🖥 Kinolights 클론코딩 / Mobile

📢 Check Point
- 랭킹 플랫폼 오토 전환
- json 데이터 활용
- Tooltip
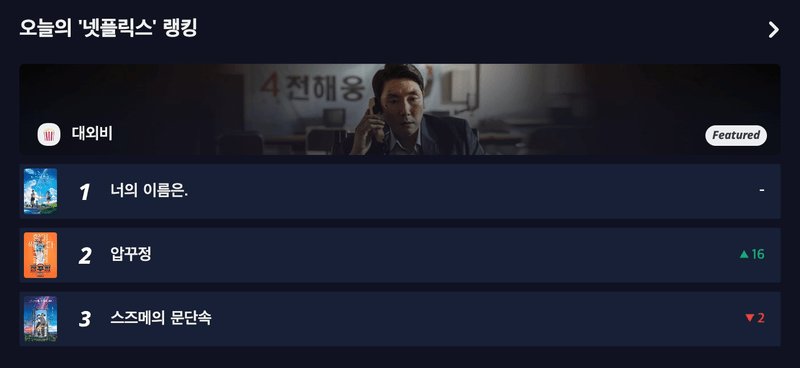
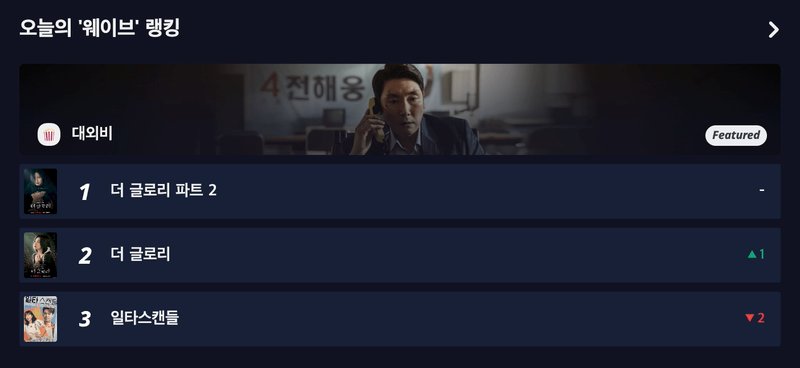
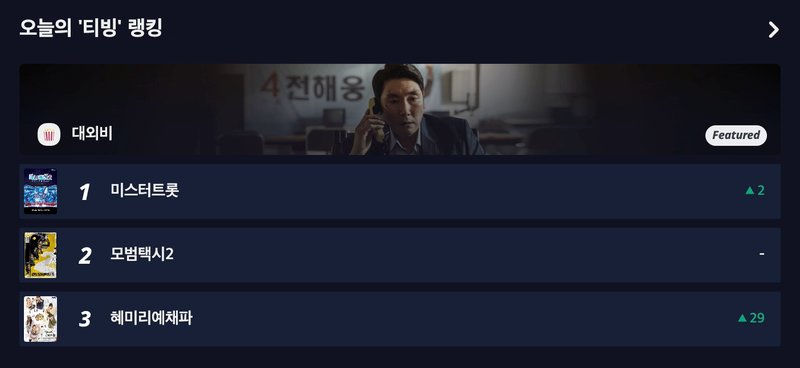
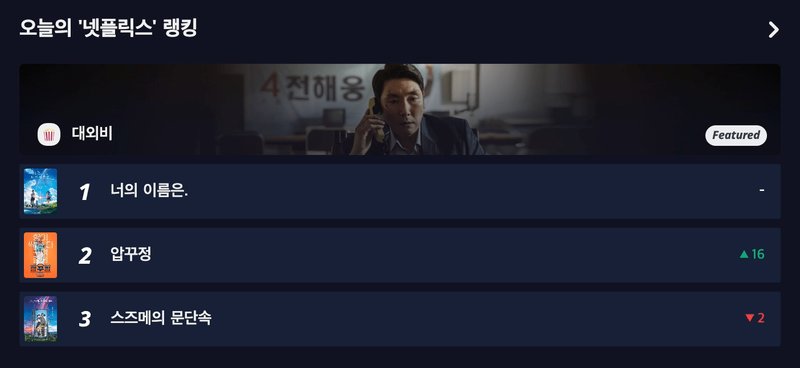
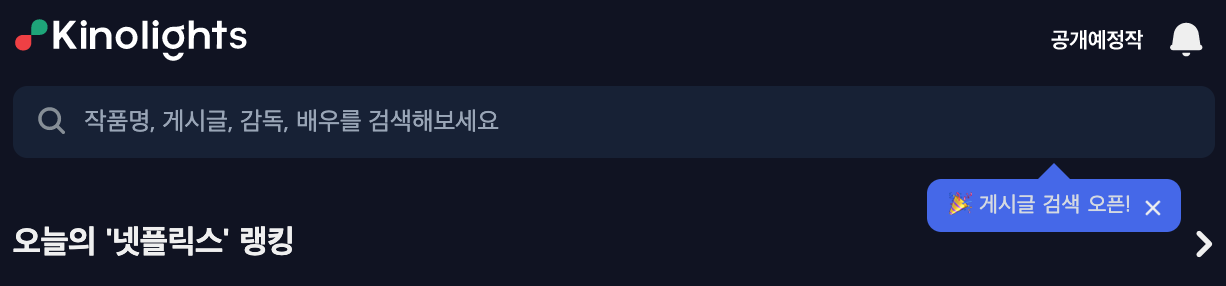
1. 랭킹 플랫폼 오토 전환

👉 4초마다 플랫폼이 바뀌는 스크립트
$(function(){
platformArr = ['넷플릭스','웨이브','티빙'];
// 배열을 만든다 (배열의 길이는 3)
let i = 0;
// 변수 생성, i=0이라고 셋팅한 것. 그럼 당연히 0번째인 넷플릭스가 실행될 것
setInterval(() => {
console.log(i);
if(i > platformArr.length-1){
i = 0;
}
headlineEl = `오늘의 '${platformArr[i]}' 랭킹`;
$('.sc-ranking .headline').html(headlineEl);
rank(i);
// rank라는 함수 만들고, (i)를 뿌린다는 뜻
i++; // 계속 증가된다
}, 4000); // 4초 뒤에 실행
rank(0); // 최초 1회 실행은 해야함, 0번이 나와줘야 함- 넷플릭스 = 0 / 웨이브 = 1 / 티빙 = 2
- i라는 변수를 생성하여 i=0이라고 셋팅
- 0번째인 넷플릭스가 실행된다.
⭐️ setTimeout / setInterval
setTimeout : 일정시간 뒤에 실행
