
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
styled-components 설치
#npm을 사용하는 경우
npm install --save styled-components
#yarn을 사용하는 경우
yarn add styled-componentsstyled-components 기본 사용법
: tagged template literal를 사용해서 구성요소에 스타일을 지정한다.
: template literal은 자바스크립트에서 제공하는 문법중 하나이다.
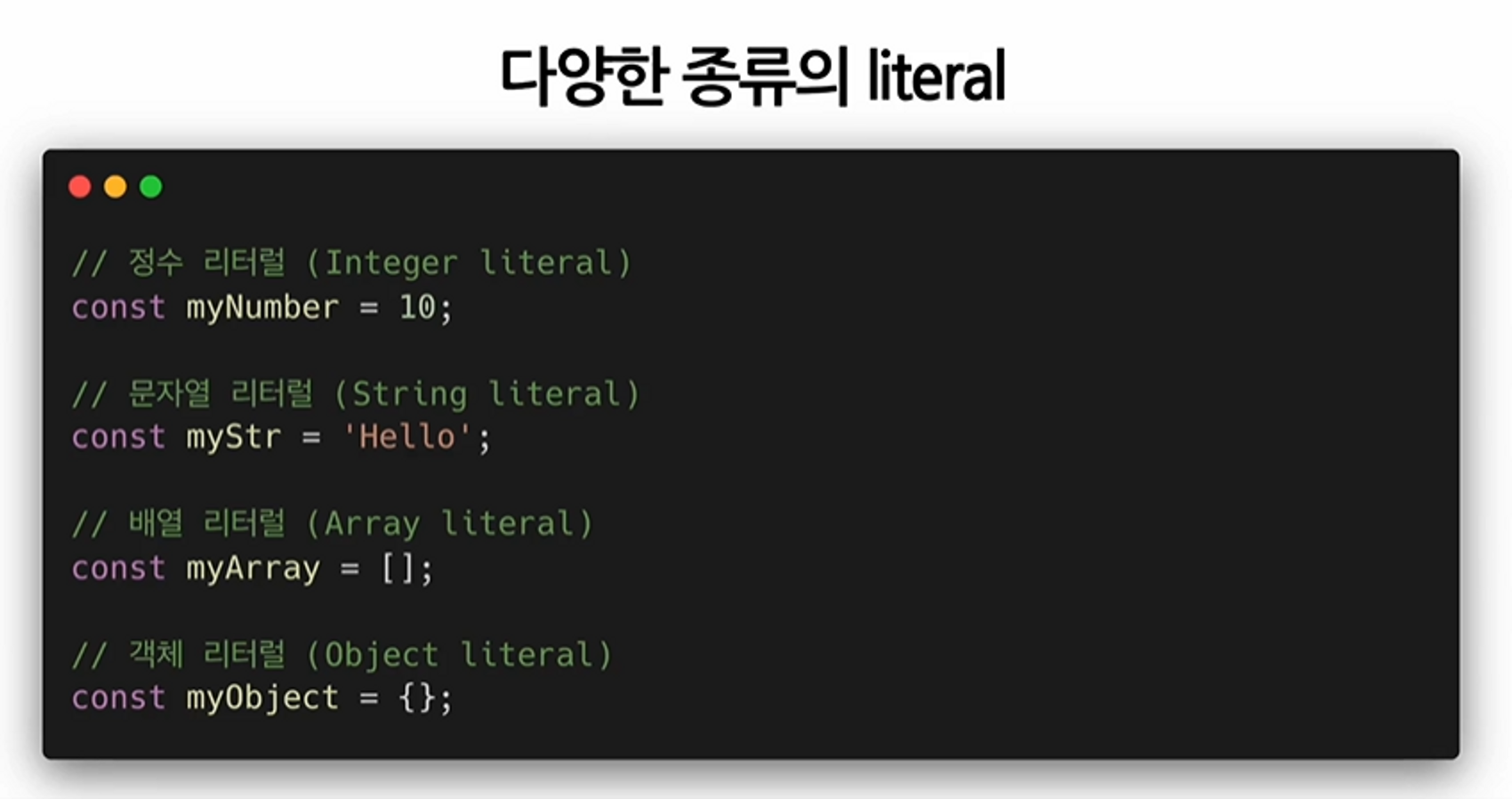
- literal : 소스코드에서 고정된 값을 의미 (상수랑은 다른 의미)
let number = 20;
//여기서 20이 literal ⇒ 소스코드 상에서 고정된 값
- template literal : 리터럴을 템플릿 형태로 사용하는 자바스크립트 문법 ` (역따음표)를 사용해서 문자열을 작성하고 그 안에 대체가능한 익스프레션을 넣는다.
