🖥 NAVER 클론코딩 / 적응형 PC

📢 Check Point
- 시맨틱 마크업
- 사이트 구조 분석
- IR/IS 기법
- float 대신 flex를 사용한 영역 구성
1. 시맨틱 마크업
👉 각 태그를 용도에 맞게 사용하는 것
- 로고, 네비게이션이 들어가는 머리말에
<header> - 본문 콘텐츠에
<main> - 저작권, 상호명 등이 들어가는 하단 영역에
<footer> - 연관이 있는 내용끼리
<section>독립적인 내용은<article> - 콘텐츠와 간접적으로만 연관된 내용은
<aside> - 최상위 제목(로고)은
<h1>이후 단계별로<h2~h6>적용 - 내비게이션 영역은
<nav>
👉 의미있는 태그를 사용하는 이유
- 검색 엔진 최적화 (SEO)
검색엔진이 시맨틱 태그를 중요한 키워드로 간주하기 때문에 좋은 점수를 얻는다. - 웹 접근성
웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 하는 것에 도움이 된다. - 가독성
수많은 div 태그 사용을 하지 않음으로 구조적으로 파악하기 쉬워 가독성이 높아진다.
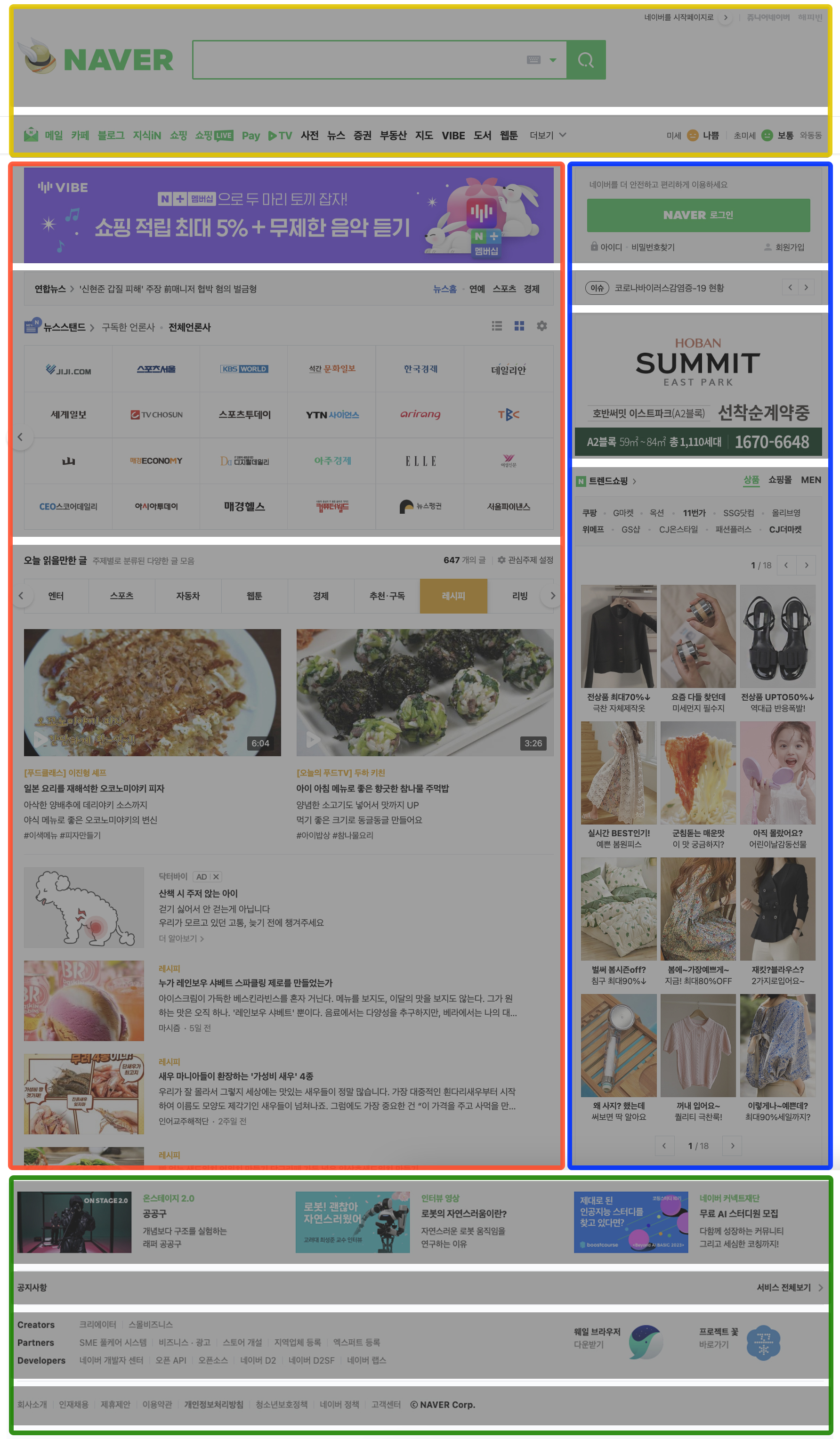
2. 사이트 구조 분석

