
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
기존의 리액트 에플리케이션은 데이터가 컴포넌트의 프롭스를 통해 부모→ 자식인 단방향으로 전달.
하지만 여러 컴포넌트에 걸쳐 자주 사용되는 데이터의 경우 코드도 많아 복잡해지고 사용하기에 복잡했다.
그래서 등장한 것이 context이다.
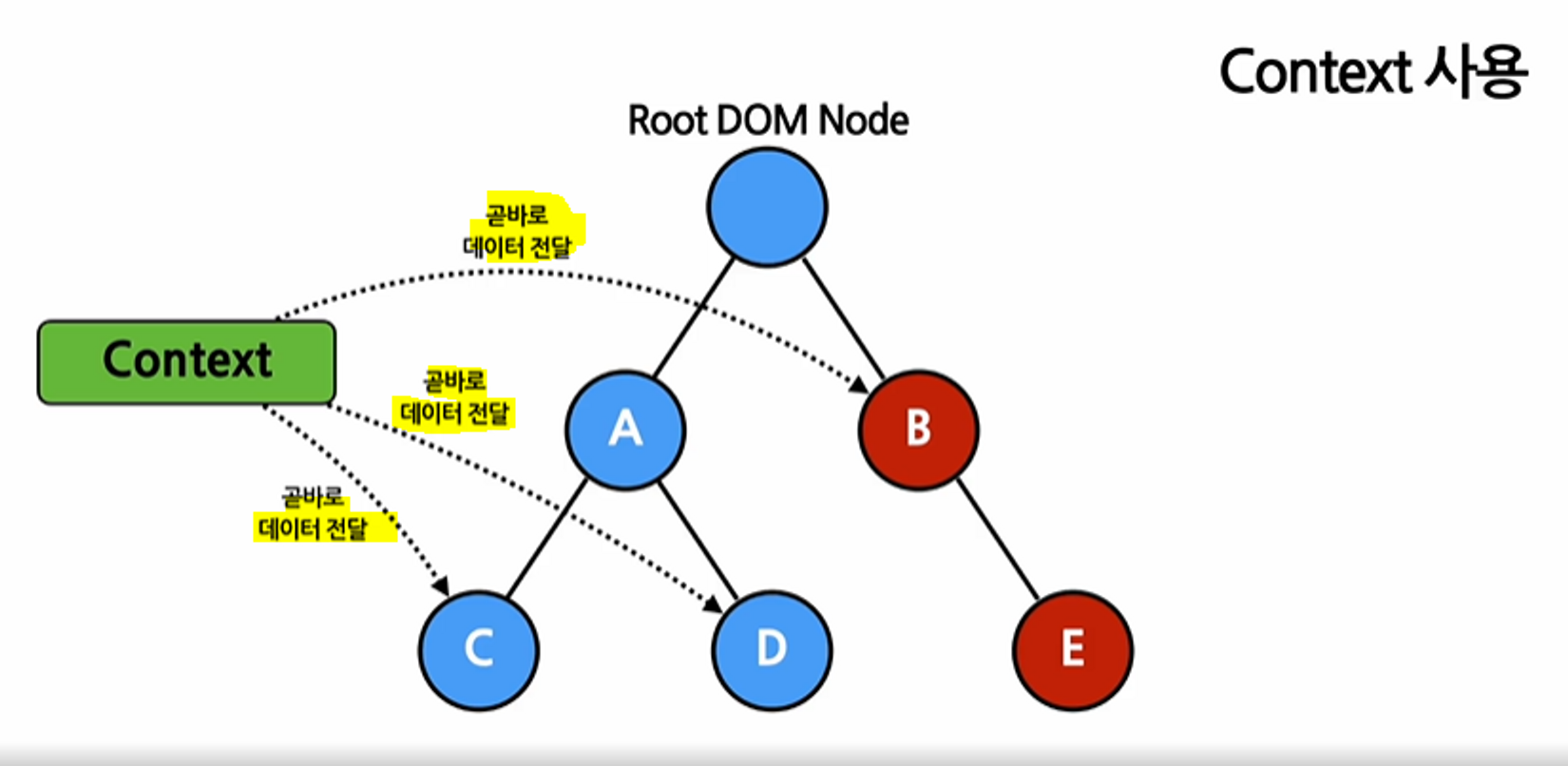
context는 리액트 컴포넌트들 사이에서 데이터를 기존의 프롭스를 통해 전달하는 방식 대신에,
컴포넌트 트리를 통해 곧바로 컴포넌트로 전달하는 새로운 방식을 제공한다
이를 통해 어떤 컴포넌트던지 데이터에 쉽게 접근할 수 있다.
