
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
Rendering Elements
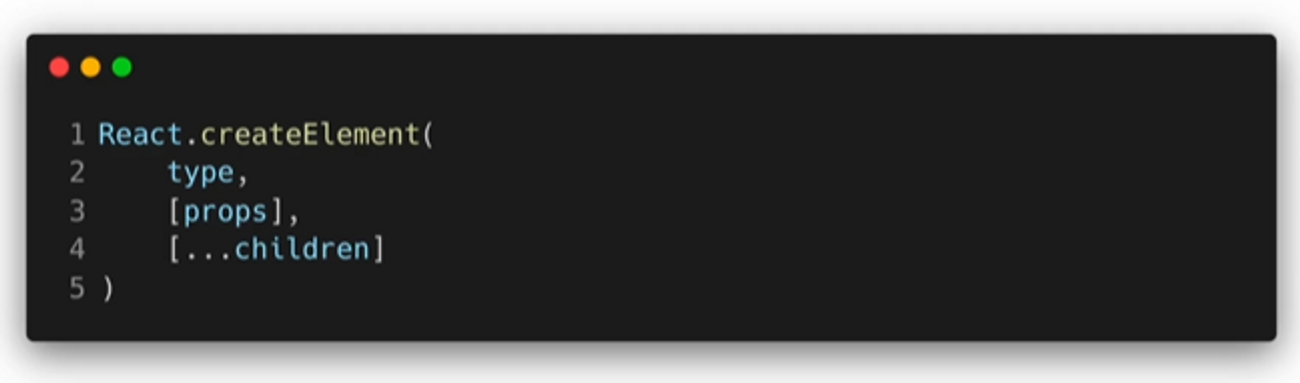
- element : 리액트 앱을 구성하는 가장 작은 블록들
const element = <h1>hello world</h1>→ 리액트 elements는 자바스크립트 객체 형태로 존재

props : 엘리먼트의 속성
children: 자식 엘리먼트
React element immutable (불변성)
: 엘리먼트 생성후에는 칠드런이나 에트리뷰트를 바꿀 수 없다.
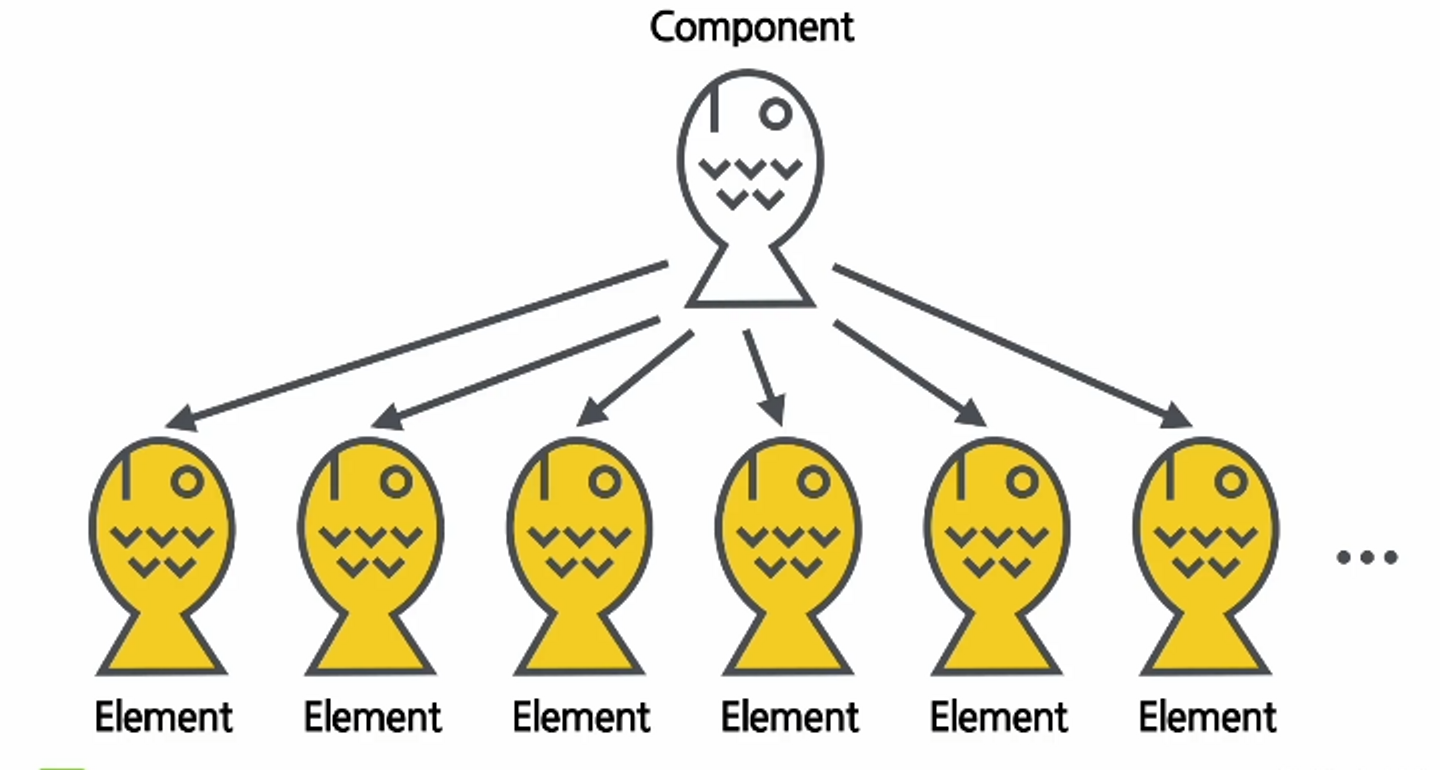
- 컴포넌트 : 붕어빵 틀 / 엘리먼트 : 붕어빵