- untagged template literal : 보통 여러줄로 나타내는 문자열이나 포멧팅을 하기 위해 사용
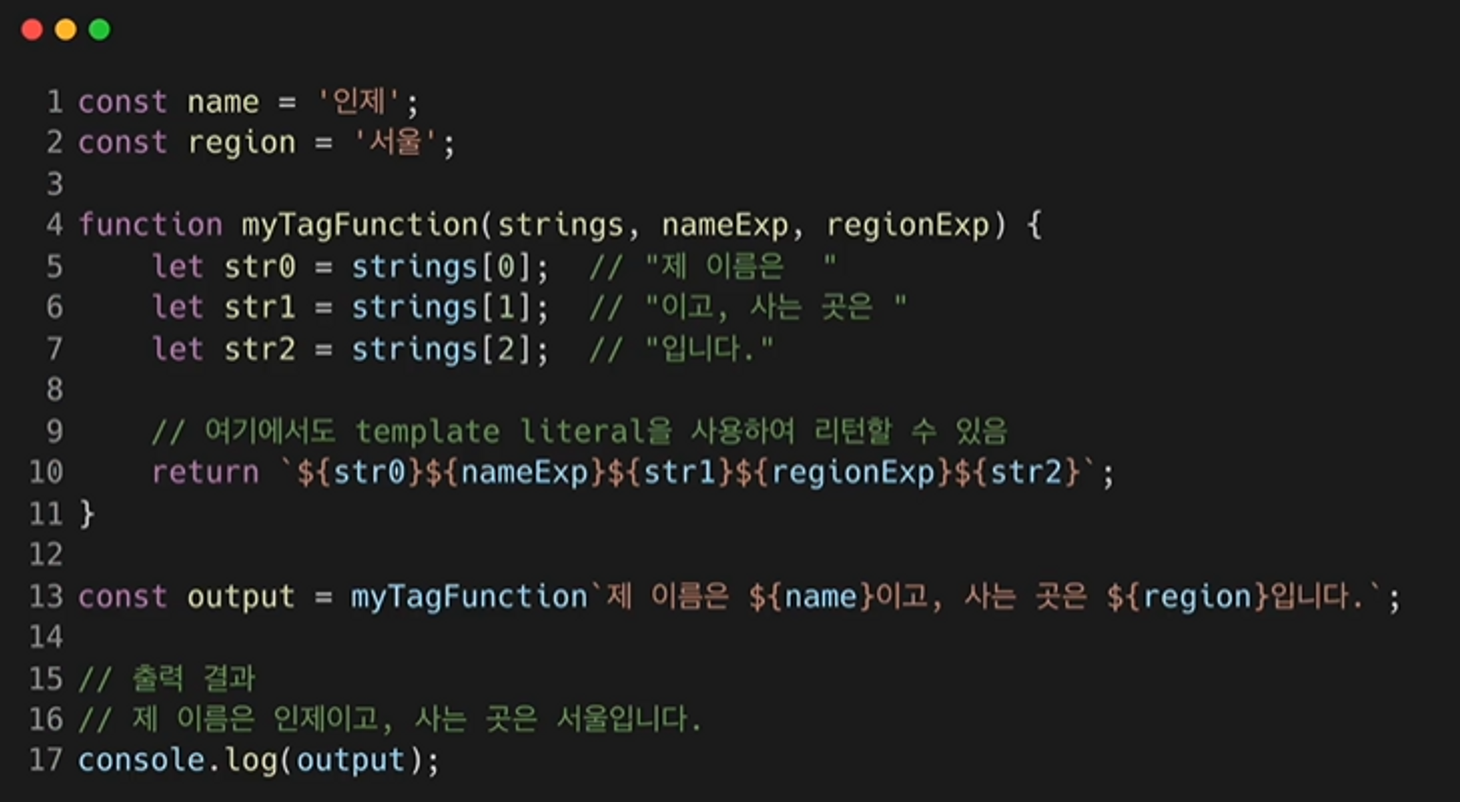
- tagged template literal : 앞에 나온 태그 함수를 호출하여 결과를 리턴한다.
