👉 CSS 리셋하는 이유
각 브라우저마다 기본으로 설정된 스타일 값이 있어,
초기화 작업을 통해 동일한 스타일 값을 보여주고자 하는 것
⭐️ 크로스 브라우징 (Cross Browsing) 구현
👉 가장 유명한 CSS 리셋
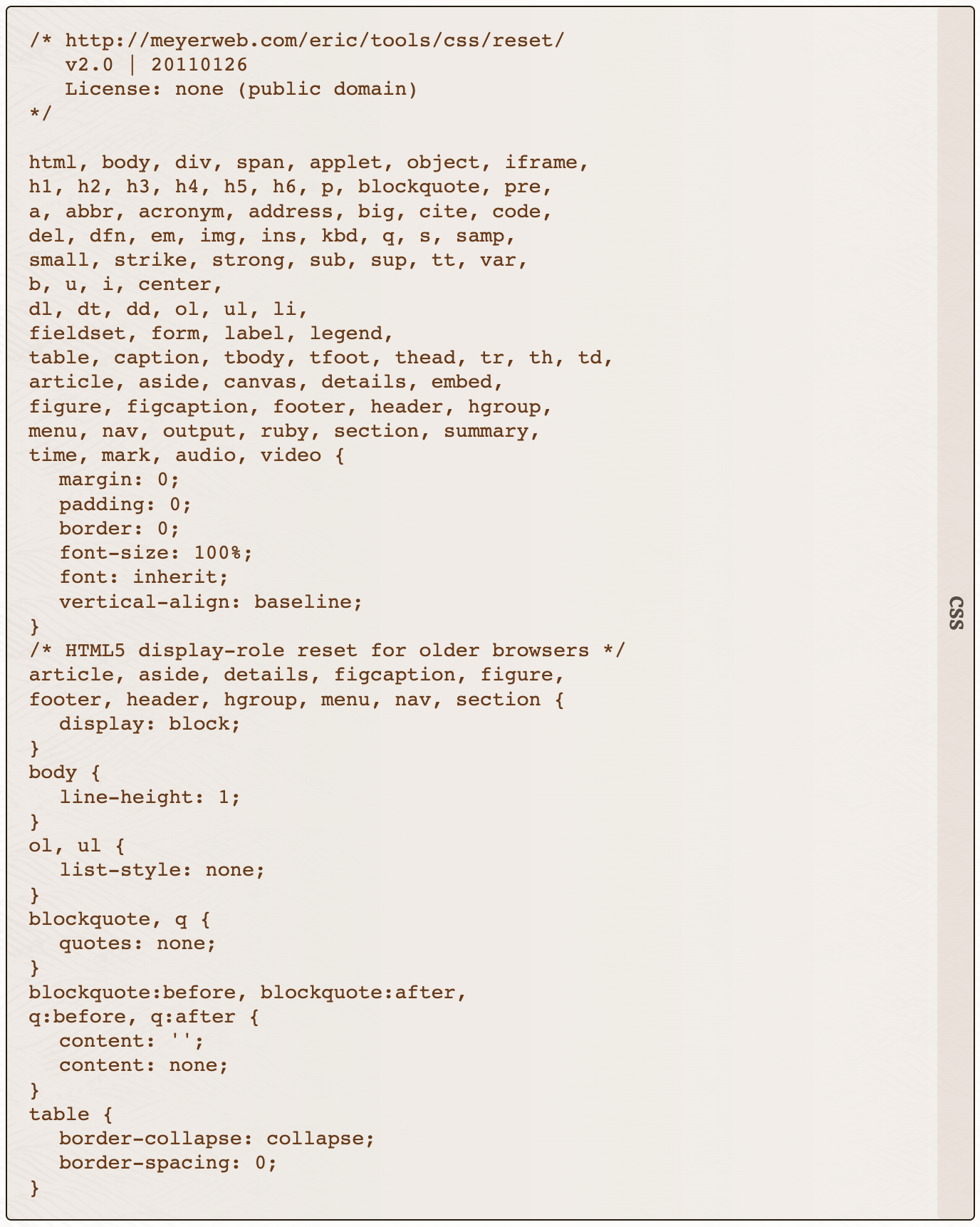
https://meyerweb.com/eric/tools/css/reset/

↑ 예전에 쓰던 고전(?) 리셋 방법
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
}이 부분을 요즘은
* {}이렇게 쓴다 :)
👉 최신 reset
<style>
* {margin:0; padding:0; font:inherit; color:inherit;}
*, :after, :before {box-sizing:border-box; flex-shrink:0;}
:root {-webkit-tap-highlight-color:transparent; -webkit-text-size-adjust:100%; text-size-adjust:100%; cursor:default; line-height:1.5; overflow-wrap:break-word; -moz-tab-size:4; tab-size:4}
html, body {height:100%;}
img, picture, video, canvas, svg {display: block; max-width:100%;}
button {background:none; border:0; cursor:pointer;}
a {text-decoration:none}
table {border-collapse:collapse; border-spacing:0}
ol, ul {list-style: none;}
</style>
참고자료
https://velog.io/@teo/2022-CSS-Reset-%EB%8B%A4%EC%8B%9C-%EC%8D%A8%EB%B3%B4%EA%B8%B0
