복습을 내일 하려고 했는데 ,, 자바스크립트 복습을 안하면 도저히 못할 것 같아서..
울면서 복습을 하러 왔다.
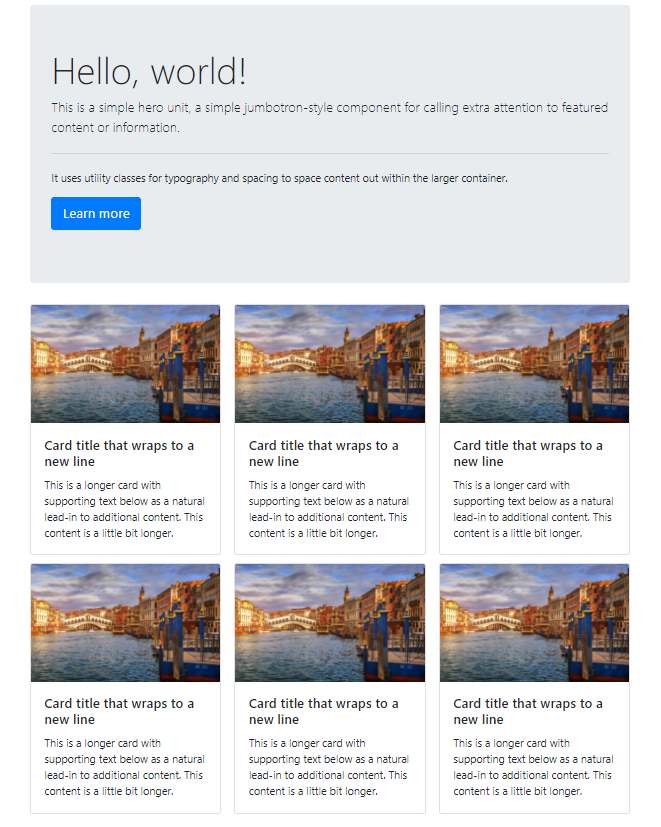
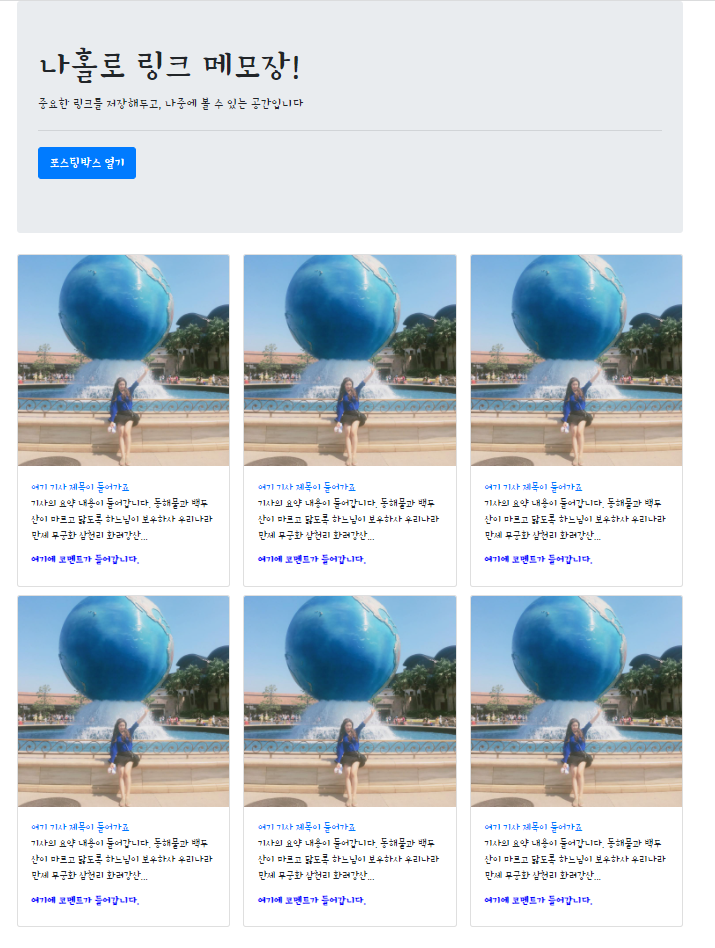
하 오늘 복습할 내용은 부트스트랩 이용해서

