
📚학습 계획
- 시멘틱 태그란?
- 웹 표준성이란?
- 웹 표준성의 장점
✔ 시멘틱 태그란?
시맨틱(semantic) '의미의', '의미론적인' + 태그(tag)
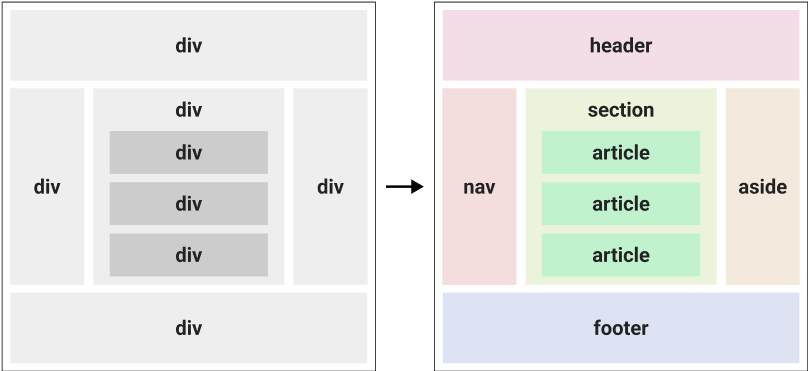
즉, 의미가 담겨 있는 태그를 뜻한다.tag에 클래스 명을 부여하지 않아도 보는 순간 헤더의 역할을 짐작할 수 있는 <header>나 <footer> 로 예를 들 수 있다.
- 시멘틱 태그를 사용하면 HTML 문서의 가독성과 유지보수가 쉬워진다.
- 웹 브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside) 어느 영역인지 쉽게 구분이 가능하다. (이는 웹 접근성 시각에서 볼 때도 중요하게 사용됨. )
- 검색엔진에서의 활용이 가능하다. (검색엔진에서는
<article>태그가 사용된 콘텐츠를 재배포할 수 있는 콘텐츠로 인식하는 등 HTML내의 태그를 분석할 수 있음.) - 웹 사이트를 직관적으로 구성할 수 있다.
- 주어진 목적을 위해 사용하기 때문에 사람과 기계가 읽고 이해하기 쉽다.

✔웹 표준성이란?
웹 표준이란 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준
다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미하며, 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것이다.
✔웹 표준성의 장점
- 웹 페이지가 일관된 방식으로 동작하도록 보장하며, 크로스 브라우징이나 호환성 문제를 최소화할 수 있다.
- 웹 접근성이 향상된다.
- 검색엔진의 검색결과를 최적화한다.
- CSS와 HTML문서를 분리하여 제작할 경우 불필요한 마크업이 최소화되어 페이지 로딩속도 향상된다.