💛 yellow - header
- header > group-flex > logo-area, search-area, service-area
- header > gnb > group-nav, group-weather
❤️ red + 💙 blue - main
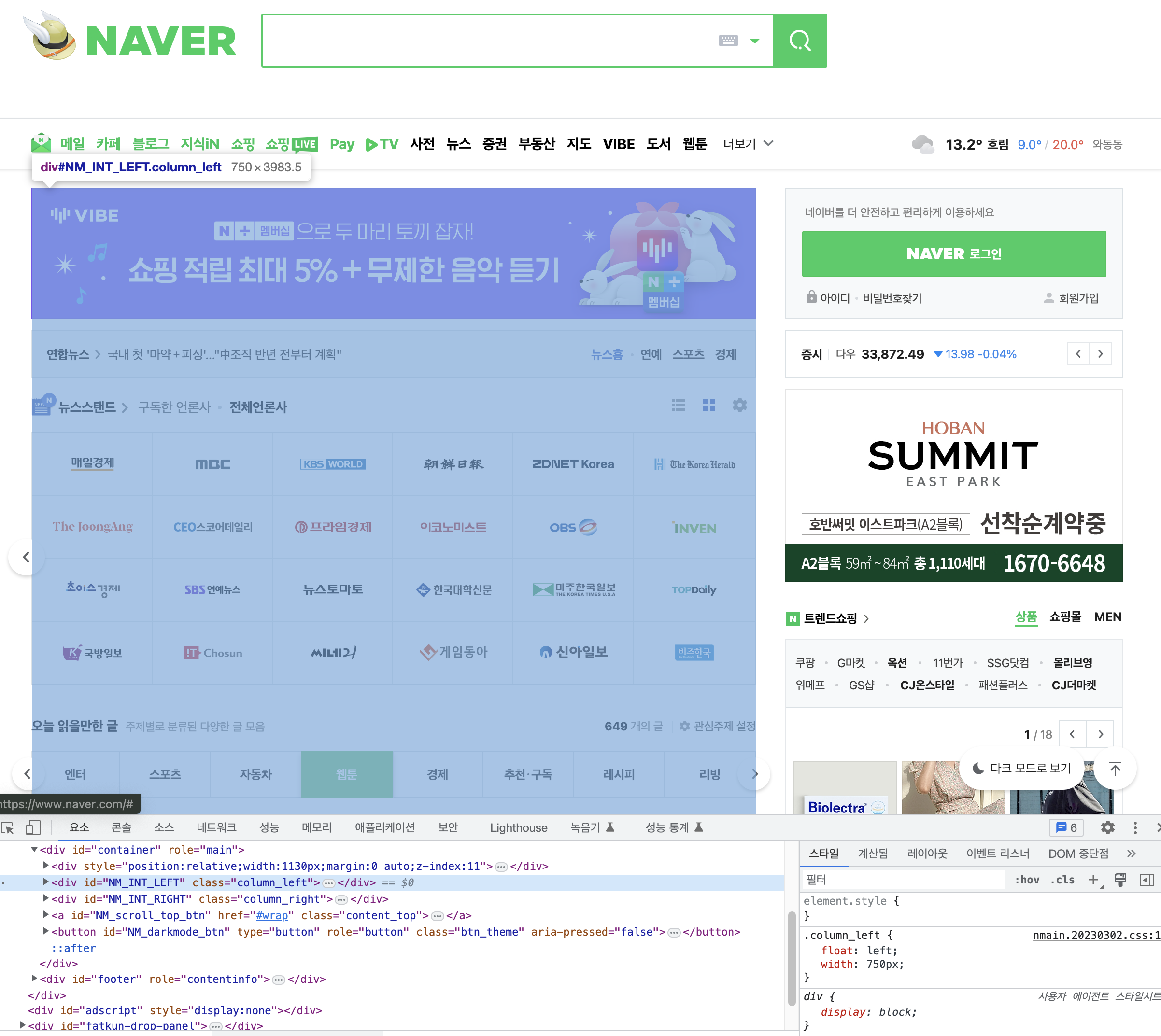
- red : colum-left > ad-area, sc-news, sc-themepost, btn-more-wrap
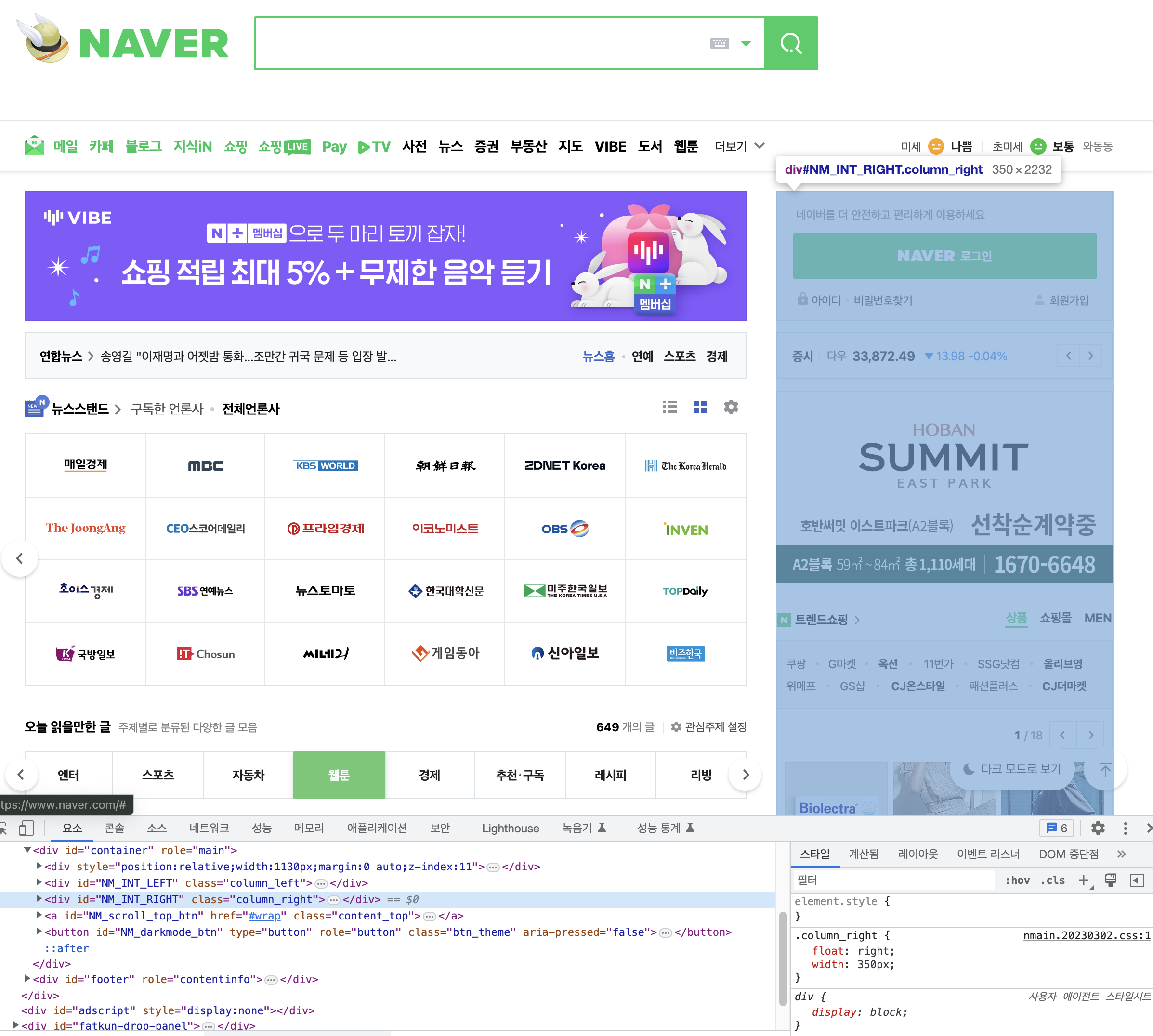
