GSAP이란?
모션을 부드럽게 만들어 줄 수 있는 애니메이션 라이브러리
자바스크립트! 제이쿼리X
GSAP : a에서 b로 이동 같은 간단한 모션
ScrollTrigger : 모션 심화 버전? GSAP의 자회사 같은 느낌
👉 초기 셋팅
- ScrollTrigger 클릭

- 하단 DOWNLOAD 클릭

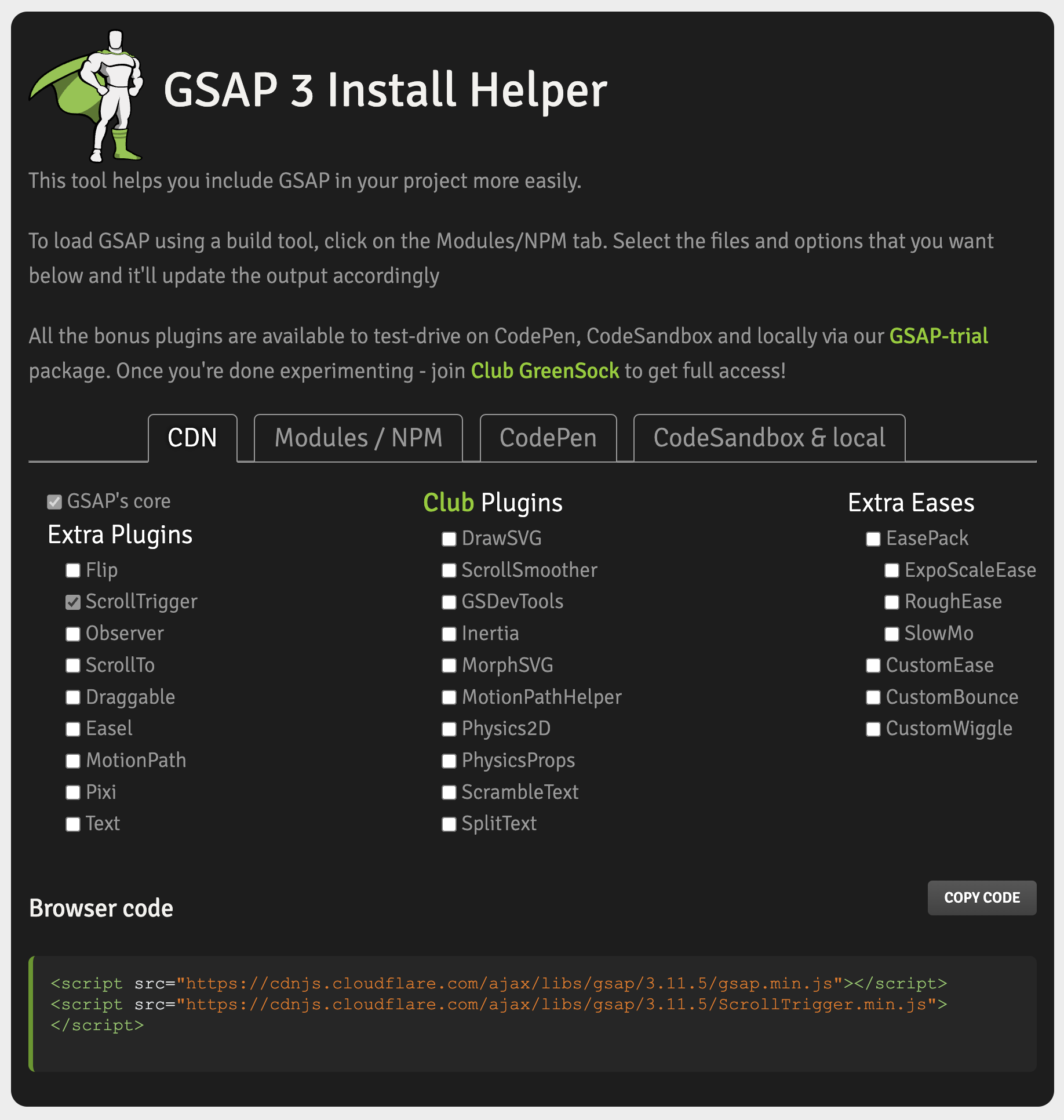
- 스크립트 가져오기 (윗줄 = gsap / 아랫줄 = scrolltrigger)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script> ❗️왼쪽 Extra Plugins = 무료
❗️왼쪽 Extra Plugins = 무료
❗️오른쪽 Club Plugins, Extra Eases = 유료
👉 GSAP
.html
<style>
.box{
width: 100px;
height: 100px;
background: #ccc;
}
</style>
<h1>gsap.to</h1>
<div class="box box1"></div>
<hr>
<h1>gsap.from</h1>
<div class="box box2"></div>
<hr>
<h1>gsap.fromTo</h1>
<div class="box box3"></div>
<hr>
<h1>gsap.timeline</h1>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
<div class="box box7"></div>
<div class="box box7"></div>
<hr>
<h1>play</h1> <button class="play">play</button>
<h1>pause</h1> <button class="pause">pause</button>
<h1>restart</h1> <button class="restart">restart</button>
<h1>reverse</h1> <button class="reverse">reverse</button>
<hr>👉 to / from / fromTo
<script>
gsap.to('.box1',{
x:150 //x = transformX, 150px만큼 이동한다.
