
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
- Condition → 조건에 따른 렌더링
→ 조건부 렌더링
→ 어떠한 조건(조건문)에 따라서 렌더링이 달라지는 것 → 예) true이면 보여주고 false면 감춘다.
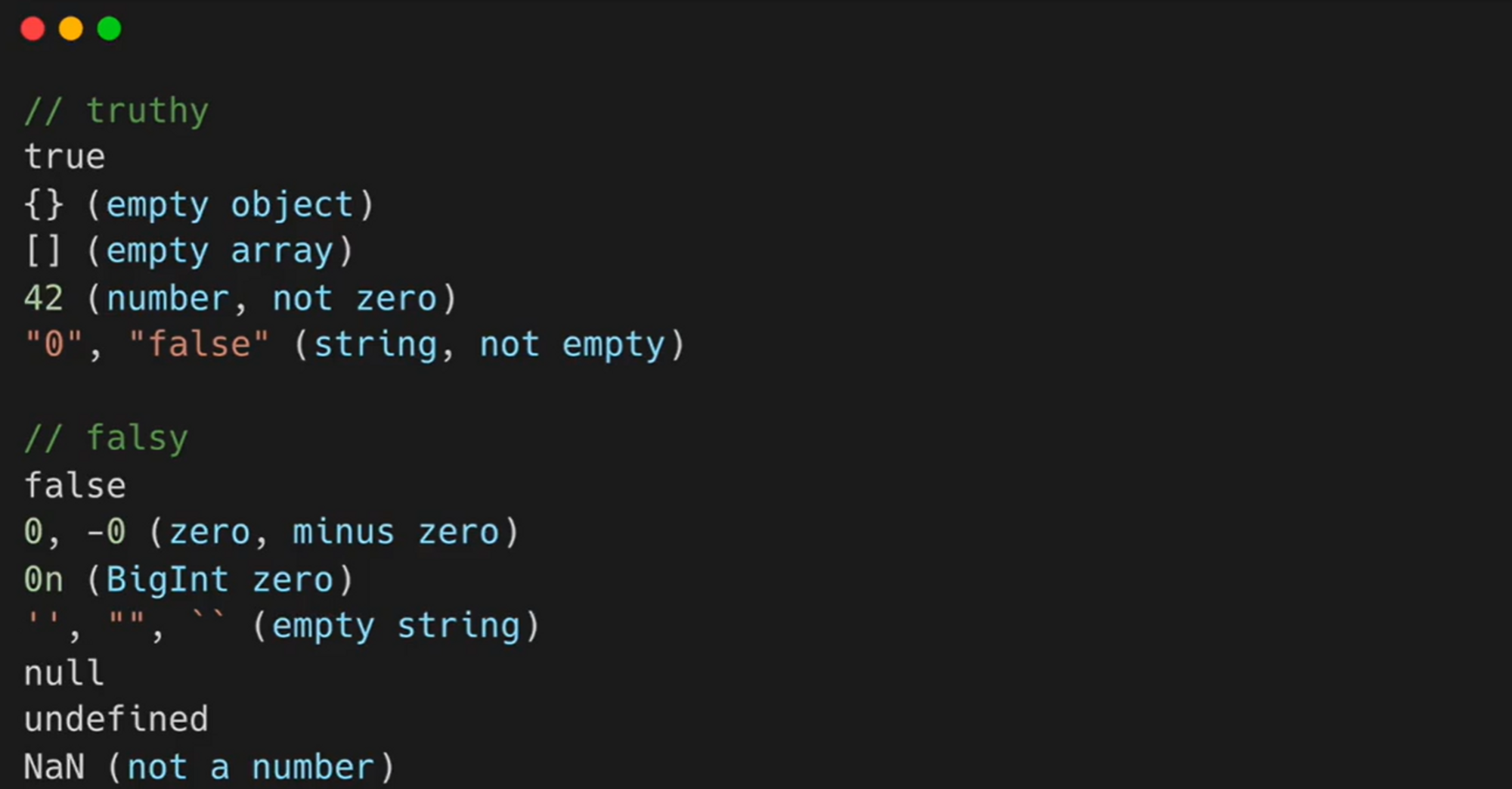
- Truthly
: true는 아니지만 true로 여겨지는 값 - Falsy
: false는 아니지만 false로 여겨지는 값

Element Variables
: 엘리먼트를 변수처럼 저장해서 사용하는 방법
Inline Conditions
: 해당코드가 필요한 곳 안에 직접 넣음
: 조건문을 코드 안에 집어 넣는 것
- inlineIf
: if문의 경우 && 연산자를 사용
: 양쪽의 조건문의 true인 경우 true
: 한쪽이 false면 false⇒ true && expression = expression ⇒ false && expression = false - inline if-else
: ?연산자를 사용
: condition ? true : false
null을 리턴하면 랜더링되지 않음(아무것도 결과를 내지 않음)