- blue : column-right > sc-login, sc-sidenews, ad-area, sc-shop
💚 green - footer
- footer > banner-area, notice-area, aside-area, corp-area
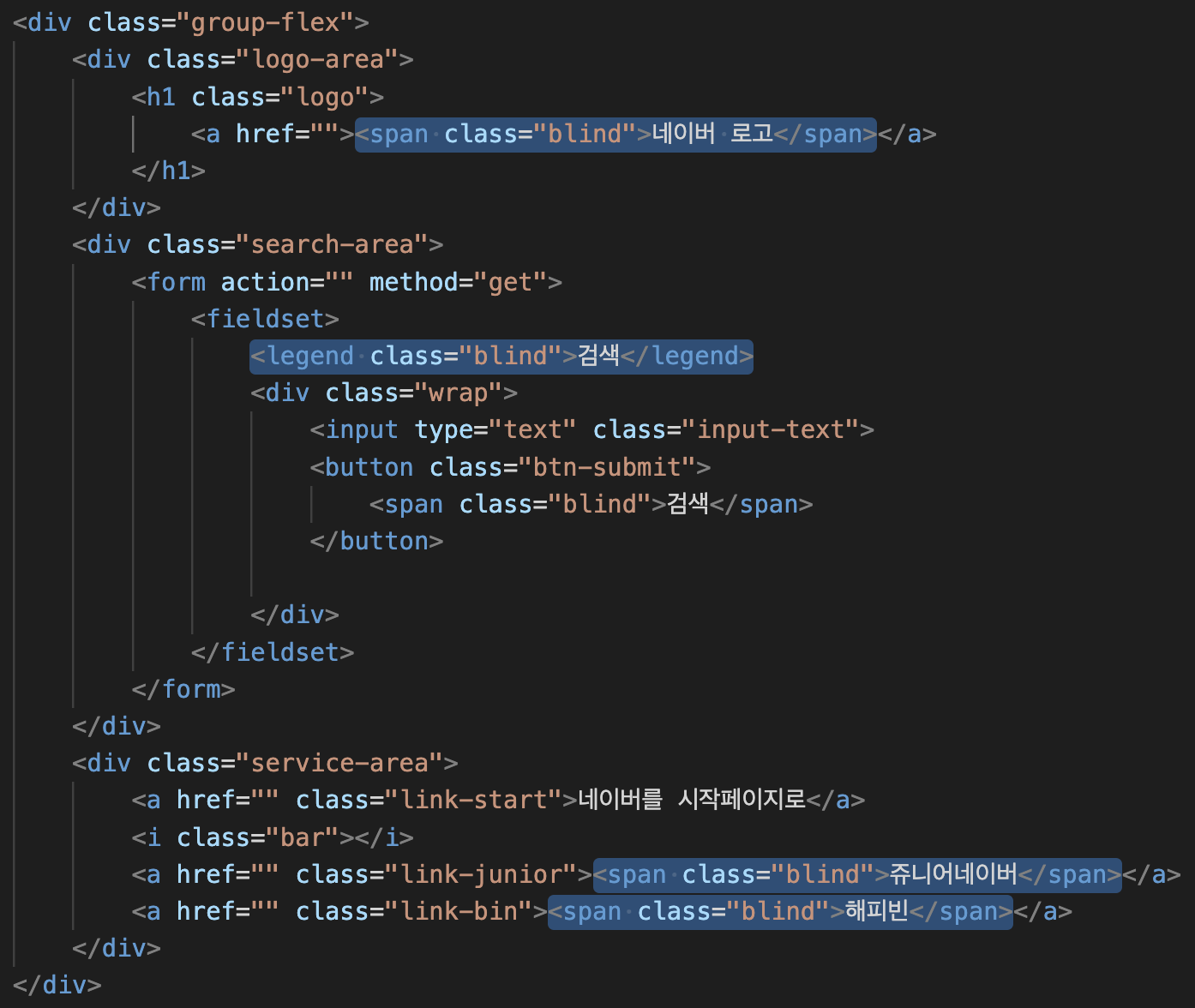
3. IR/IS 기법
👉 IR 기법 (Image Replacement)
이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것
의미가 내포된 이미지를 배경 처리 후 텍스트를 CSS로 blind 처리한다.