})
gsap.from('.box2',{
xPercent:100 ///x = transformX%, 100%만큼 이동한다.
})
gsap.fromTo('.box3',{ //결과 = 빨간색에서 파란색으로 바뀐다.
background:'#f00' //from영역. 전에는 빨강색
},{
background:'#0f0' //to영역. 후에는 파랑색
})
</script>to : ~에게 값을 보내는 것. 후의 값을 셋팅한다.
from : ~로 부터 전에 x축만큼 밀려 있었고, 돌아가는 것 전 값을 셋팅한다.
fromTo : from 값에서 to 값이 된다. (2개의 값 작성)
👉 timeline / play, pause, restart, reverse
<script>
const motion1 = gsap.timeline({ //timeline은 이름을 지정해줘야 한다 = motion1. 앞에 주로 const를 쓴다.
defaults:{ //미리 세팅. 모든 값에 이 내용이 들어간다 = box4~7에 필터, 로테이션값 모두 들어감
filter: 'blur(10px)',
rotation:10
},
paused:true,
})
motion1 //motion1 = (아래4줄) 이다.
.to('.box4',{ xPercent:100 })
.addLabel('a') //a 라는 값은 임의로 지정. a값이 들어간 아래 2개의 값은 동시에 실행된다.
.to('.box5',{ xPercent:100 },'a')
.to('.box6',{ xPercent:100 },'a')
.to('.box7',{ xPercent:100,stagger:0.1 }) //stagger = 여러개의 .box7 움직임에 시차를 주는 것 (드르르륵 느낌)
//box4부터 한개씩 실행된다. addLabel로 묶인 2개는 동시에 실행된다.
const playEl = document.querySelector('.play')
const pauseEl = document.querySelector('.pause')
const restartEl = document.querySelector('.restart')
const reverseEl = document.querySelector('.reverse')
playEl.addEventListener("click",function(){
motion1.play() //button을 누르면 재생
})
pauseEl.addEventListener("click",function(){
motion1.pause() //button을 누르면 일시정지
})
restartEl.addEventListener("click",function(){
motion1.restart() //button을 누를 때마다 재실행
})
reverseEl.addEventListener("click",function(){
motion1.reverse() //button을 누르면 되감기, 재생 전으로 돌아간다.
})
</script>timeline : 순차적으로 실행하는 것
❗️해석
document.querySelector('').addEventListener("click",()=>{ })자바스크립트에서 선택하고, 클릭 이벤트 주는 문법
document.querySelector('') 👉 너무 길어서 아래처럼 변수처리하는 편
const nameEl = document.querySelector('.name') //변수처리 후
nameEl.addEventListener("click",function(){ }) //클릭 이벤트👉 자주 쓰는 속성들
<script>
delay: 1 //실행을 늦춰주는 = 수치가 클수록 스크롤을 더 많이 해야 실행됨
yPercent: 100 //위,아래로 위치 변경
xPercent: -10 //왼,오른쪽으로 위치 변경
stagger: 0.05 //개체들을 한개씩 계단처럼 시간차를 주고 실행 (드르르륵)
opacity: 1
visibility: 'visible'
borderRadius: 0 0 0 0 (=0)
</script>속성과 속성 사이는 ,(쉼표)로 이어 기재한다.
