
이 글은 인프런 강의 소플의 처음 만난 리액트(React) 강의를 보고 정리했습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
⭐⭐⭐⭐⭐
- Component-based : 리액트는 컴포턴트기반의 구조이다. 모든 페이지가 컴포턴트로 이루어져있고 하나의 컴퍼넌트는 또 다른 컴포넌트들로 되어있다.
- 일반적인 입력과 출력 구조
입력 → javaScript → 출력 - 리액트의 입력과 출력 구조
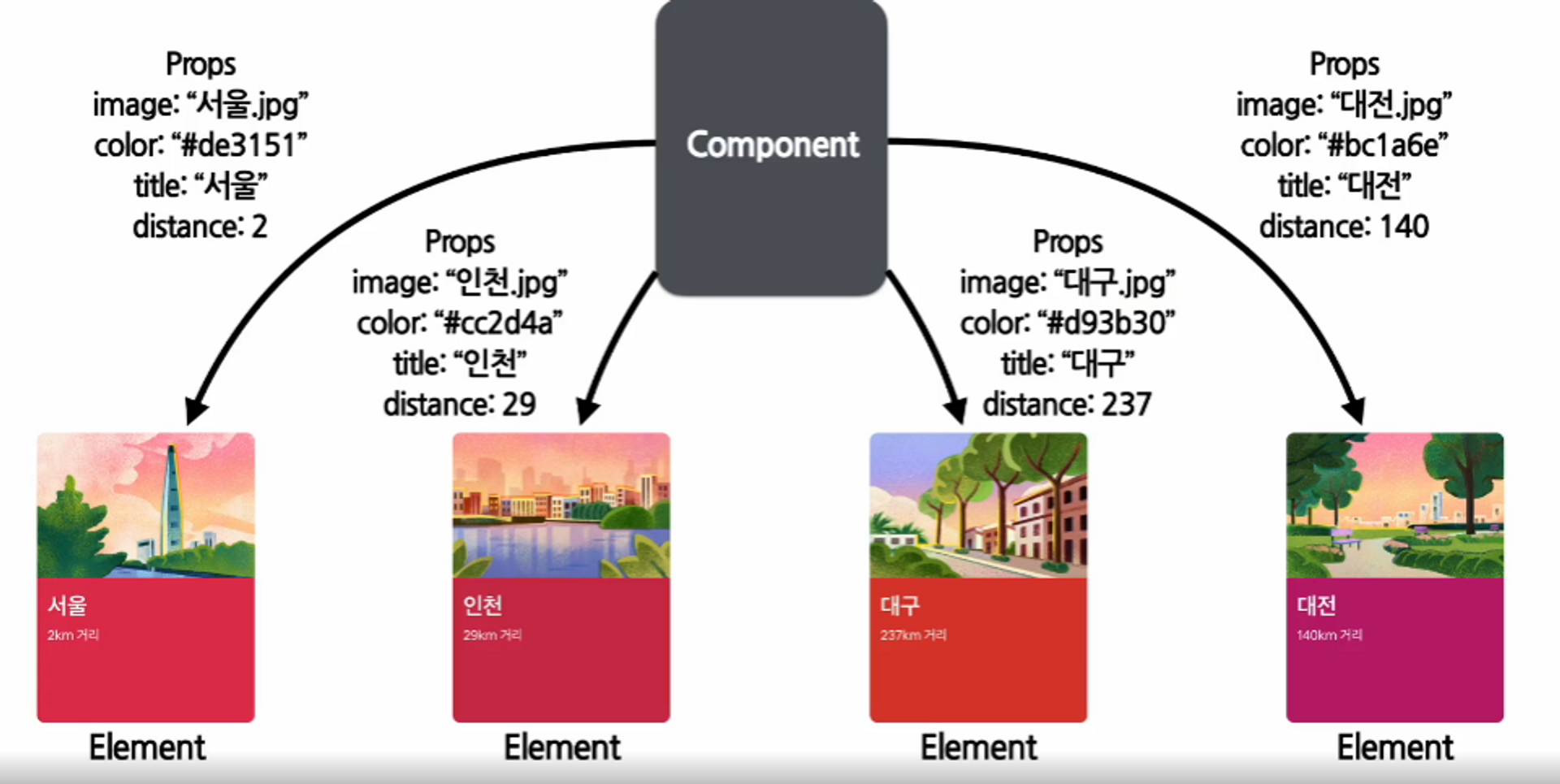
props -> react Component -> React element
*react elemet : 리액트 웹을 구성하는 가장 작은 빌딩 블럭들/자바스크립트 객체형태로 존재하며, 화면에 나타나는 요소들
-
Props
: property → 속성이라는 뜻
: props = 리액트 컴포넌트의 속성
= 즉 컴포넌트에 전달할 다양한 정보를 담고있는 자바스크립트 객체
→ 붕어빵의 재료를 뜻함. (팥, 슈크림, 고구마), 이때 붕어빵 틀은 컴포넌트.