짠 이걸 만드는건데 ...
사실 자바스크립트가 너무너무 어려워서 내가 멍청한가..? 라는 마음을 갖고 지금 복습을 하는중이라 기운이 없다..
그래서 이왕 하는거 저기에 쓸 사진에 울 댕댕 사진을 너무 넣고싶은데, 네이버 블로그 사진주소 복사는 계속 오류가 나고.. 인스타그램은 주소복사가 안되고~!
근데 또 내가 이상하게 집요한 부분이 있어서 죽어도 댕댕사진 안되면 내사진이라도 넣어야겠다 싶어서 구글에 내인스타그램 아이디 검색하고 블로그 해시태그, 제목 아이디 다검색해도 안되더니 ㅋㅋㅋㅋㅋㅋ 호호,,, 페북은 또 되네,, 그래서 얼레벌레 내사진을 넣었다.
암튼 이게 중요한게 아닌데, !! 아무튼 부트스트랩 가장 기본적인 걸 이용해서 만들거다.
사실 요정도는 이제 혼자서 만들 수 있을 것 같은 자만도 든다 킥킥 (방금까지 자바스크립트때문에 울었음 ,,)
부트스트랩 홈페이지
https://getbootstrap.com/docs/4.0/components/jumbotron/
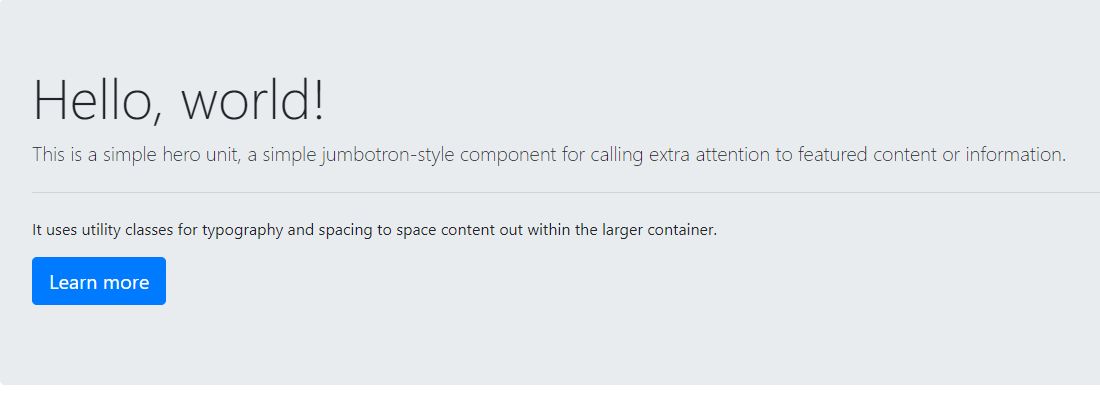
맨 위 틀은 jumbotron 항목에서 찾았다.
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>이걸 붙여넣으면