👉 ScrollTrigger
html
<style>
.box{
height: 50vh;
background: #ccc;
margin: 100px 0;
display: flex;
align-items: center;
justify-content: center;
font-size: 100px;
}
.target{
border: 1px solid #000;
}
</style>
<div class="box">
<h1>hello</h1>
</div>
<div class="box">
<h1>hello</h1>
</div>
<div class="box target">
<h1>hello</h1>
</div>
<div class="box">
<h1>hello</h1>
</div>
<div class="box">
<h1>hello</h1>
</div>
<div class="box">
<h1>hello</h1>
</div><script>
gsap.to('.target h1',{
scrollTrigger: {
trigger:".target",
start:"0% 0%", //앞: 트리거 기준 시작지점. 뒤: 윈도우창화면 기준 시작지점 = 둘의 기준점이 만나면 실행!
end:"100% 10%", //start와 기준 동일. 둘이 만나면 끝남
markers:true, //기준점을 표시해준다.
scrub:1, //start-end 영역 안에서 스크롤 상하에 따라 움직임이 계속 재생된다.
},
scale:2, //크기를 2배로
rotation:180 //180도 돌려
})
</script>+ 심화
❗️자바스크립트 특징
많은 a가 있는 상황에, a라고 선택하면 첫 번째 a만 선택이 된다 (전체 선택 불가)
👉 forEach문을 활용하여 전체 선택, 개별 실행 가능
<script>
a = $('.box h1');
a.css('color','#f00');
//제이쿼리는 개발이 되어져있어 당연히 모든 h1에 컬러 변경됨
//쉽지 않은 자바스크립트 분석
a = document.querySelector('.box h1')
//첫 번째 box의 h1만 선택된다.
b = document.querySelectorAll('.box h1')
//h1이 배열로 선택된다 = 리스트들이 배열화된다. 배열을 컨트롤하는 것은 불가
1.
a.style.color = '#f00'
console.log(a);
//첫 번째 h1만 컬러 변경됨
2.
b.style.color = '#f00'
console.log(b);
//당연히 배열한테 컬러를 줄 수 없어서 오류
3.
b.forEach(element => { //배열을 하나씩 선택해서 실행해준다.
element.style.color = '#f00'
});
//해당하는 개체한테 접근해서 배열의 갯수만큼 반복문을 돌려 실행해준다.
//element는 내맘대로 이름 지정 가능하지만 상징적으로 element로 사용
결론.
b.forEach(element => {
gsap.to(element,{
scrollTrigger: {
trigger:element,
start:"0% 0%",
end:"100% 10%",
markers:true,
scrub:1,
},
scale:2,
rotation:180
})
});
//h1마다 각각 개별로 위치가 잡혀 개별 실행 가능! (짝짝짝)
</script>👉 모션 공통으로 주는 방법
.html
<h2 class="lr-headline inner">
<span class="text" data-scroll><span>Find a</span></span>
<span class="text lower" data-scroll><span>look</span></span>
</h2>모션을 줄 곳에 data-scroll 이라고 값을 추가하기
data-x="" 뒤에 값은 삭제해서 data-scroll 로만 작성
.css
<style>
[data-scroll]{
overflow: hidden;
}
[data-scroll] span{
display: block;
}
</style>common.css 등의 공통 파일에 스타일 지정
.js
<script>
document.querySelectorAll('[data-scroll]').forEach(element => {
console.log(element);
}
</script> 선택 된 것 확인 💨
선택 된 것 확인 💨
<script>
document.querySelectorAll('[data-scroll]').forEach(element => {
console.log(element.children);
}
</script>타겟이 data-scroll이 아니고 그 자식이므로 children 으로 확인
 배열이 선택된 것으로 확인
배열이 선택된 것으로 확인
<script>
document.querySelectorAll('[data-scroll]').forEach(element => {
console.log(element.children[0]);
}
</script> 배열의 첫번째니까
배열의 첫번째니까 children[0] 으로 확인 시 각각의 첫번째가 잘 선택된 것 확인
<script>
document.querySelectorAll('[data-scroll]').forEach(element => {
child=element.children[0];
gsap.from(child,{ //child에게 모션을 줄 것임
scrollTrigger:{
trigger:element, //각각 자기 부모들 = data-scroll = element
start:"0% 80%",
end:"100% 100%",
scrub:1,
},
yPercent:100,
opacity:0,
})
});
</script>forEach문으로 data-scroll 이라는 값을 쓰면 쓰인 개체에 모두 모션이 들어가게 코드 작성