-
Props의 특징
-
readonly = 읽을 수 만있다 = 값을 변경 할 수 없다.
= 붕어빵 다 구워졌는데, 속재료를 바꿀수없잖아 .. 그거랑 같은 것임
= 그렇다면 ? 새로운 값을 컴포넌트에 전달하여 새로 element를 생성하여 렌더링됨. -
입력값을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴 = pure 함수
입력값을 변경한다 예) 계좌금액 등 변경되는 입력값일때 = impure 함수
⇒ 모든 리액트 컴포넌트는 그들의 props에 관해서는 pure함수 같은 역할을 해야한다.
= 모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여줄것. -
Props 사용법
function App(props) {
return (
<Profile
name="유정"
introduction="안녕안녕"
viewCount={1500}
/>
);funtion App(props) {
return (
<Layout
width={2500}
height={1440}
header={
<Header tite="유정의 블로그입니다."/>
}
footer={
<Footer />
}
/>
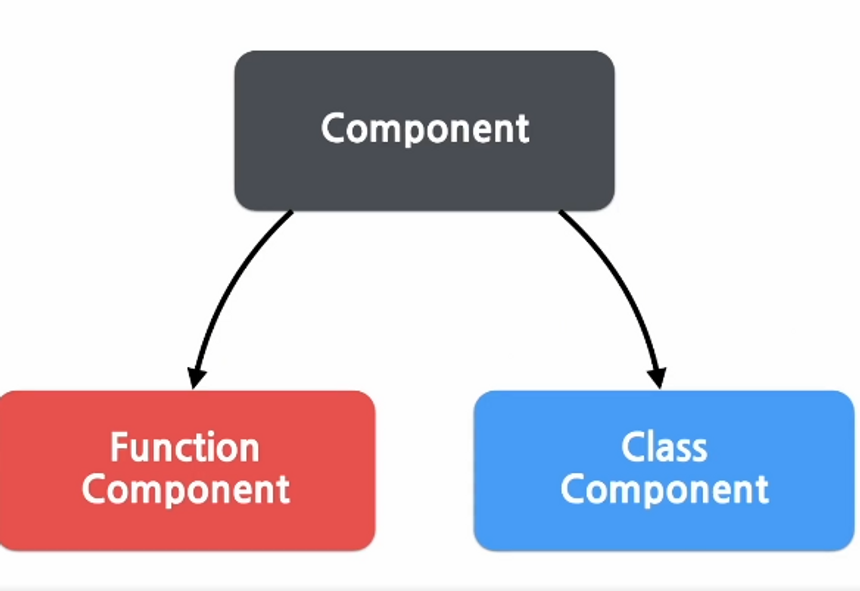
);- Component

리액트 초기에는 class 컴포넌트
하지만 이젠 함수 컴포넌트 (hook)을 사용