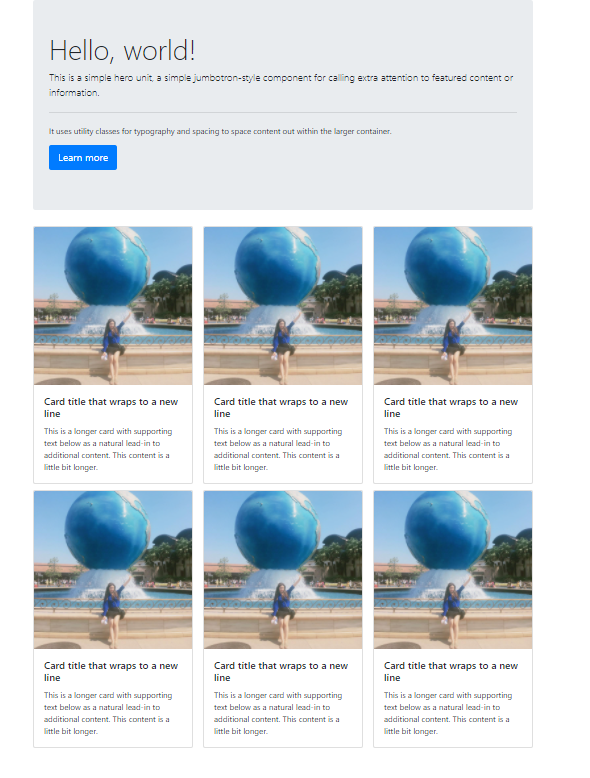
짜잔 아무것도 안했는데 그럴싸한게 나온다.
이제 하단의 카드를 만들어야하는데
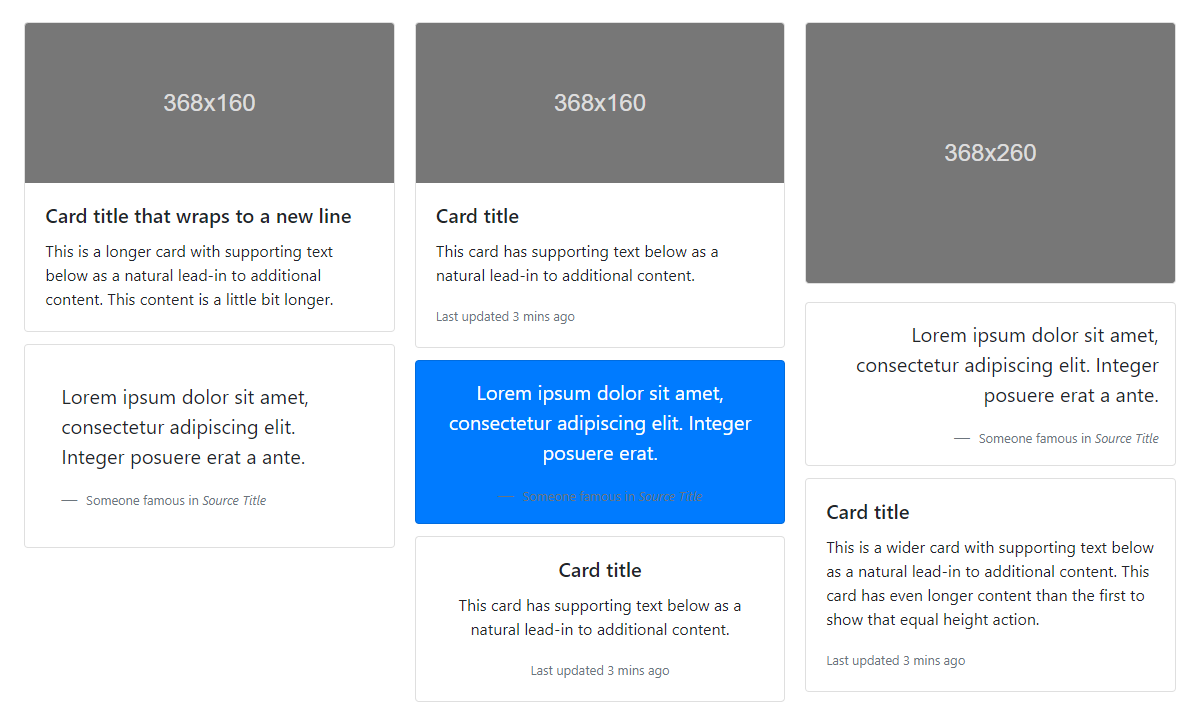
card 항목에서