.blind{
/* 레이아웃에 영향을 끼치지 않도록 */
position: absolute;
/* 스크린 리더가 읽을 수 있도록 */
width: 1px;
height: 1px;
/* 눈에 보이지 않도록 */
overflow: hidden;
clip: rect(0,0,0,0);
margin: -1px;
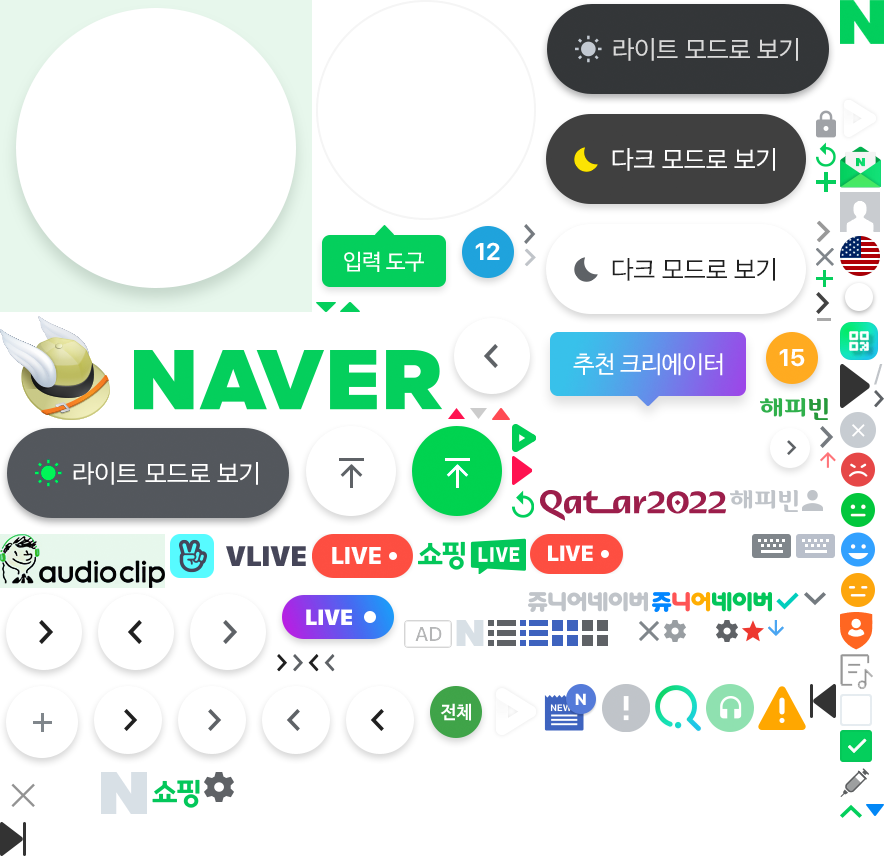
}👉 IS 기법 (Image Sprite)
여러개의 이미지를 하나의 이미지로 병합하여 사용하는 기법
한 개의 이미지 파일만 가져오면 되어 로딩 시간이 줄어드는 장점과,
일부 이미지 수정시에도 전체를 수정해야하는 유지보수가 번거로운 단점이 있다.

▲ 네이버 백그라운드 이미지 파일
어떻게 사용하나요❓
/* 공통.css */
.header .service-area a::after,
.header .search-area .btn-submit::after,
.header .logo-area .logo{
background-image: url(../img/sp-bg.png);
background-repeat: no-repeat;
background-size: 442px 428px;
}/* 헤더.css */
.header .logo-area .logo{
width: 222px;
height: 52px;
background-position: 0 -158px;
}1) 공통 CSS에서 background-image로 병합된 이미지를 가져온다.
2) 각 CSS에서 background-position 으로 위치 좌표를 지정해 원하는 이미지를 보여지게 한다.
4. flex를 사용한 영역 구성
👉 float가 아닌 flex를 사용한 이유
flex는 레이아웃 전용 기능으로 영역 구성에 있어 더 편리하고 다양한 구현이 가능하기 때문


▲ float로 왼쪽/오른쪽 영역을 구성한 네이버 실제 코드
.container{
width: 1130px;
margin: 0 auto;
padding: 20px 0;
display: flex;
justify-content: space-between;
}
.column-left{
width: 750px;
padding-bottom: 27px;
}
.column-right{
width: 350px;
}▲ display: flex 를 사용한 본인 코드