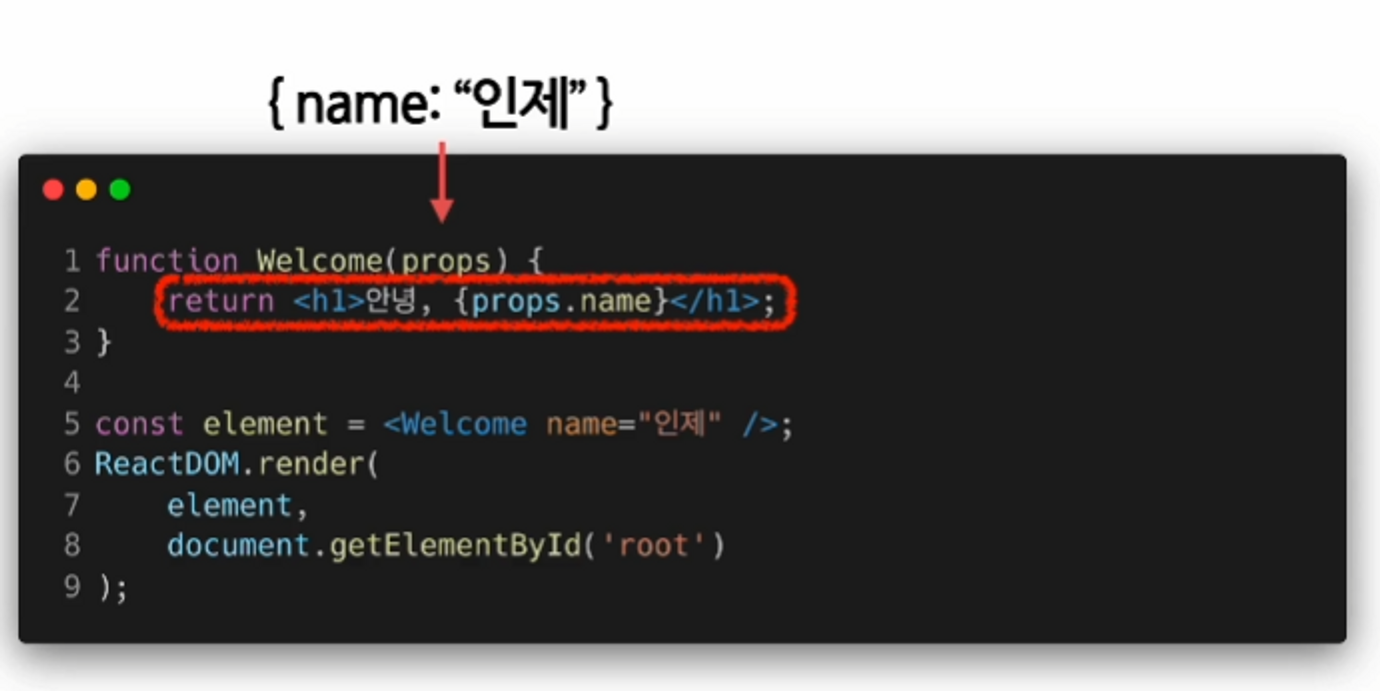
- function component
function Welcome(porps){
return <h1>안녕, {props.name}</h1>;
}- class component
⇒ React.Componet를 상속해서 사용
class Welcome extends React.Componet {
render() {
return <h1> 안녕, {this.props.name}</h1>;
}
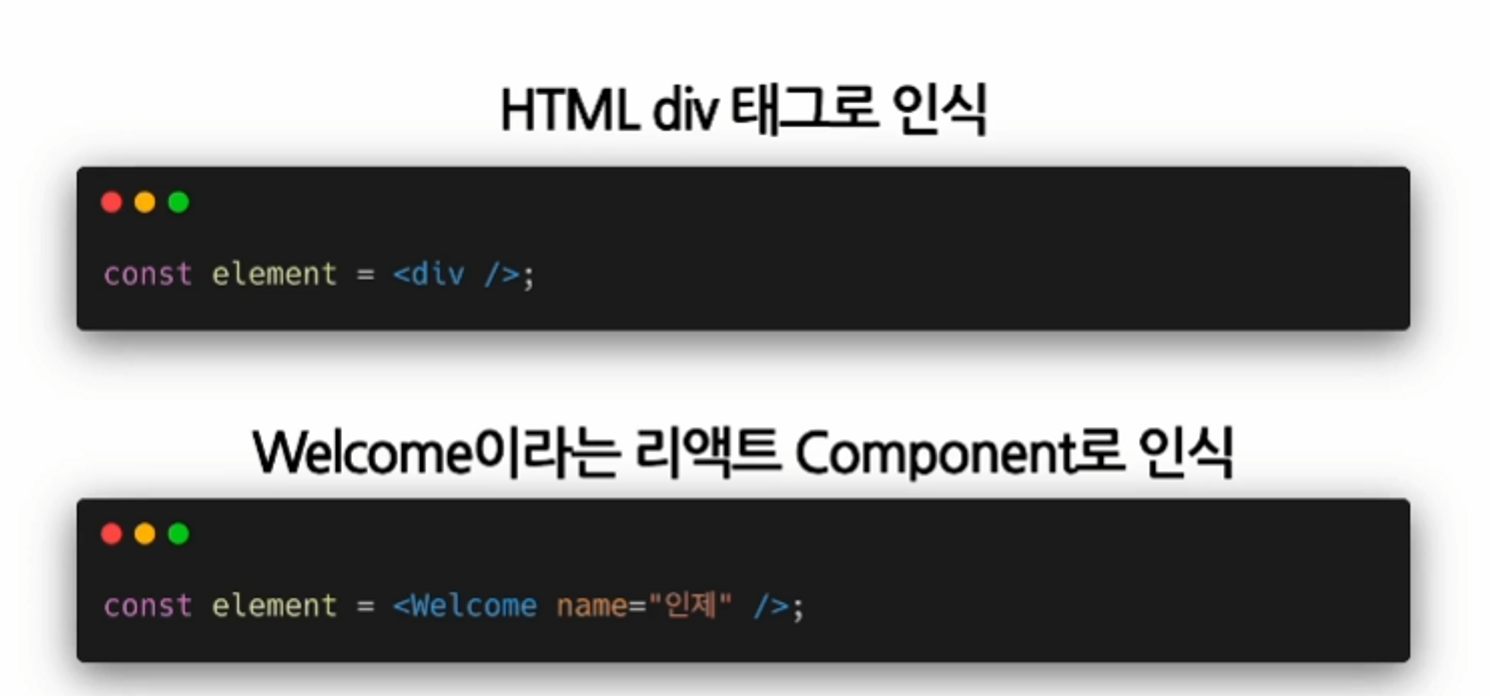
}component 이름은 항상 대문자로 시작해야한다
: 리액트는 소문자 컴포넌트는 dom으로 태그로 인식한다.