요로코롬 뭉탱이로 있는 친구들을 복사해준다
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>이제 내가 필요한 카드는 상단 맨 왼쪽카드기 때문에 불필요한 카드들을 지워줘야 하는데,
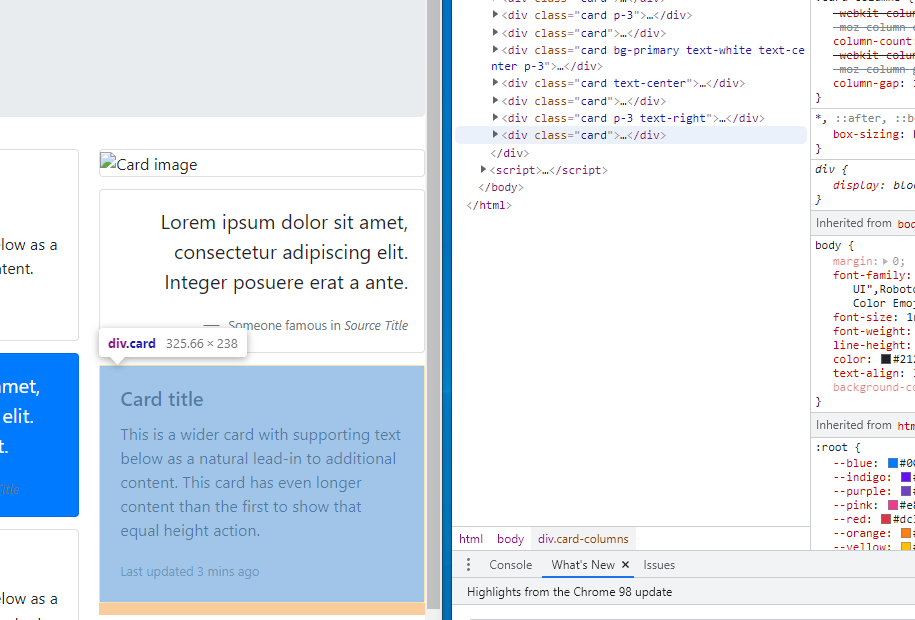
콘솔창을 켜서 태그들에 가져다 대면

마우스를 대고있는 태그에 해당하는 항목을 알 수가 있다!
해당하는 태그는

맨 윗줄 태그였고 나머지는 지우면 되겠다.
저렇게 접고 지우는게 좋은게... 저번에 모르고 div 태그까지 같이 지워서 혼자 당황했었던 기억이 있다 ...

아무튼 그럼 이렇게 카드가 남는다.
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
</div>이미지 링크를 넣으면

Card title that wraps to a new line
This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
아무튼 처음 형식에 맞추려면 카드가 여섯개가 필요하기 때문에 그대로 ctrl+c/ctrl+v 해주면 되겠다.
완전 커서 가독성이 떨어지게 보이는데,
div로 jumbotron이랑 card-columns 를 묶어주자
<div class="wrap">.wrap {
width: 1000px;
height: 300px;
margin: auto;
}
나는 일단 강의 안보고 내마음대로 이렇게 했는데 완성작 보니까 뭐 얼추된거같다.