- tagged template literal 의 예제

style-components 사용 예시
: tagged template literal를 사용하여 css 속성이 적용된 리액트 컴포넌트를 만든다.
const Wrapper = styled.div`
padding: 1em;
background: grey;
`;⇒ `(역따음표) 안에 넣기
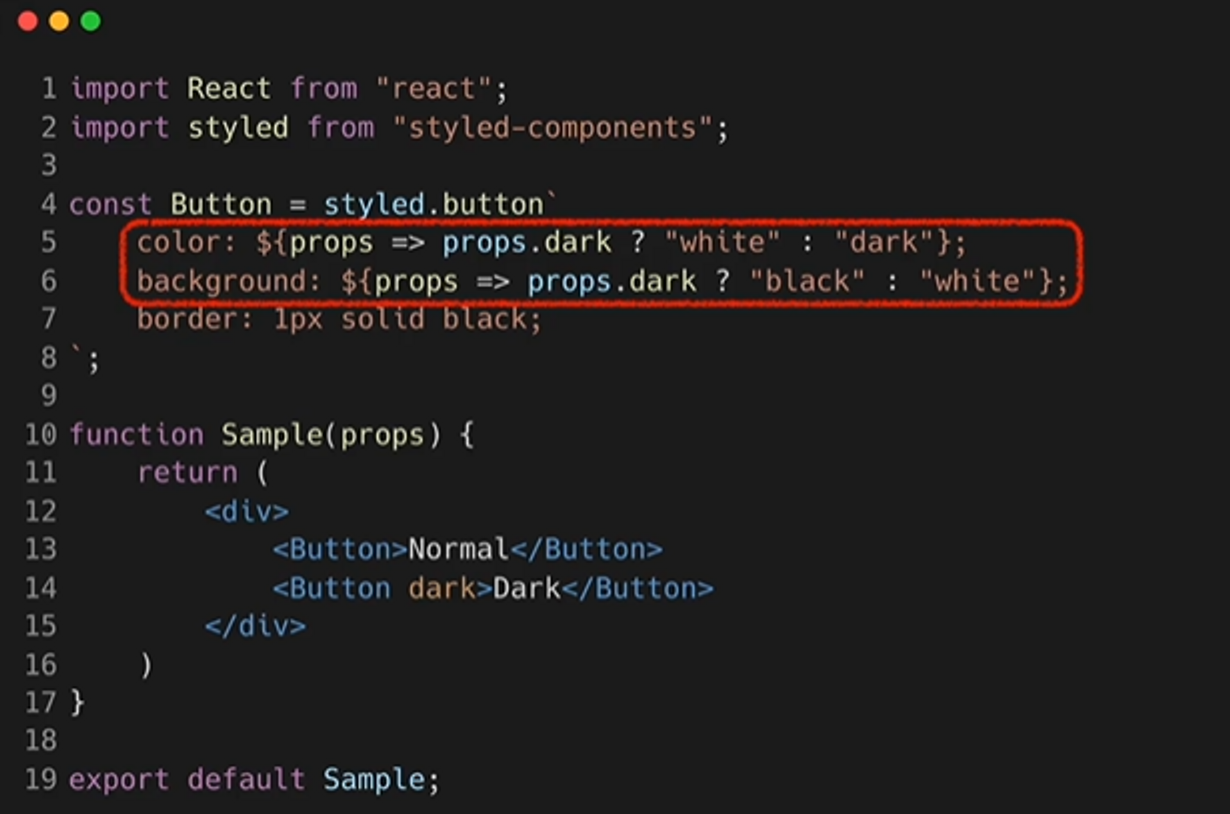
style-components의 props 사용하기
= 리액트 컴포넌트의 프롭스와 같은 의미로 생각하면 되는데,
실제 버튼 컴포넌트보면 프롭스를 가져와 <Button dark> 형태로 쓰고 있음.