- Component 렌더링

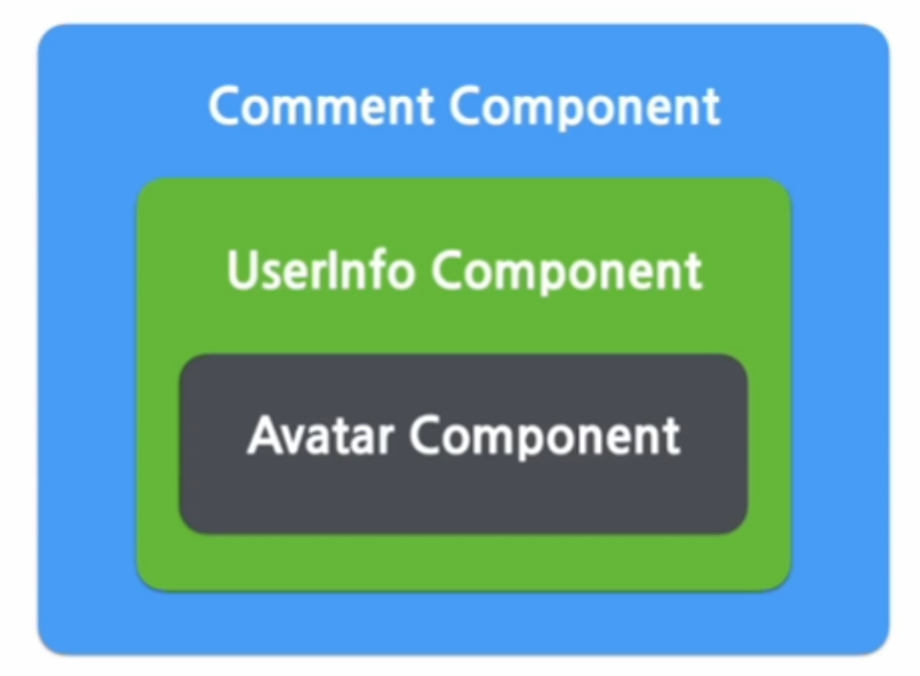
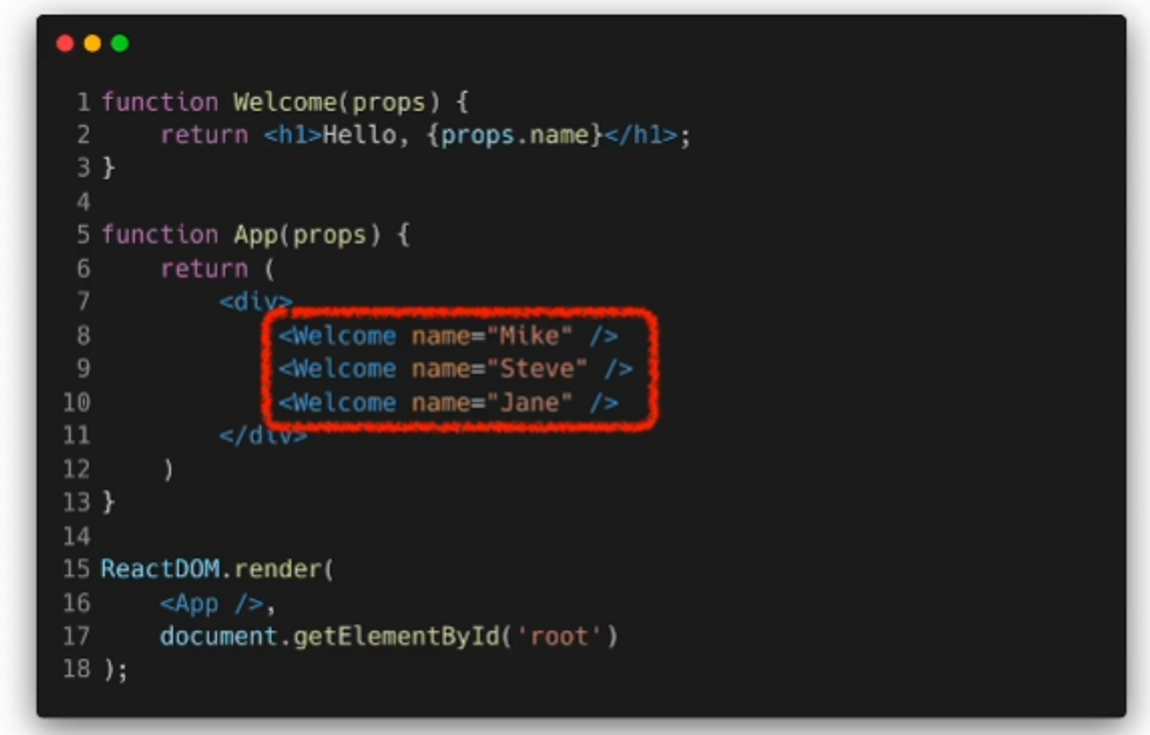
- Component 합성
: 여러개의 컴포넌트를 합쳐서 하나의 컴포넌트로 만드는 것
: 컴포넌트 안에 또 다른 컴포넌트를 쓸 수 있다
: 복잡한 화면을 여러개의 컴포넌트로 나눠서 구현이 가능하다.

