
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
- List =목록 = array : 자바스크립트의 변수나 객체들을 하나의 변수로 묶어 놓은 것
- keys = 열쇠
= 열쇠는 다 모양이 다르다.
= 고유의 모양이 있다 = 각 객체나 아이템을 구분할 수 있는 고유한 값 = 아이템들을 구분하기 위한 고유한 문자열
여러개의 component 렌더링하기
→ 컴포넌트가 반복되어 나올 때, 하나씩 구현하면 까다롭다. 그때 사용하는 것이 map()함수이다.
- map( ) = 한쪽의 아이템과 다른 한쪽의 아이템을 짝 지어주는 것 = 배열의 각 변수를 처리한 후 리턴하는 것
const doubled = numbers.map((neumber) => number * 2);⇒ map 함수를 사용하여 더블드라는 배열을 생성하는 코드
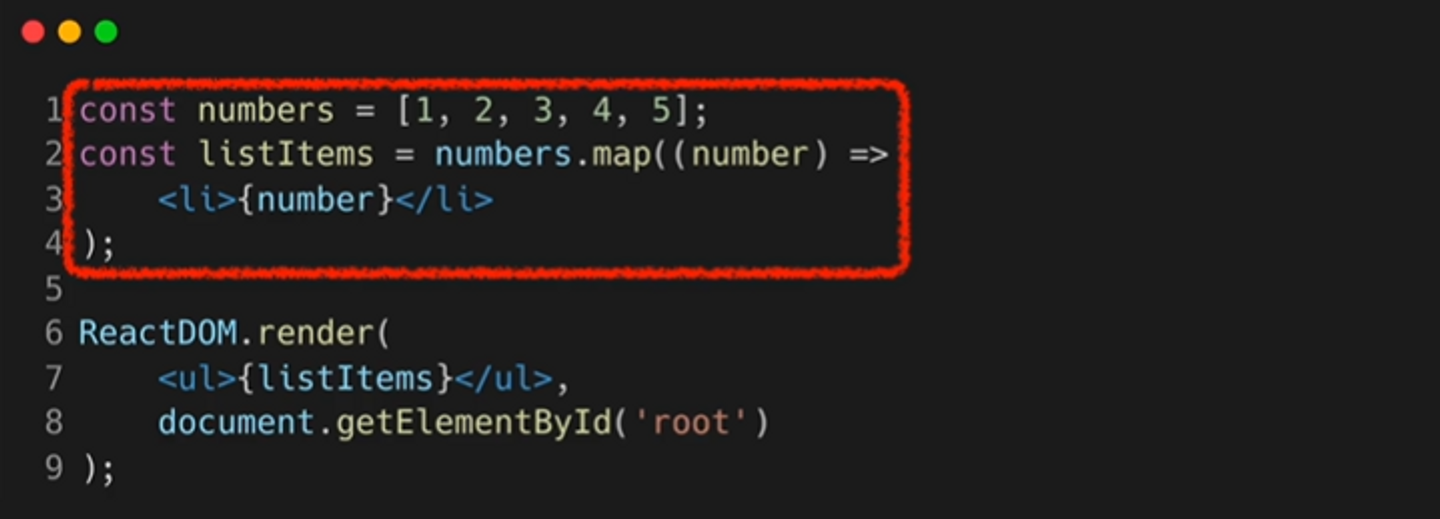
리액트에서의 map함수

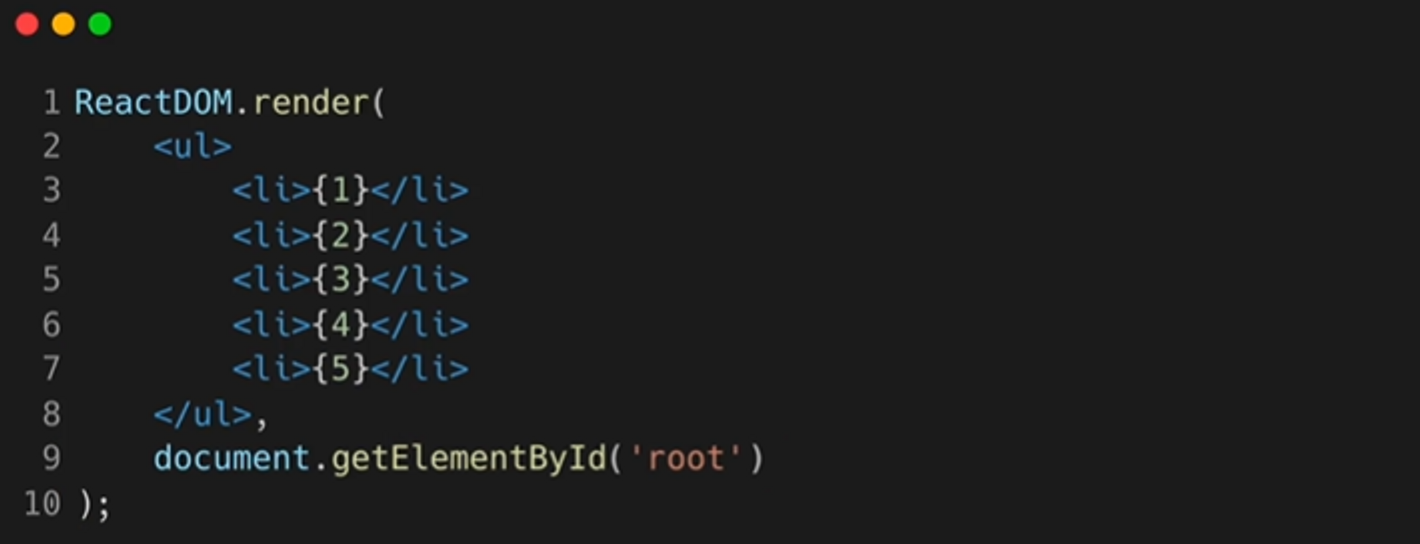
최종적으로 렌더링되는 함수

****keys****
⇒ 키의 값은 같은 리스트에 있는 엘리멘트에서만 고유한 값이면 됨
⇒ key로 값을 사용하는 경우
⇒ key로 id(고유함)를 사용하는 경우
⇒ key로 index(고유함)를 사용하는 경우
map 함수 안에 있는 엘리멘트는 꼭 key가 필요하다 !!