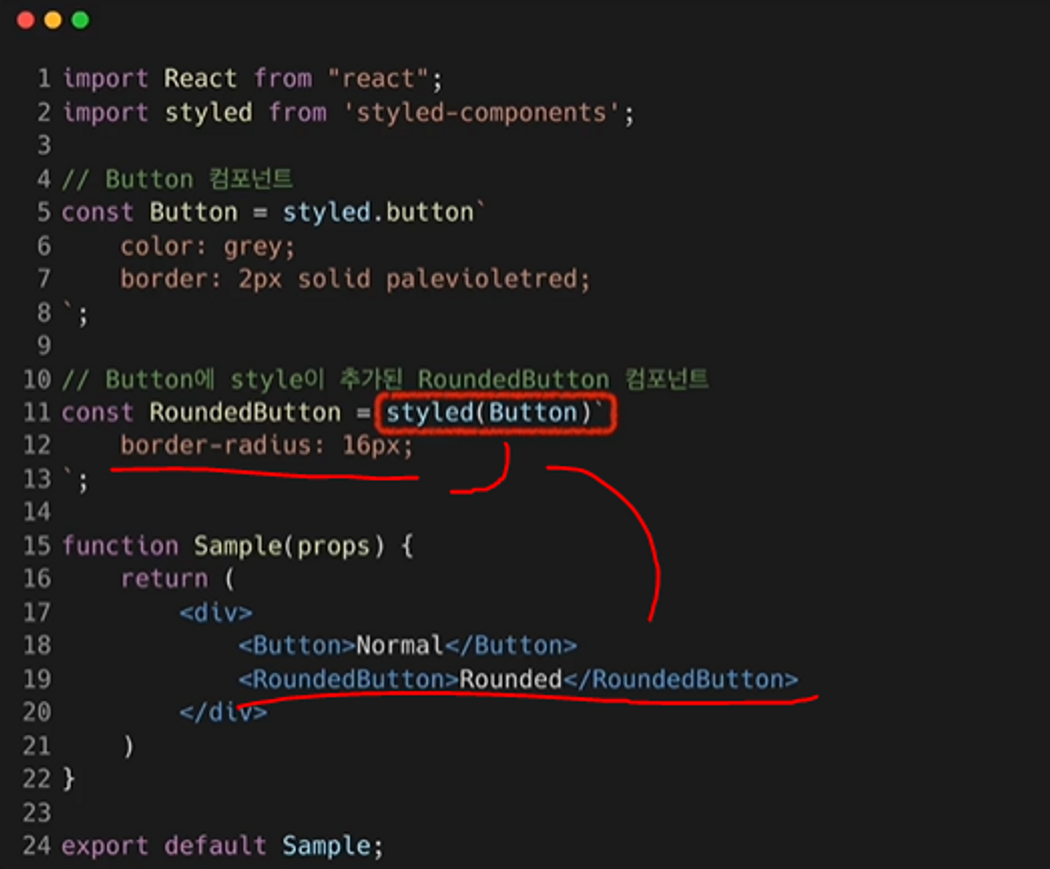
style-components의 스타일 확장하기