
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
개념
Java Script eXtenstion (자바스크립트의 확장 문법)
JavaScript + xml,html
react 코드
const element = <h1>Hello,World</h1>JSX의 역할
: 내부적으로 HTML을 JS로 변환하는 과정을 거침.
최종적으로 자바스크립트로 변환을 해야함.
jsx코드를 자바스크립트로 변환하는 리액트 코드
React.createElement(
type,
[props],
[…children]
)function MyButton(props) {
const [isCl]icked, setIsClicked] = React.useState(false);
return React.createElement(
'button',
{ onClick: () => setIsClicked(true) },
isClicked ? 'Clicked!' : 'Click here!'
)
}
const domContainer = document.querySelector('#root');
ReactDOM.render(React.createElement(MyButton), domContainer);JSX의 장점 및 사용법
- 장점 : 간결함, 가독성 향상, 버그 발견 쉬움, Injection Attacks 방어 (해킹방어), XSS 방어
- 사용법 : Javascript + html,xml

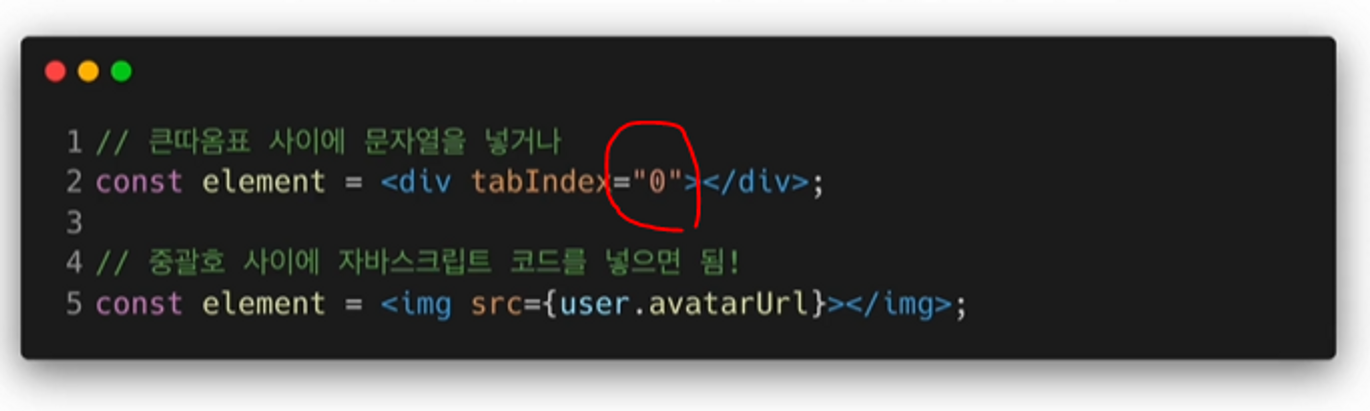
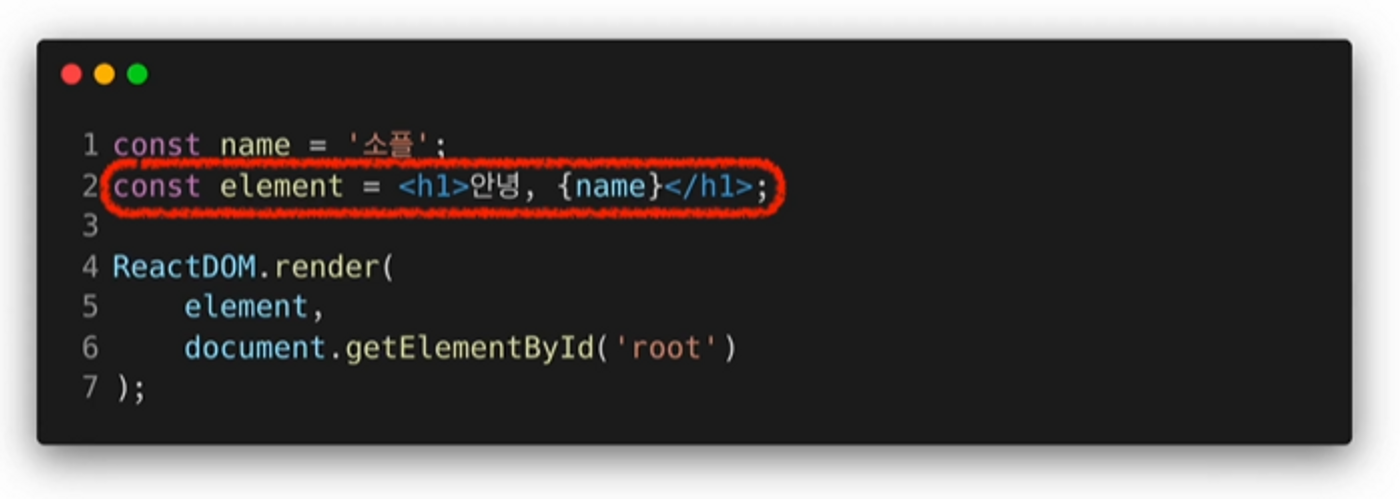
html 사이에 중괄호 {} 사용하여 자바스크립트 변수사용하면 됨
태그의 속성에 값을 넣는 방법