-
기존 방식 (상위 → 하위) : 지금까지 실습동안 사용한 방식
: 여러컴포넌트를 걸쳐서 자주 사용되는 데이터(로그인 여부, 프로필 정보등) 을 전달하려면 반복적인 코드가 많이 생기고 지저분해 진다.

-
context 방식
: 일일이 데이터를 전달 할 필요 없이 곧바로 데이터를 전달 할 수 있다. → 코드도 깔끔해지고, 데이터를 한곳에서 관리해서 디버깅에도 유리하다.

언제 context 를 사용해야할까?
-
여러개의 컴포넌트 들이 접근해야하는 데이터
: 로그인 여부, 로그인 정보, ui테마, 현재 언어 등 …
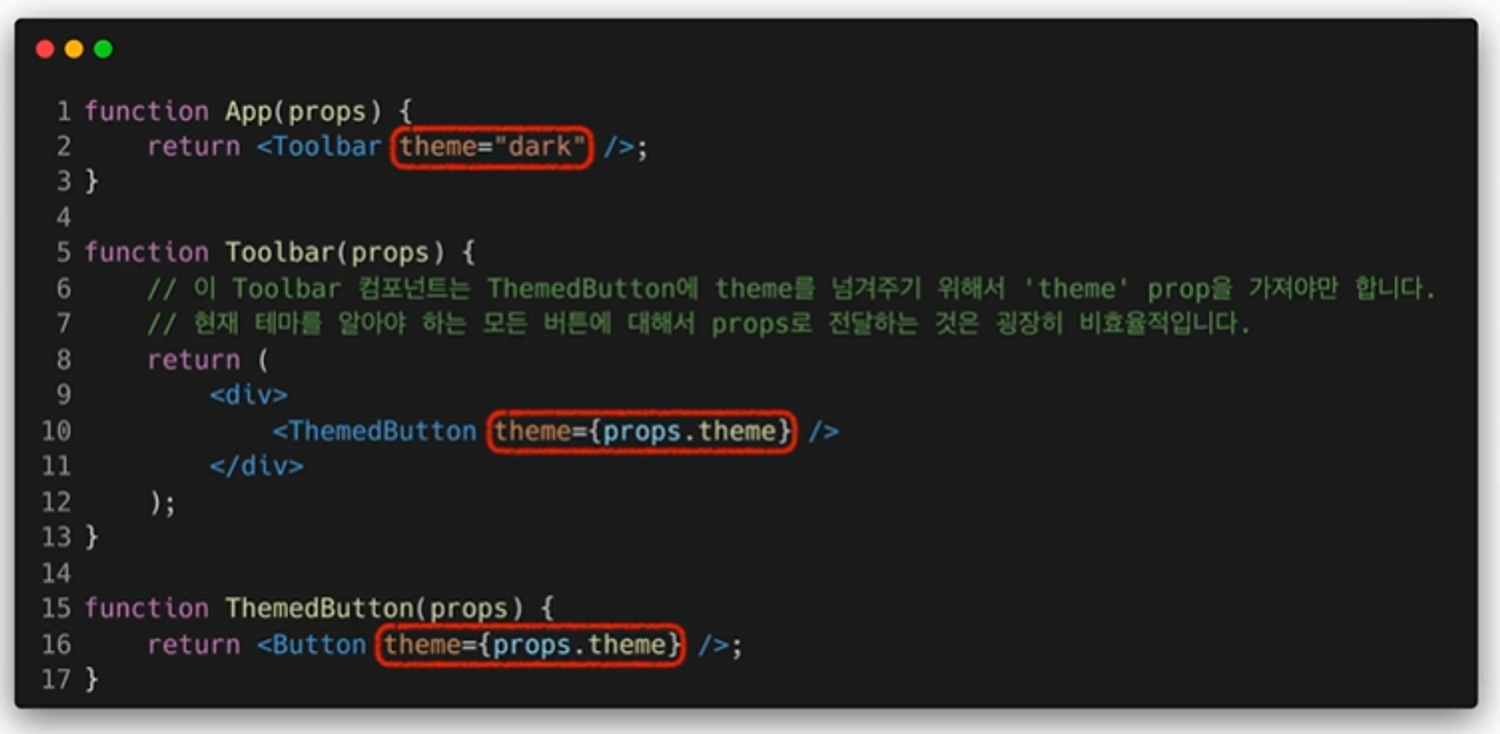
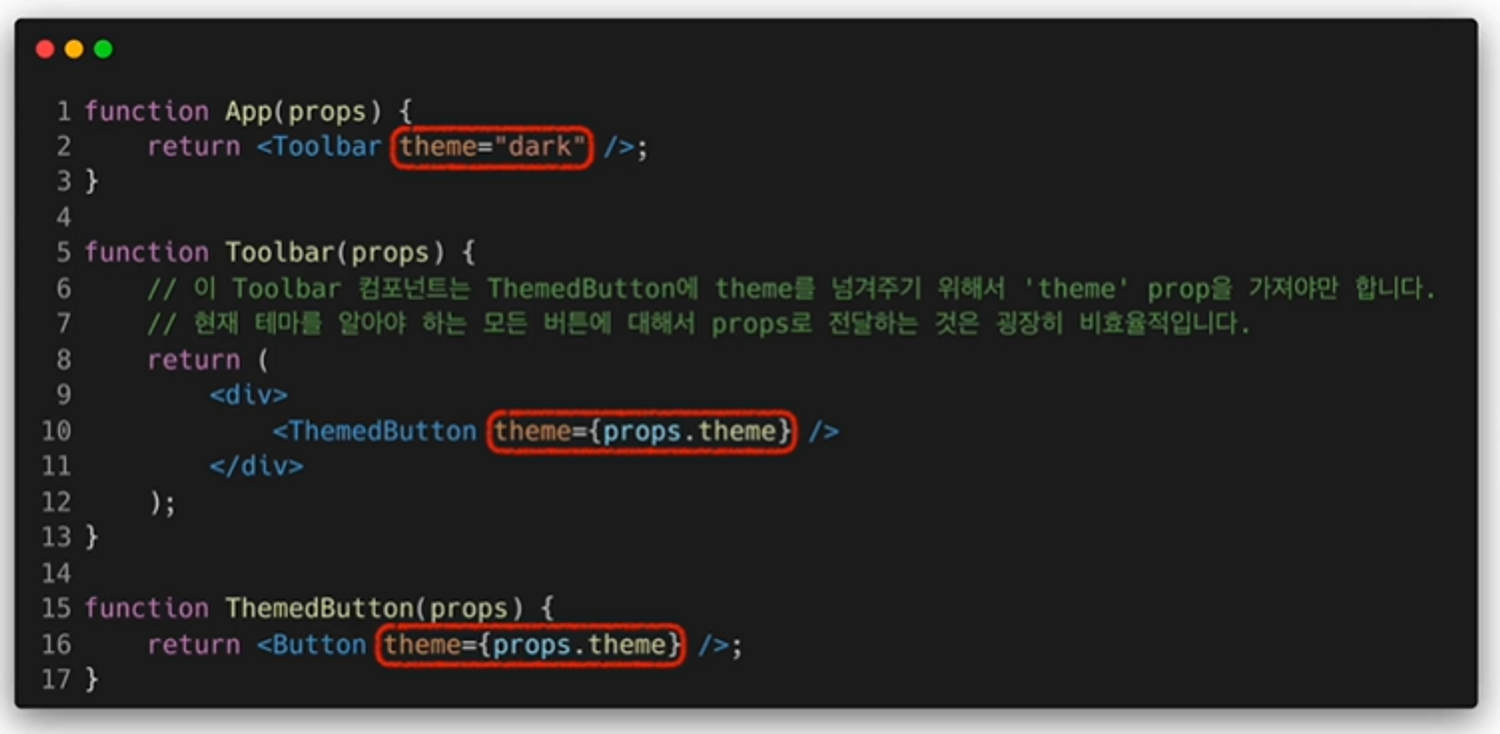
- context 사용 전
: 현재 선택된 테마를 기존 방식을 사용하여 컴포넌트의 프롭스로 데이터를 저장하는 예제 코드

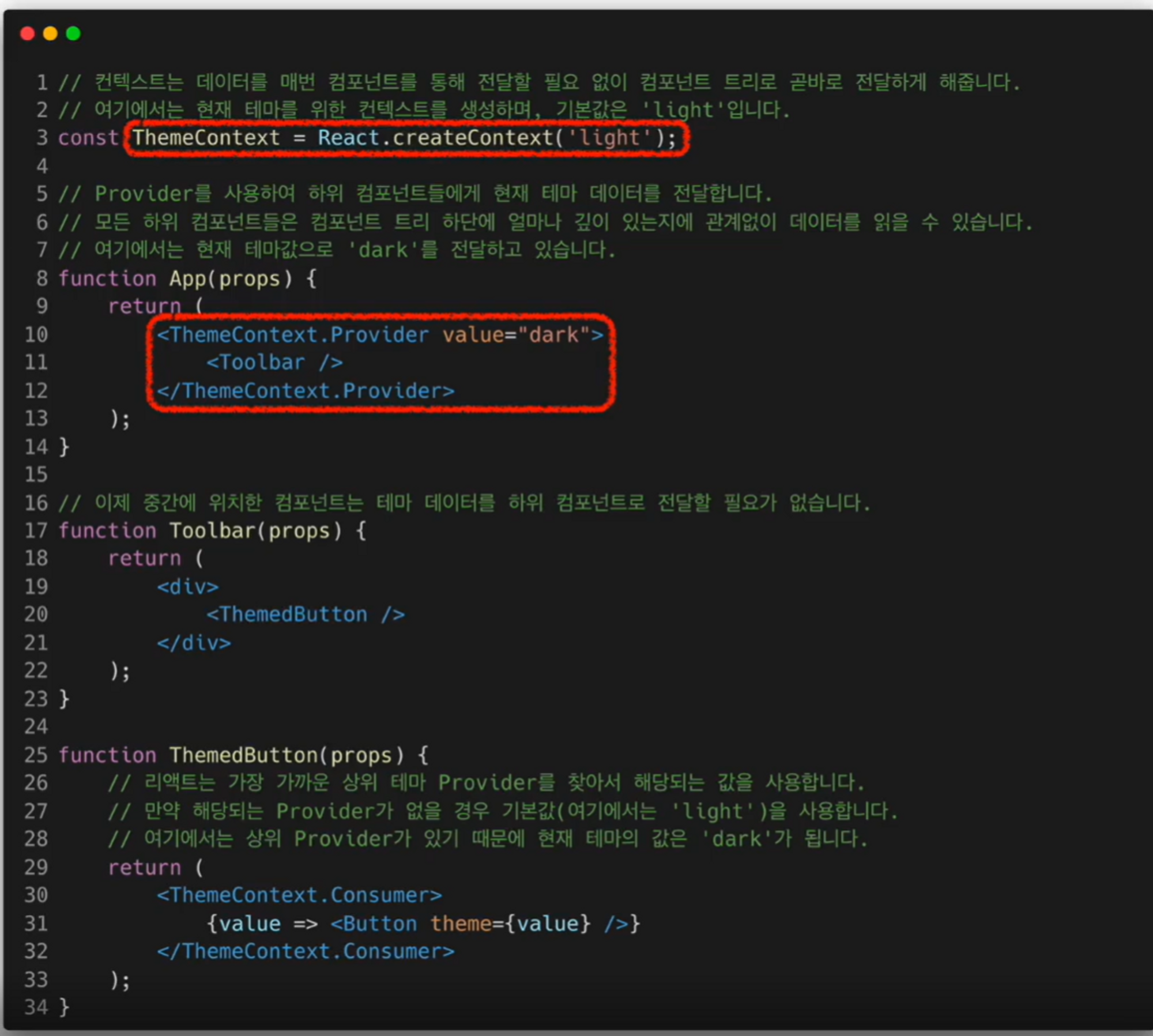
위의 코드 설명 : 프롭스를 통해서 데이터를 전달하는 기존 방식은 실제 데이터를 필요로하는 컴포넌트까지의 깊이가 깊어질 수록 코드가 복잡해지고 반복적으로 코드를 써야해서 비효율적이고 직관적이지 않음. - context 사용 : 위의 코드를 context를 사용해서 바꿔본다. : 간결해진다.
⇒ 즉, context는 다른 레벨의 많은 컴포넌트가 특정 데이터를 필요로 하는경우에 주로 사용한다.
⇒ 그렇다면 context를 쓰는게 무작정 좋은가 ?
: 그건 아니다. 컴포넌트와 context가 연동되면 재사용성이 떨어진다. 그래서 다른 레벨의 많은 컴포넌트가 데이터를 필요로 하는게 아니라면 기존 방식인 컴포넌트의 프롭스를 통해 데이터를 전달하는 컴포넌트 컴포지션 방식이 더 적합하다.
→ 현재 지역정보 , ui 테마, 캐싱된 데이터에 context사용이 적합하다.