setInterval : 일정시간 뒤에 계속 실행
if(i > platformArr.length-1){
플랫폼 배열의 길이에서 1을 뺀 값(=2)보다 i가 크다면,
i = 0;
i는 0이 된다 = 무한개의 배열이 없어도 다시 0으로 돌아가 반복실행 된다.
headlineEl =
오늘의 '${platformArr[i]}' 랭킹;
변수 처리할 영역을 백틱으로 설정한다.
👉 ${변수명[i]}
i는 순서가 된다.
$('.sc-ranking .headline').html(headlineEl);
👉 headline 부분을 headlineEl 내용으로 재구성한다는 의미
2. json 데이터 활용
👉 fetch문으로 데이터 요청하기
fetch(주소 or 파일) // json 파일 가져오기
.then((response)=>response.json()) // 가져온 데이터를 json 파일로 불러오기
.then((json)=>{ //json = 모든 데이터
//실행 부분
});👉 랭크 데이터 가져오기
function rank(num){
fetch('./assets/data/rankData.json')
.then((response)=>response.json())
.then((json)=>{
allData = json.items;
result = allData.filter(function(parm){
return parm.platform == num; // 플랫폼이 num인 것
});
let html = ''; // 빈 문자열 생성
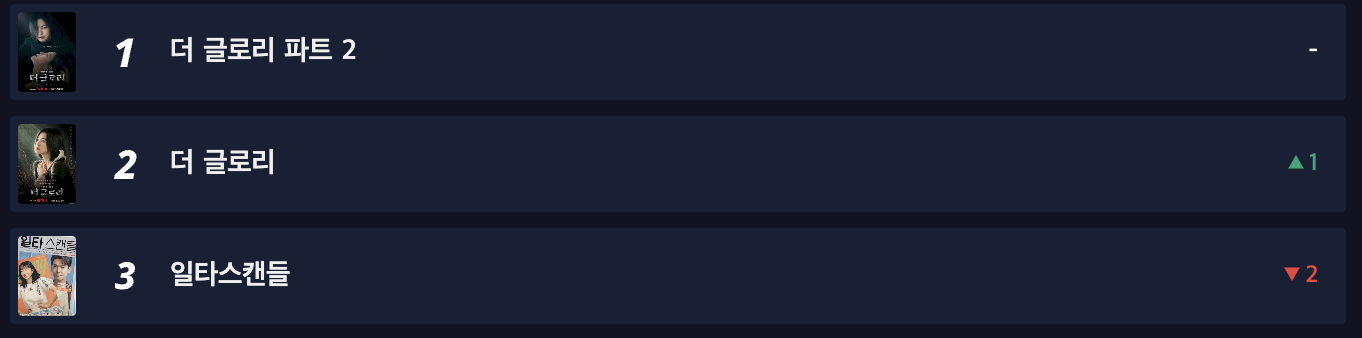
let rank = 1;
// rank=1이라는 변수 생성 (랭킹 1~3위 영역). 당연히 1부터 내용이 들어간다.