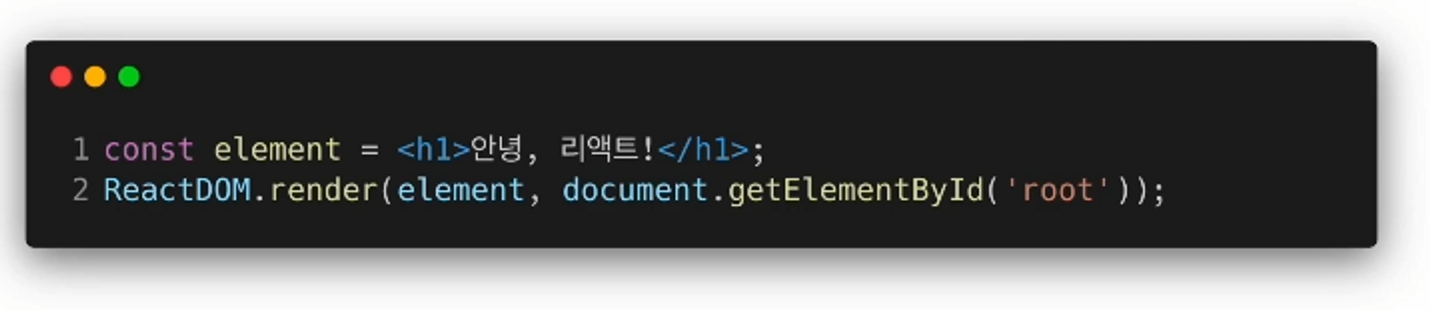
엘리먼트 렌더링
<div id=”root”></div>//root dom node

- 리액트 엘리먼트와 돔 엘리먼트는 다른 개념이다
리액트 엘리먼트 - 리액트의 virtual dom에 존재하는 것
돔 엘리먼트 - 실제 브라우저의 돔에 존재하는 것
- 렌더링된 elements를 업데이트 하기