= 앱 컴포넌트 안에 세개의 welcome 컴포넌트가 있고
각각의 welcome 컴포넌트는 서로 다른 props를 가지고 있다.
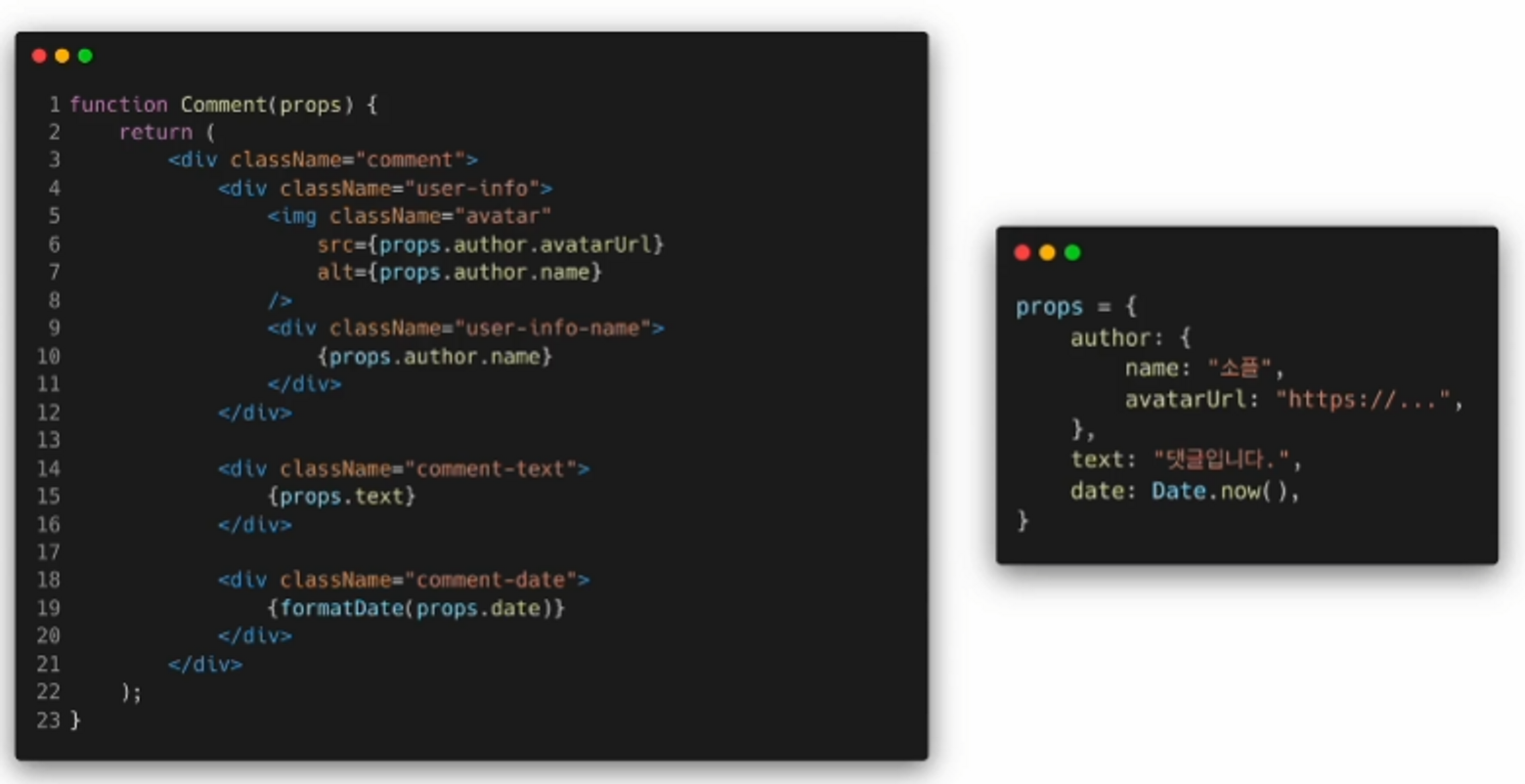
