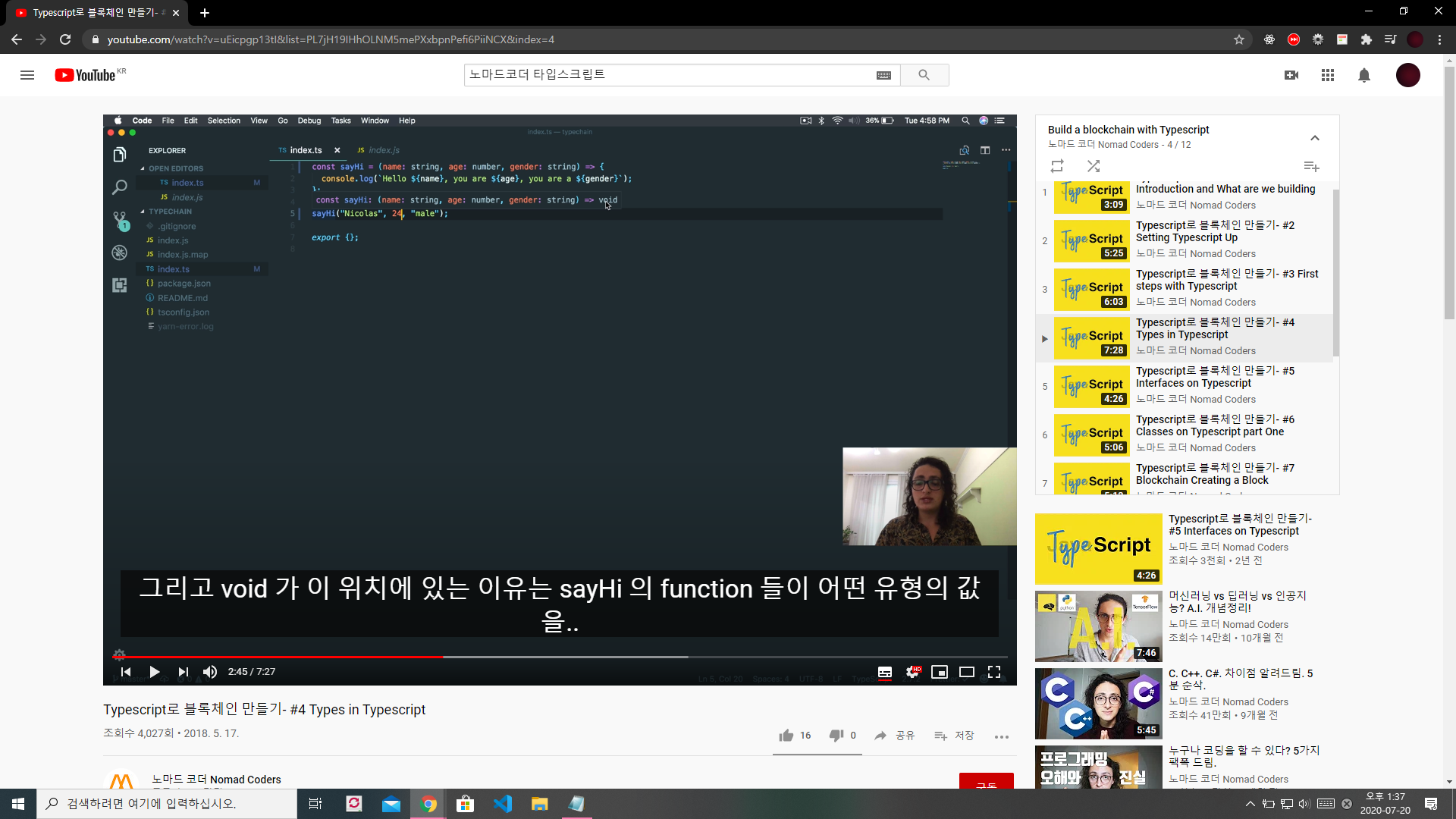
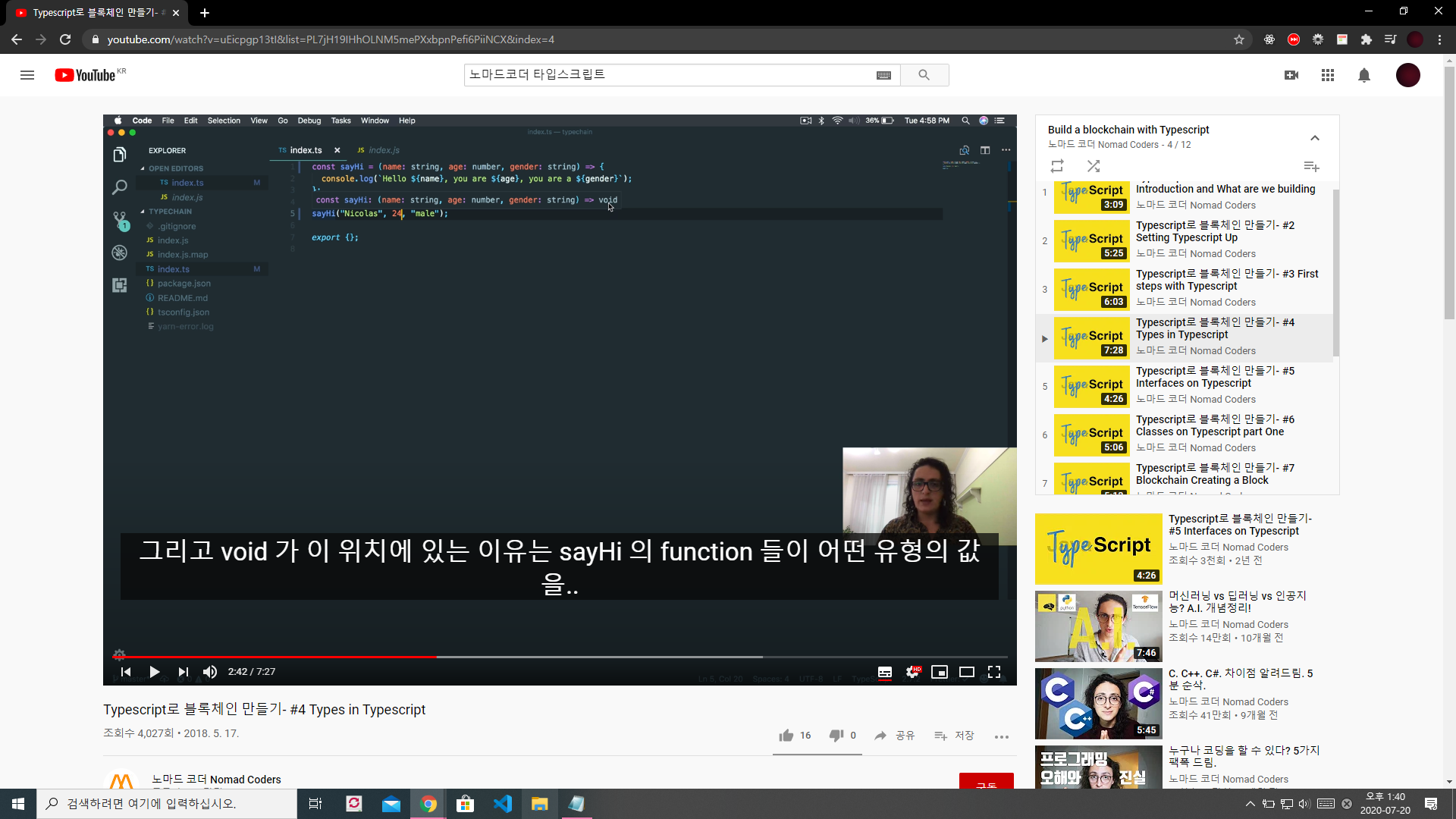
void가 이 위치에 있는 이유는
sayHi function들이 어떤 유형의 값을 돌려주는지를 나타내기 위함이다