
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
state:
= 리액트 컴포넌트의 상태
= 리액트 컴포넌트의 변경 가능한 데이터
= state는 개발자가 정의한다.
= 렌더링이나 데이터 흐름에 사용되는 값만 state에 포한시켜야 함
= state는 javascript의 객체이다.
= state는 직접 수정할 수 없다 (가능하긴 하지만 그렇게 하면 안된다.)
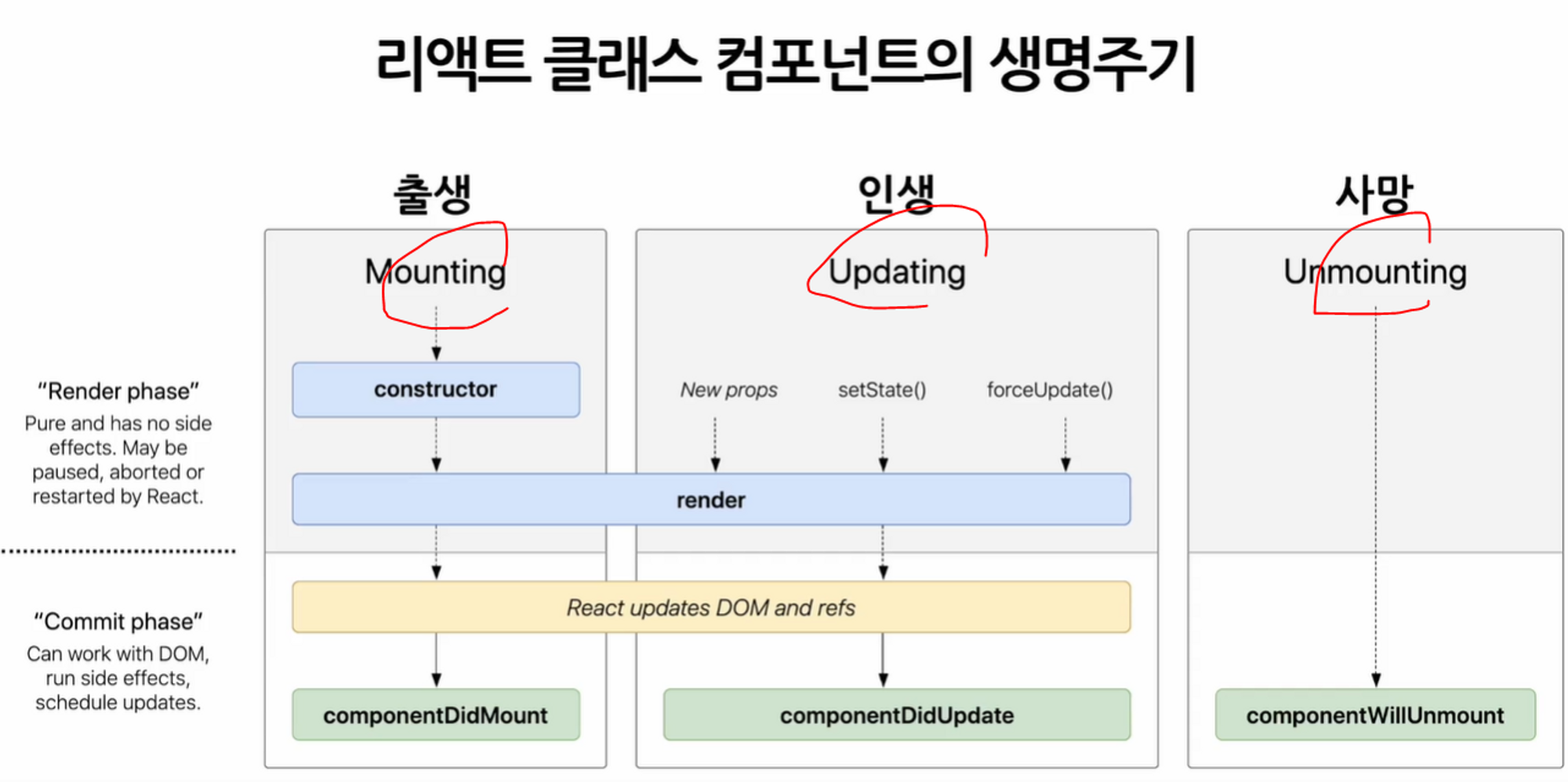
lifecycle:
: 리액트 컴포넌트의 생명주기

⇒ 컴포넌트가 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다.
componentDidMount() {
console.log(`${this.props.id} componentDidMount() called.`);
}
componentDidUpdate() {
console.log(`${this.props.id} componentDidUpdate() called.`);
}
componentWillUnmount() {
console.log(`${this.props.id} componentWillUnmount() called.`);
}