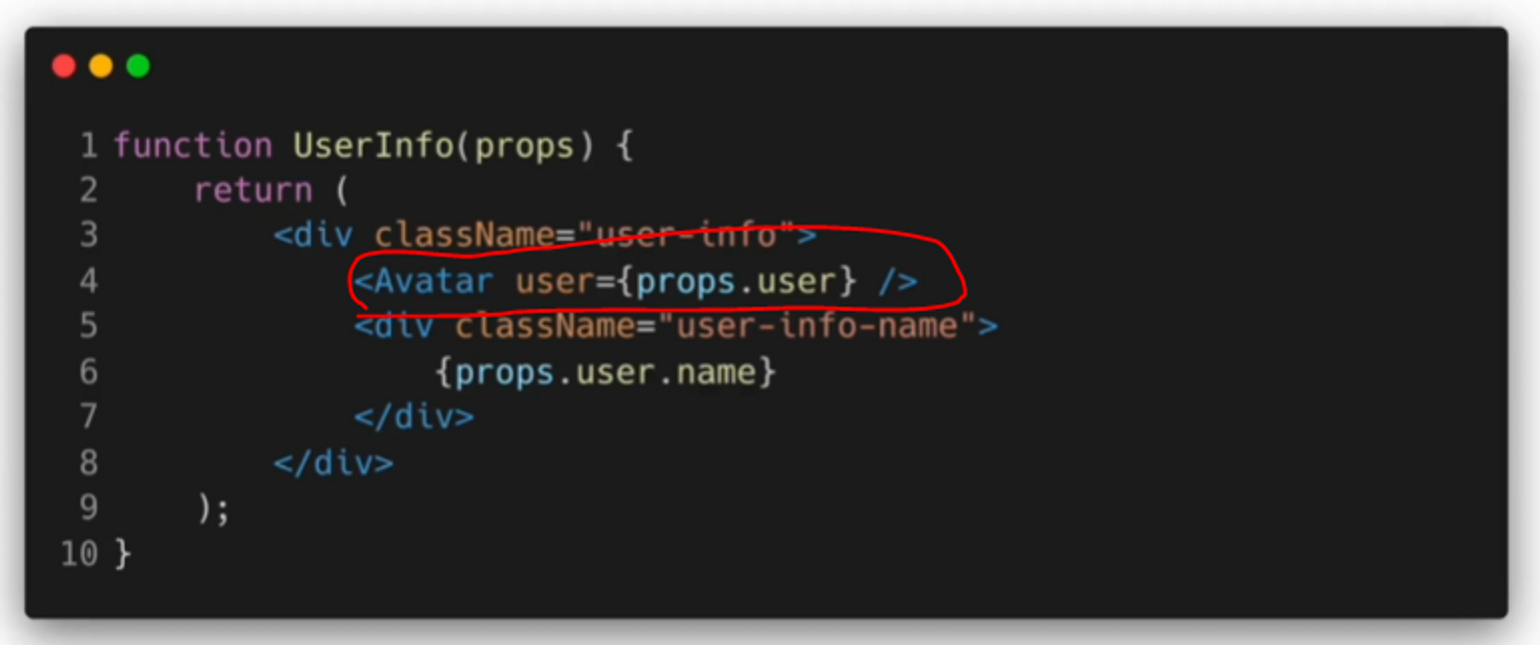
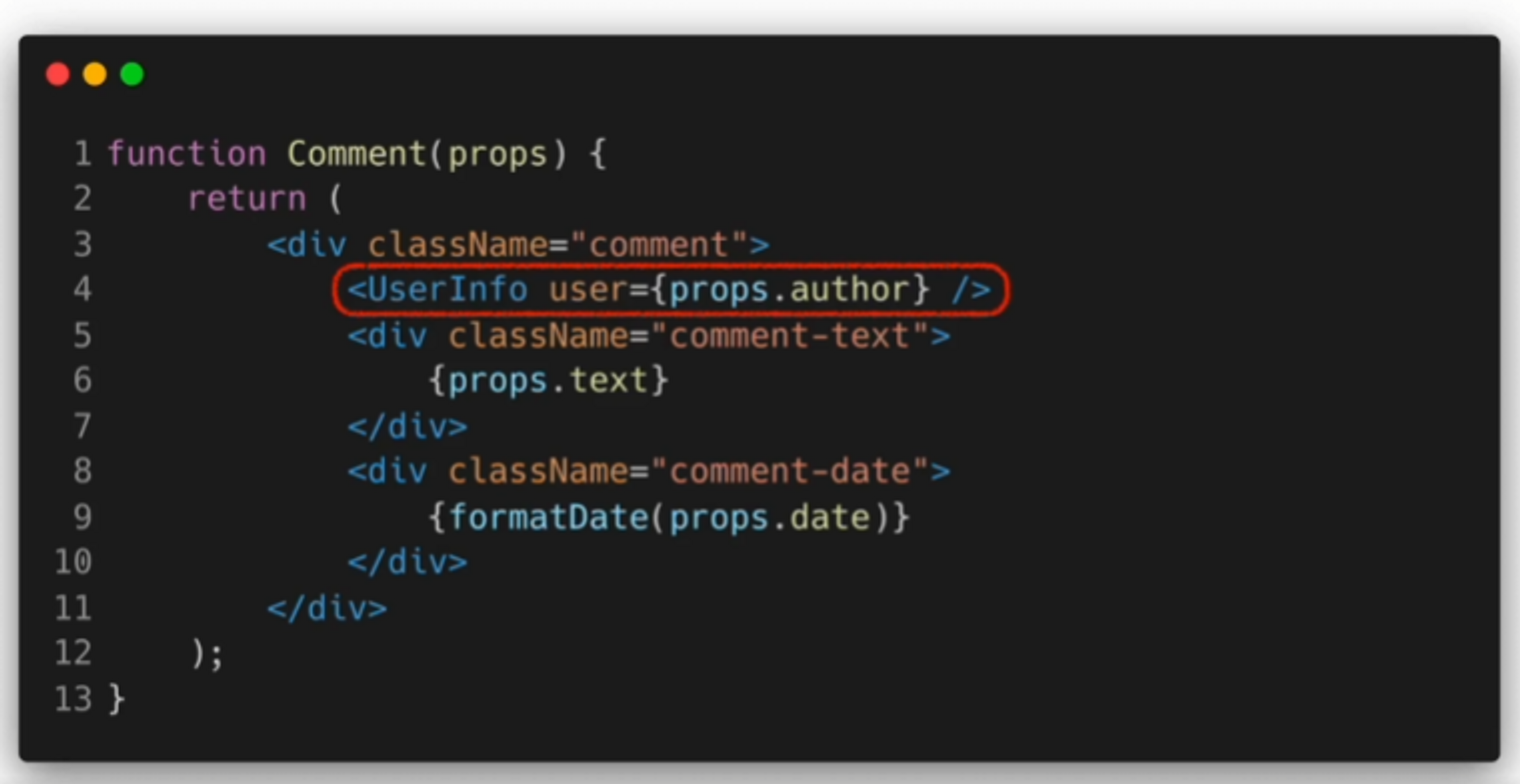
- component 추출
: component 합성의 반대로, 복잡한 컴포넌트를 조각 내는 것, 분리하는 것.
: 재사용성이 올라간다.
: 컴포넌트가 작을 수록 기능과 목적이 명확해진다
: 개발 속도도 올라간다