비슷 하네용 선생님은 height 는 안주셨다.
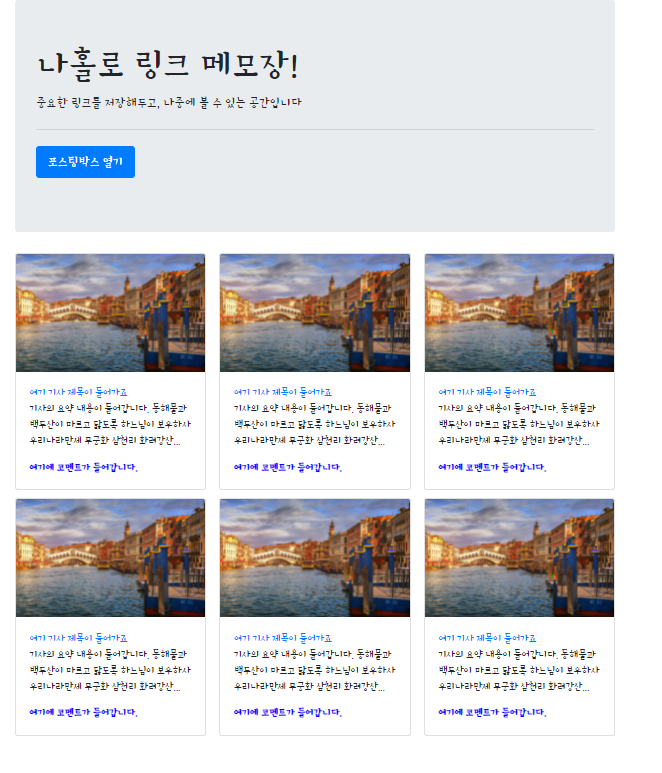
나홀로 링크 메모장 만들기!
자 방금 틀을 이용해서

이렇게 만들어주면 되겠다
뭐 크게 보면 버튼이랑 제목에 하이퍼링크 들어갔고, 코멘트 단락이 추가됐다.
뭐 전체적으로 영어 지우고, 한글로 바꿔줬다.
하이퍼링크가 약간 헷갈려서,,
하이퍼링크 넣는 방법!
- 기존에 배웠던
하이퍼링크는 href=""
내가 h 태그 안에 1번 방법으로 하이퍼링크를 넣으려니까 안되길래 물어본 방법
- 태휘가 알려준건
<h1 onclick=location.href="https://www.naver.com"></h1>이제 이거였는데
나 혼자 script 안에 넣으라고 하는 줄 알고
> <h1 onclick="hi()"></h1>
h1에 onclick을 붙여서
script에
function hi() {
location.href="http://www.naver.com"
}
이걸 넣어줬다.naver.com 을 넣으라고 하셨지만 나는 이왕 내사진 넣은김에 내 인스타그램을 연결했다
아래 코멘트 단락이 추가돼서 h6 태그로 코멘트 단락을 만들어줬다.
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="https://www.instagram.com/imyour_juu/" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://scontent-ssn1-1.xx.fbcdn.net/v/t1.18169-9/20139904_1742040382755064_8285488068505922055_n.jpg?_nc_cat=105&ccb=1-5&_nc_sid=174925&_nc_ohc=WaG-NNPHY8MAX9ue1bw&_nc_ht=scontent-ssn1-1.xx&oh=00_AT8dOTd8TPDsrb84nX8FprEC3fxDBMO93fFRMBQdvSKlow&oe=622E82C1" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.instagram.com/imyour_juu/">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<h6 class="comment">여기에 코멘트가 들어갑니다.</h6>
</div>
</div>
</div>
</div>body 안에 들어가는 전체적인 태그!
이제 코멘트 색 변경하기, 굵기!
나는 따로 comment에 class를 줘서 style 태그에 따로 꾸며줬는데
.comment {
color: blue;
font-weight: bold;
}
인강쌤은 중첩을 사용하셨다.
<p class="card-text">안녕하세요</p>
이걸 예시로 들면 저 card-text 옆에 comment만 넣어주면
<p class="card-text comment">안녕하세요</p>comment의 style이 같이 적용이 되는 방식이다.
아무튼 그렇게 해서

짠 완성~!
내가 원래 개발일지를 썼는데 아무리 읽어봐도 이거는.. 일지가 아니라 사담 반 복습 반 인 것 같아서.. 그냥 일기로 부르기로 했다..^^ 내일도 화이팅
내일은 자바스크립트 복습하고 새로운 강의 들어야겠음!