result.forEach(element => {
// result, 값을 써야지 allData를 쓰면 안됨
// 순위 변동 표시를 위한 if문
if(element.change > 0){
changeEl = `<span class="num up">${element.change}</span>`
}else if(element.change < 0){
changeEl = `<span class="num down">${(element.change)*-1}</span>`
}else{
changeEl = `<span class="num">-</span>`
}
html+=`<li class="rank-item">
<a href="" class="item-wrapper">
<img src="${element.thumb}" alt class="poster">
<div class="text-box">
<img src="./assets/img/ic-rank-${rank}.svg" alt="${rank}위" class="ic-ranknum">
<span class="title">${element.title}</span>
</div>
<div class="updown-box">
${changeEl}
</div>
</a>
</li>`;
rank++;
// forEach가 끝날때쯤 rank를 증가시킨다
});
$('#rankList').html(html)
});
};
});- 필터로 각 플랫폼에 해당하는 1~3위 데이터를 가져온다.
- rank는 1부터 시작하게 변수를 생성하고 forEach가 끝날 때쯤 rank를 증가시켜 3위까지 나오게 한다.
👉 랭킹 변동 표시를 위한 if문
오른쪽 순위 변동 정보를 나타내는 스크립트

if(element.change > 0){
changeEl =<span class="num up">${element.change}</span>
순위 변동 수치가 0보다 크면(up)
컬러는 up 클래스 속성인 그린으로 보여지고
}else if(element.change < 0){
changeEl =<span class="num down">${(element.change)*-1}</span>
순위 변동 수치가 0보다 작으면(down)
*-1 = 곱하기 마이너스1
음수x음수=양수가 되어 숫자는 그대로 표기되며 컬러는 down 클래스 속성인 레드로 보여진다.
}else{
changeEl =<span class="num">-</span>
}
순위 변동이 없으면 - 로 표시
rankData.json
JSON에 관한 정리는 여기 👉 https://velog.io/@imyoox/JSON
{
"items":[
{
"thumb":"https://---.jpg",
"title":"더 글로리 파트 2",
"change":0,
"platform":1
},
{
"thumb":"https://---.jpg",
"title":"더 글로리",
"change":1,
"platform":1
},
{
"thumb":"https://---.jpg",
"title":"일타스캔들",
"change":-2,
"platform":1
},
...(생략)
]
}html+=`<li class="rank-item">
<a href="" class="item-wrapper">
<img src="${element.thumb}" alt class="poster">
<div class="text-box">
<img src="./assets/img/ic-rank-${rank}.svg" alt="${rank}위" class="ic-ranknum">
<span class="title">${element.title}</span>
</div>
<div class="updown-box">
${changeEl}
</div>
</a>
</li>`;👉 html 코드 사이, 변수에 해당하는 부분에 thumb title change platform 등 필요한 값을
${elemnt.000}
형식으로 기재하면 데이터가 삽입된다.
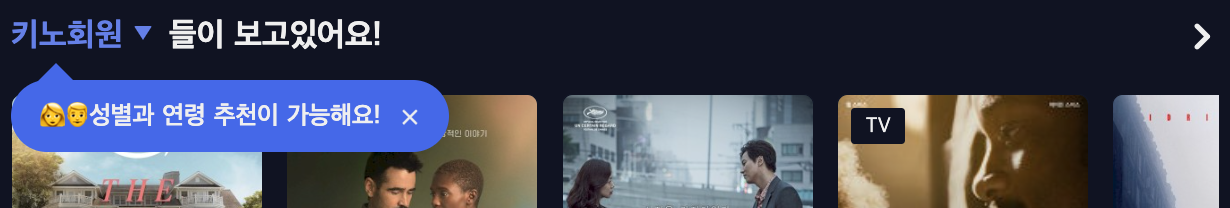
3. Tooltip
👉 툴팁이란?
보통 항목을 클릭하지 않고도 항목에 대한 정보를 표시하는 그래픽 사용자 인터페이스 (GUI) 요소이다. 부연설명을 도와 유저가 이해하기 쉬운 페이지로 만들어준다.


<div class="tooltip">
<span class="text">👩👨성별과 연령 추천이 가능해요!</span>
<i class="ic-close"><span class="blind">닫기</span></i>
</div>.sc-recomm .tooltip{
position: absolute;
top: 40px; left: 16px;
height: 40px;
display: flex;
padding: 0 16px;
justify-content: space-between;
align-items: center;
z-index: 100;
background: #4263eb;
border-radius: 30px;
}
.sc-recomm .tooltip::before{
content: '';
position: absolute;
top: -24px; left: 10px;
border: 15px solid transparent;
border-bottom-color: #4263eb;
}- 텍스트와 닫기 버튼이 있는 툴팁 영역 구성
- 가상 요소 선택자 ::before로 앞 영역에 삼각형 모양을 만들어 말풍선처럼 보이도록
$('.sc-recomm .tooltip .ic-close').click(function(){
$('.sc-recomm .tooltip').addClass('on')
});- X 닫기 버튼 클릭 시 사라지도록 스크립트 작성
